CSS布局
2021-07-08 18:05
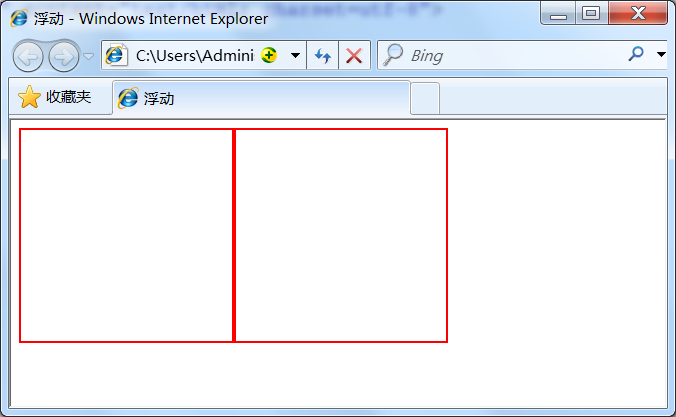
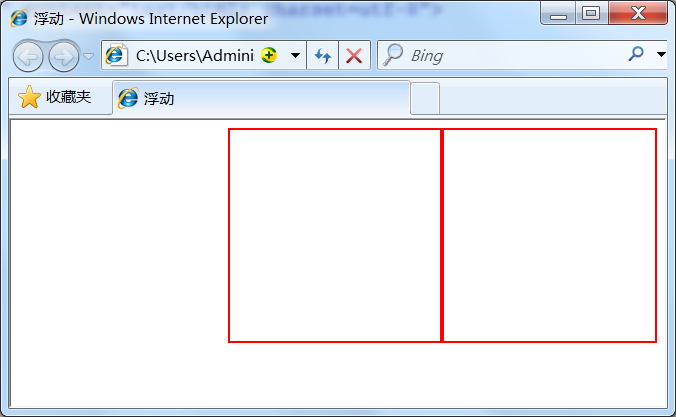
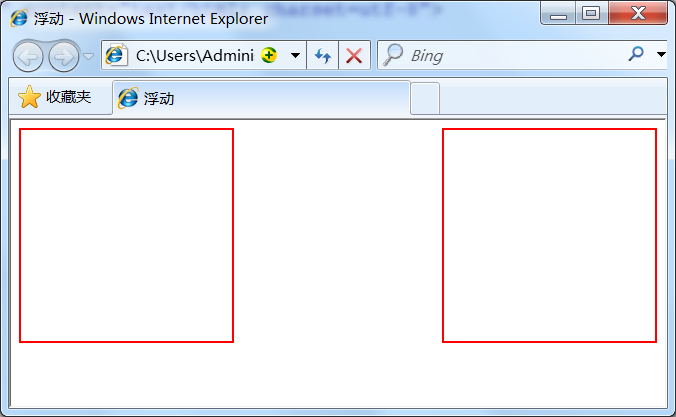
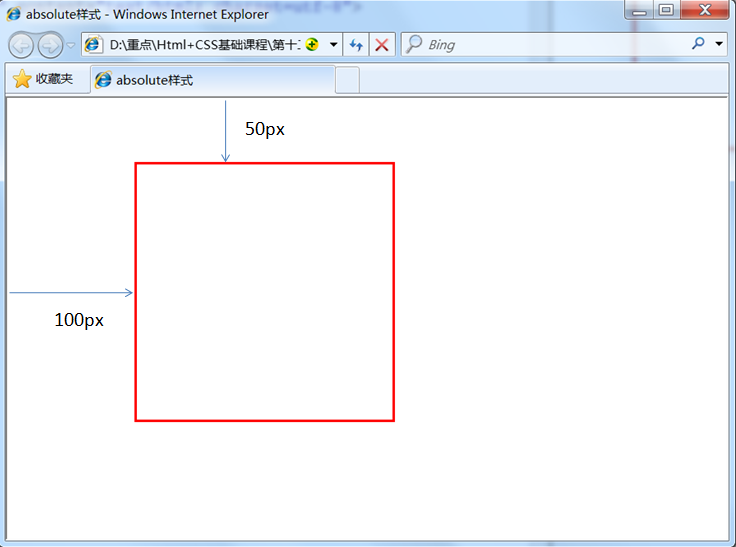
标签:一个 小伙伴 包含 wan 浮动 比较 order ati str 在网页中,元素有三种布局模型: 流动模型 流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。 流动布局模型具有2个比较典型的特征: 第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。 第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行) 浮动模型 块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。 任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。 效果图 当然你也可以同时设置两个元素右浮动也可以实现一行显示。 效果图 又有小伙伴问了,设置两个元素一左一右可以实现一行显示吗?当然可以: 效果图 层模型有三种形式: 1、绝对定位(position: absolute) 2、相对定位(position: relative) 3、固定定位(position: fixed) 如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。 如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。 效果如下: CSS布局 标签:一个 小伙伴 包含 wan 浮动 比较 order ati str 原文地址:http://www.cnblogs.com/LynnMin/p/7096560.html
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}

div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}

div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}

层模型
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}

上一篇:学习19 用css控制文字样式