chart.js简单的图标绘制工具
2021-07-04 21:04
标签:曲线 ril line pac data- title label sof ace 前 言 chart.js Chart.js帮你用不同的方式让你的数据变得可视化。每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina屏幕上。 Chart.js基于HTML5 canvas技术,支持所有现代浏览器,并且针对IE7/8提供了降级替代方案。 Chart.js不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。 曲线图、柱状图以及雷达图可以共用一套编译方法 先填入横坐标数据,然后编译填充线段颜色等,最后选择导出那种图,曲线图(Line)、柱状图(Bar)以及雷达图(Radar) 极地区域图、饼状图以及环形图可以共用一套编译方法 需要单个编辑每一部分的名称及数据,最后选择导出那种图,极地区域图(PolarArea)、饼状图(Pie)以及环形图(Doughnut) chart.js简单的图标绘制工具 标签:曲线 ril line pac data- title label sof ace 原文地址:http://www.cnblogs.com/c-hl/p/7109338.html
1导入Chart.js文件
script src="Chart.js">script>
2添加 canvas元素,并规定元素的 id、宽度和高度。
canvas id="myChart" width="400" height="400">canvas>
3编写js
script>
var ctx = document.getElementById("myChart").getContext("2d");
var data = {
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : [65,59,90,81,56,55,40]
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,100]
}
]
}
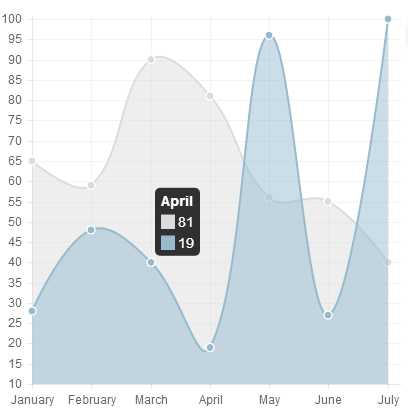
new Chart(ctx).Line(data);
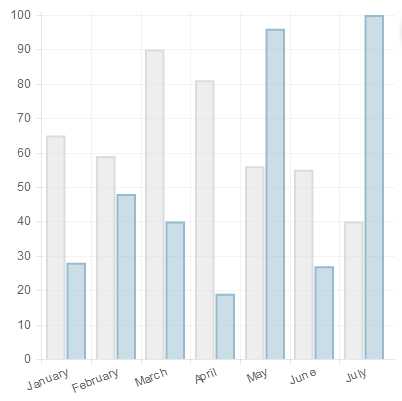
//new Chart(ctx).Bar(data);
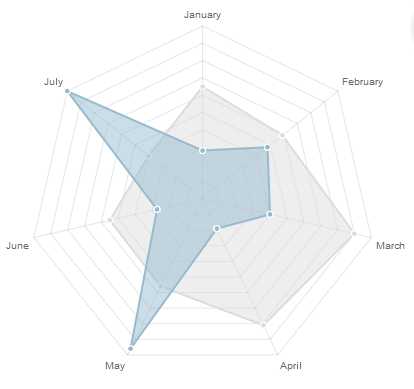
//new Chart(ctx).Radar(data);
script>



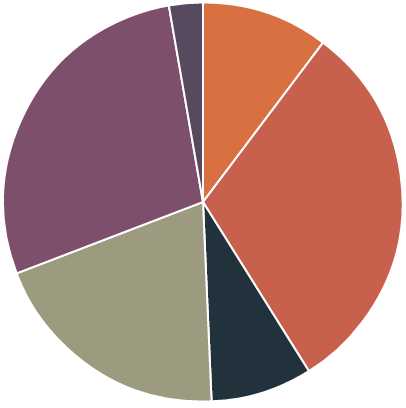
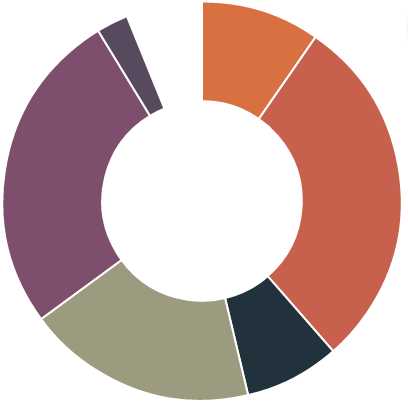
script>
var ctx = document.getElementById("myChart").getContext("2d");
var data = [
{
value : 30,
color: "#D97041"
},
{
value : 90,
color: "#C7604C"
},
{
value : 24,
color: "#21323D"
},
{
value : 58,
color: "#9D9B7F"
},
{
value : 82,
color: "#7D4F6D"
},
{
value : 8,
color: "#584A5E"
}
]
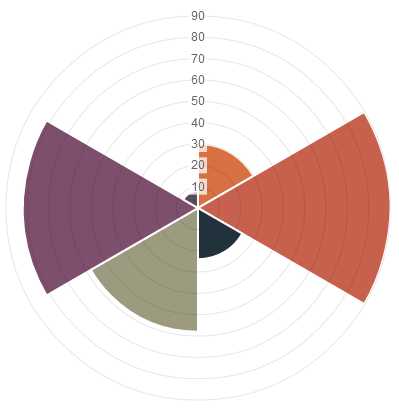
new Chart(ctx).PolarArea(data);
//new Chart(ctx).Pie(data);
//new Chart(ctx).Doughnut(data);
script>



上一篇:jsp 中声明方法的使用
下一篇:jsp相关笔记(三)
文章标题:chart.js简单的图标绘制工具
文章链接:http://soscw.com/index.php/essay/101875.html