AngularJS 中{{}}与ng-bind指令
2021-07-08 03:04
阅读:891
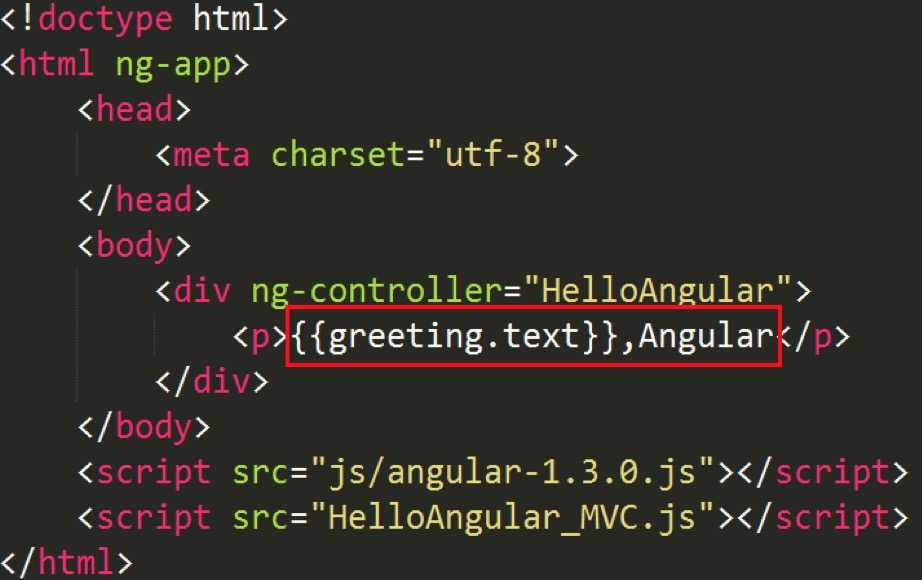
标签:images logs height 动态加载 str ges 面试 自己的 image 面试中,有被问题关于{{}}与ng-bind指令的问题,在此,分享下自己的知识点。 AngularJS 中{{}}与ng-bind指令 标签:images logs height 动态加载 str ges 面试 自己的 image 原文地址:http://www.cnblogs.com/Super-scarlett/p/7098351.html在脚本没有加载完成时,用户会看到{{}},界面比较丑陋。
 一般的解决方法:
在index.html里面使用ng-bind,其它动态加载进来的内容使用{{}}
ng-bind主要就是用户数据的展示。
一般的解决方法:
在index.html里面使用ng-bind,其它动态加载进来的内容使用{{}}
ng-bind主要就是用户数据的展示。
下一篇:nginx丢弃http包体处理
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:AngularJS 中{{}}与ng-bind指令
文章链接:http://soscw.com/index.php/essay/102258.html
文章标题:AngularJS 中{{}}与ng-bind指令
文章链接:http://soscw.com/index.php/essay/102258.html
评论
亲,登录后才可以留言!