node.js环境在Window和Mac中配置,已经安装cnpm和配置Less环境
2021-07-08 22:07
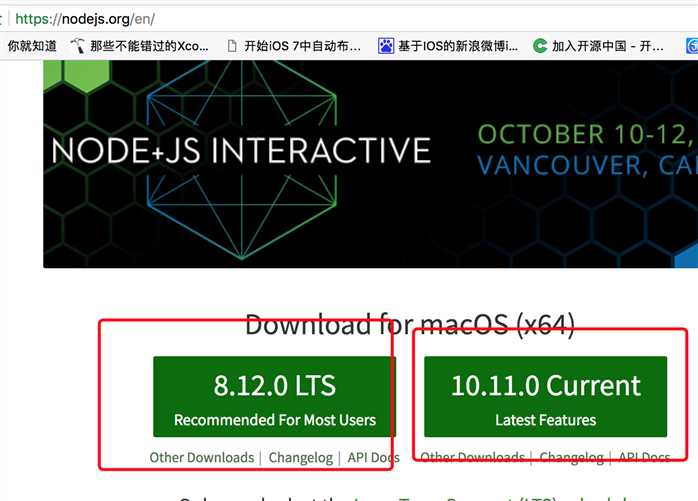
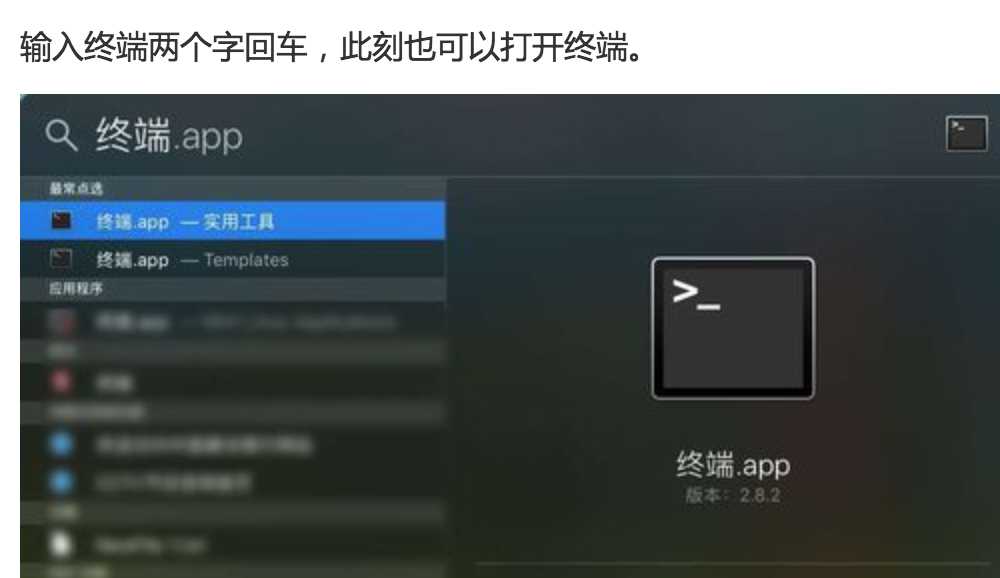
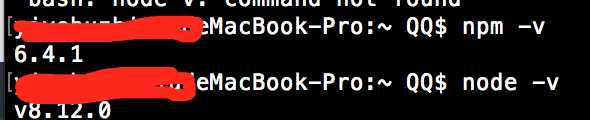
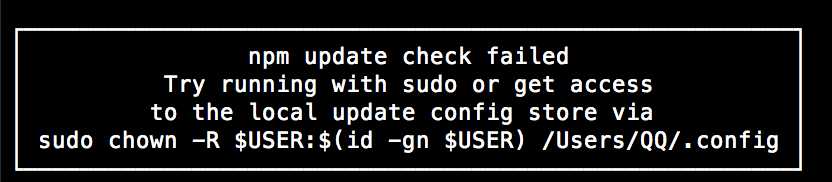
标签:ref oba 分享 cmd less set word 注意 完成 Node.js 和cnpm安装 最近准备学习vue.js,但首先需要配置电脑的环境。配置node.js。 1.在node(https://nodejs.org/en/)官网上下载安装node.js,两个版本都可以。傻瓜式的安装,一路Next,直到安装完成。 2.提示安装完成,要在终端上查看,是否安装成功。此时就是如何打开window和mac的终端 Mac:按cmmand+空格,接着会弹出一个搜索框。在这个框里直接输入终端即可。 此时输入npm -v ,node -v,可查看版本号,即为安装成功 2.安装镜像cnpm,因为npm安装其它插件很慢,需要考虑用淘宝镜像cnpm。 window:npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose Mac:sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose 安装成功,输入cnmp -v,即可查到版本信息。 cnpm@6.0.0 (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js) npm@6.4.1 (/usr/local/lib/node_modules/cnpm/node_modules/npm/lib/npm.js) node@8.12.0 (/usr/local/bin/node) npminstall@3.12.0 (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js) prefix=/usr/local darwin x64 17.2.0 registry=https://registry.npm.taobao.org 在此我在网上搜索的文档安装cnpm失败。 当时我输入的命令是:error 解决方案: 首先输入以下命令并回车 然后再运行 未写sudo的错误 cnpm install -g less Downloading less to /usr/local/lib/node_modules/less_tmp Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/less_tmp‘ npminstall version: 3.12.0 npminstall args: /usr/local/bin/node /usr/local/lib/node_modules/cnpm/node_modules/npminstall/bin/install.js --fix-bug-versions --china --userconfig=/Users/QQ/.cnpmrc --disturl=https://npm.taobao.org/mirrors/node --registry=https://registry.npm.taobao.org -g less 配置Less环境: 1. 配置less的方法有很多中,在此介绍一种使用node.js配置,并安装Less-plugin-clean-css。 sudo cnpm install -g less 2. 安装成功,输入 lessc -v 可查看版本信息 MacBook-Pro:~ QQ$ lessc -v lessc 3.8.1 (Less Compiler) [JavaScript] 3. 下一步安装Less-plugin-clean-css sudo npm install less-plugin-clean-css 此时已全部完成。 下一篇(Sublime-Text配置Less插件以及Sublime常用插件)我会写在sublime-text中如何配置less环境。 注意:我们在安装成功时总会有如下提示: 如何取消,只需复制最后一行命令,执行一下,即可 sudo chown -R $USER:$(id -gn $USER) /Users/QQ/.config node.js环境在Window和Mac中配置,已经安装cnpm和配置Less环境 标签:ref oba 分享 cmd less set word 注意 完成 原文地址:https://www.cnblogs.com/cheryshi/p/9723148.html
Window:直接按window,并在搜索框出入cmd即可。

可能出现的问题在于输入的命令不正确。
npm install -g cnpm --registry=https://registry.npm.taobao.org??:如果是mac一定要加上sudo,不会然出现错误
以上步骤已经安装好npm和cnpm环境。

文章标题:node.js环境在Window和Mac中配置,已经安装cnpm和配置Less环境
文章链接:http://soscw.com/index.php/essay/102500.html