css基础
2021-07-08 03:06
标签:clear web 清除 val 解决 block size hover ati l 使用HTML标签style : ; l 使用link标签,引入外部css文件 : ; l 使用内联样式即标签的style属性 : l 使用@import导入css文件 : @import与! important 是不一样前者是引入css文件有媒体查询功能,后者是提升css属性样式的权重; 1.元素选择符: 通配符选择符(*);会渲染所有节点;不建议使用 标签选择符(div;) ID选择符(#id); 类选择符(.class) 2.关系选择符 包含选择符( E F); 子选择符(E>F); 相邻选择符(E+F); 兄弟选择符(E~F); 3.属性选择符 E[attr]; E[attr=”val”]; E[attr~=”val”]; 匹配attr属性,且属性值中有一个值为val; E[attr^=”val”]; 匹配attr属性,且属性值以val开头; E[attr$=”val”]; 匹配attr属性,且属性值以val结尾; E[attr*=”val”]; 匹配attr属性,且属性值中含有val; E[attr|=”val”]; 匹配attr属性,以val开头并用连接符"-"分隔的字符串的E元素,如果属性值仅为val,也将被选择。 4.伪类选择符(列举常用) E:link/E:visible/E:hover/E:active/E:focus E:not(s),E下除了s之外的元素 E:root 根元素html; E:first-child/E:last-child/E:only-child/ E:nth-child(n)/E:nth-last-child(n)/ E:nth-first-child(n) E:first-of-type/E:last-of-type/ E:only-of-type E:nth-of-type(); 5.伪对象选择符 E:first-letter/E:first-letter E:first-line/E:first-line E:before/E:after E::placeholder 浏览器兼容加前缀 E::selection 前缀 浏览器 - webkit chorme和safari - moz Firefox - ms IE 行内元素(常见的内联元素有 span, a, strong, em, label, input, select, textarea, img, br 等) Vertical-aling:用于自身相对于其他行内元素的位置,行内元素默认基线对齐; Line-height:内容区域+行上下间距,理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,当行高小于字体大小时字体会下沉;行高具有继承性; Font-size:默认情况下行高是由字体绝定的; 块状元素(常见的块级元素有 div, form, table, p, pre, h1~h6, dl, ol, ul 等); block元素可以设置width,height属性.margin/padding属性;基于标准盒模型; 内联块状元素(常见标签img); width和height包含的时content区域,不包含border和pdding 1.标准盒模型: Margin:外边距left/right/top/bottom四个属性组成 取值:auto/length/percentage,可以有负值; Percentage(百分比)取决于父元素宽度 Margin折叠: ?margin折叠只发生在块级元素上; ?浮动元素的margin不与任何margin发生折叠; ?设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠。 ?绝对定位元素的margin不与任何margin发生折叠; ?根元素的margin不与任何margin发生折叠 ?父元素与子元素(假设没有内边距或边框把外边距分隔开)它们的上和/或下外 边距也会发生合并;紧贴父元素取两者最大margin值; 对于没有设置宽高的普通的block元素下,水平方向上的margin(left/right)值可以拉伸(取负值)压缩(取正值)可视内容区域; 关于auto值:1.margin:0 auto;可以实现block元素水平居中; 2.margin: auto与position:absolute,在定位的父元素下会实现水平垂直居中;IE8+ 以上支持; 关于负值:对于没有设置宽高的元素,margin负值可以实现水平方向拉伸改变元素所占据的空间;可实现两列等高布局; 对于设有宽高的元素,margin负值会改变元素位置,发生位移效果,可实现两栏自适应布局; Padding : 内边距left/right/top/bottom四个属性组成; 取值:length/percentage,不允许有负值; Percentage(百分比)是相对于父元素的宽度设定; 内设padding值得标签元素ol/ul/input/textarea/button,单复选框无内置padding; 2.IE盒模型 通过box-size:border-box;属性设置;是IE特有属性; padding和border被包含在定义的width和height之内; Static:对象遵循常规流;是默认属性; Fixed:固定定位, 偏移定位以窗口为参考, 当出现滚动条时,对象不会随着滚动 Absolute:绝对定位, 对象脱离常规流偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素.盒子的偏移位置不影响常规流中的任何元素,其margin值任然有效但不与其它margin发生重叠; Relative:相对定位; 对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。 Absolute 1.具有包裹性即父元素设置absolute后会脱离文档流,且不会占据一行,会将子元素完全包裹 2.具有破坏性,父元素不设高度,子元素绝对定位后会使高度塌陷; overflow,也无法限制高度塌 陷, 3.在不设置left/top/right/bottom时absolute具有跟随性,可以使用margin属性来定位;, Display:重点记住inline-block . block元素inline-block会产生空白节点,需要注意,其次对齐方式会默认基线对齐,元素内有文字,会基于文字基线,无文字会基于border-bottom下边缘作为基线; Float:left/right/ 浮动元素 1.具有包裹性(父元素浮动会包裹子元素,不会占据一行);; 2.具有破坏性(子元素浮动,会使没有设置高度父元素的高度产生塌陷); 清除浮动方法: BFC的全称是 Block Format Content,有三个特性 ?BFC会阻止垂直外边距(margin-top、margin-bottom)折叠: (按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。 因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠) ?BFC不会重叠浮动元素 ?BFC可以包含浮动 形成BFC: ?float为 left|right ?overflow为 hidden|auto|scroll ?display为 table-cell|table-caption|inline-block ?position为 absolute|fixed 总结形成BFC后内部发生什么都不会影响外部元素; 八.字体中的单位 任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。 Px是固定大小,em是相对大小(父元素); 10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%, 这就使em值变为 16px*62.5%=10px,也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。 八.css3 变换/过渡/动画/多列(column)/flex 1.变换:transform/transform-origin/transform-style/perspective/perspective-origin/backface-visibility 2.过渡transition:transition-property/transition-duration/transition-timing-function/transition-delay 3.动画animation:anination-name/animation-duration/animation-timing-function/animation-delay/animation-iteration-count/animation-direction/animation-play-state/animation-fill-mode 4.多列multi-column: Columns-width/columns-count/columns-gap/columns-rule/columns-span/columns-fill 5.伸缩盒子flex;实现伸缩盒子样式需要给父元素添加display:flex 属性; Flex:控制伸缩比例; Flex-direction: 调整主轴方向(默认为水平方向)包括row、column、row-reverse、column-reverse; Justify-content: 主轴方向对齐,可以调整元素在主轴方向上的对齐方式,包括flex-start、 flex-end、center、space-around、space-between几种方式 Align-items: 调整侧轴方向对齐方式,包括flex-start、flex-end、center、baseline、stretch; Flex-wrap:控制是否换行nowrap(不换行)/wrap(换行); css基础 标签:clear web 清除 val 解决 block size hover ati 原文地址:http://www.cnblogs.com/lcq1467/p/7098193.html说明:本文属于笼统的总结css入门的知识点,当中需要深入的知识点,我会继续学习并总结;
css的引入:
二.选择器:
三.行内元素/块状元素/内联替换元素(inline/block/inline-bolck)
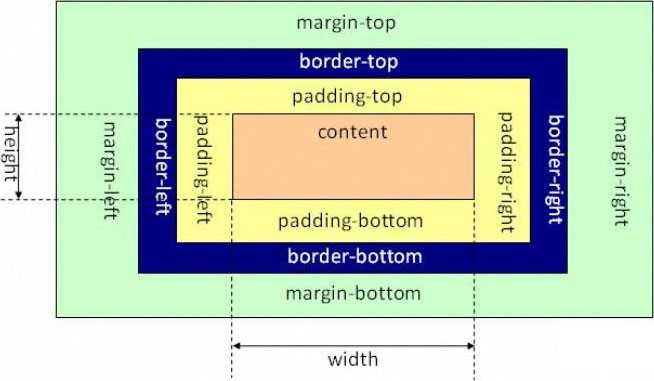
四.盒子模型(margin/padding/border/content);

五.定位position
六.布局(display/float/overflow);
七.BFC