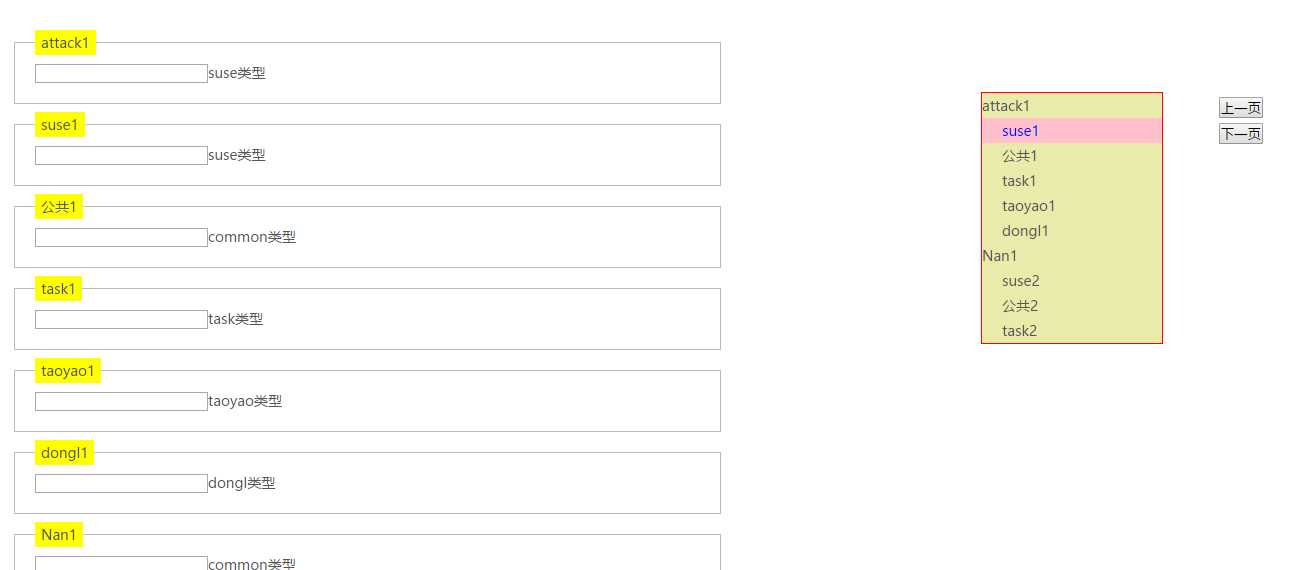
根据类型动态生成数据 html锚点使用 分页 待完成
2021-07-08 15:06
YPE html>
标签:bbb javascrip class ima animate href oct 生成 height

{
"sucess":"true",
"list":
[
{
"id":1,
"type":"common",
"name":"moudule1",
"children":
[
{
"id":2,
"type":"suse",
"name":"attack1",
"children":
[
{
"id":3,
"type":"suse",
"name":"suse1"
},
{
"id":4,
"type":"common",
"name":"公共1"
},
{
"id":5,
"type":"task",
"name":"task1"
},
{
"id":6,
"type":"taoyao",
"name":"taoyao1"
},
{
"id":7,
"type":"dongl",
"name":"dongl1"
}
]
},
{
"id":8,
"type":"common",
"name":"Nan1",
"children":
[
{
"id":9,
"type":"dongl",
"name":"suse2"
},
{
"id":10,
"type":"common",
"name":"公共2"
},
{
"id":11,
"type":"task",
"name":"task2"
},
{
"id":12,
"type":"taoyao",
"name":"taoyao2"
},
{
"id":13,
"type":"dongl",
"name":"dongl2"
}
]
},
{
"id":14,
"type":"suse",
"name":"Red1",
"children":
[
{
"id":15,
"type":"suse",
"name":"suse3"
},
{
"id":16,
"type":"common",
"name":"公共3"
},
{
"id":17,
"type":"task",
"name":"task3"
},
{
"id":18,
"type":"taoyao",
"name":"taoyao3"
},
{
"id":19,
"type":"dongl",
"name":"dongl3"
}
]
}
]
},
{
"id":1,
"type":"common",
"name":"moudule2",
"children":[
{
"id":20,
"type":"taoyao",
"name":"moudule2",
"children":[
{
"id":21,
"type":"moutaoyaodule",
"name":"moudule2"
}
]
}
]
}
]
}
html
css
html,body{font-size: 14px;color: #555555;font-family: "微软雅黑";}
*{padding: 0px;margin: 0px;}
ul,li{list-style: none;}
a{text-decoration: none;}
.content{margin-top: 50px;margin-left: 20px;}
.item{border: 1px solid #bbb;margin-bottom: 20px;width: 50%;padding: 20px;position: relative;}
.title{position: absolute;top: -13px;padding:3px 6px;background: yellow;}
.scrool{position: fixed;top: 100px;right: 180px;border: 1px solid red;width: 180px;height: 250px;overflow: hidden;}
.scrool li{height: 25px;line-height: 25px;background: #eaeaaa;cursor: pointer;}
.scrool li span{display: block;width: 100%;height: 100%;}
/*.scrool li a{display: block;height: 15px;background: red;}*/
.scrool li span.active,.scrool li span:hover{color: blue;background: pink;}
.level1{}
.level2 span{padding-left: 20px;}
.button{position: fixed;top: 100px;right: 80px;}
.button button{display: block;margin: 5px 0px;}
.sideContentUl{position: relative;top: 0px;}
js
$(function(){
//数据渲染
dataFuntion();
});
function dataFuntion(){
$.getJSON("jquerydata.json",function(data){
//异步请求,数据操作必须等数据渲染完成以后
var objList=data.list;
dataJsonFuntion(objList);
//list点击事件
clickFunction();
});
}
//list点击事件
function clickFunction(){
$(".sideContentUl li:eq(0)").find("span").addClass("active");
$(".sideContentUl li").click(function(){
$(this).siblings().find("span").removeClass("active");
$(this).find("span").addClass("active");
var id=$(this).data("list");
// location.hash=‘anhor_‘+id;
});
}
//右边的list数据,左面的div内容数据
function dataJsonFuntion(objList){
var listUl=‘‘;
var divUl=‘‘;
if(objList&&objList.length>0){
for(var i=0;i
var firstId=objList[i].id;
var firstName=objList[i].name;
var firstType=objList[i].type;
var secondLi=‘‘;
var thirdLi=‘‘;
if(secondArray&&secondArray.length>0){
for(var j=0;j
var secondId=secondArray[j].id;
var thirdArray=secondArray[j].children;
var firstType=secondArray[j].type;
secondLi=‘
‘‘+secondName+‘‘+
// ‘‘+
‘
listUl+=secondLi;
divUl+=typeData(secondArray[j]);
if(thirdArray&&thirdArray.length){
for(var index=0;index
var thirdId=thirdArray[index].id;
thirdLi=‘
‘‘+thirdName+‘‘+
// ‘‘+
‘
listUl+=thirdLi;
divUl+=typeData(thirdArray[index]);
}
}
}
}
}
}
$(".sideContentUl").append($(listUl));
$(".content").append($(divUl));
}
//根据类型来判断返回哪一种html
function typeData(obj)
{
if(obj.type==‘suse‘){
return ‘
‘‘+
‘
‘suse类型‘+
‘
}
else if(obj.type==‘common‘){
return ‘
‘‘+
‘
‘common类型‘+
‘
}
else if(obj.type==‘task‘){
return ‘
‘‘+
‘
‘task类型‘+
‘
}
else if(obj.type==‘taoyao‘){
return ‘
‘‘+
‘
‘taoyao类型‘+
‘
}
else if(obj.type==‘dongl‘){
return ‘
‘‘+
‘
‘dongl类型‘+
‘
}
}
//上一页下一页
var curentIndex=0;
var size=10;
var top=0;
function prev(){
$(".sideContentUl").animate({top:‘0px‘});
}
function next(){
$(".sideContentUl").animate({top:‘-250px‘});
}
根据类型动态生成数据 html锚点使用 分页 待完成
标签:bbb javascrip class ima animate href oct 生成 height
原文地址:http://www.cnblogs.com/lanlanJser/p/7096938.html
文章标题:根据类型动态生成数据 html锚点使用 分页 待完成
文章链接:http://soscw.com/index.php/essay/102406.html