CSS3动画属性:动画(animation)
2021-07-09 06:06
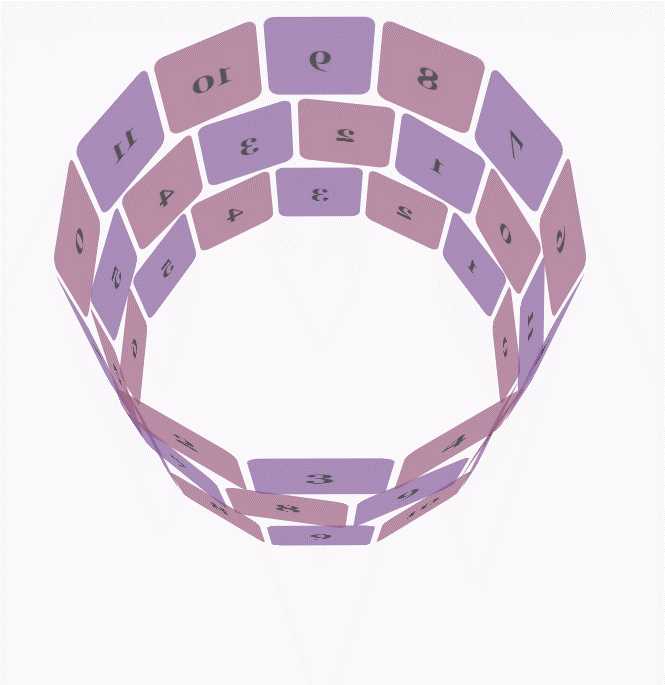
标签:web key append 百分比 article 实例 第一个 rom 移除 由于上面用到了animation动画,这里详细介绍下这个animation的参数。 CSS动画(Animations)简单说就是在一段固定的动画时间内暗中在某一频率内改变其CSS某个或某些值,从而达到视觉上的转换动画效果。Animations的很多方面都是可以控制的,包括动画运行时间,开始值和结束值,还有动画的暂停和延迟其开始时间等。 所有动画属性的简写属性,除了 animation-play-state 属性。 规定 @keyframes 动画的名称。就是@keyframes后面跟着的动画名称。 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 规定动画的速度曲线。默认是 "ease"。 常见的动画速度参数: linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0) ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0) ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0) ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) step-start:等同于 steps(1, start) step-end:等同于 steps(1, end) steps( cubic-bezier( 规定动画何时开始。默认是 0。也即是指动画延时执行时间。 规定动画被播放的次数。默认是 1。当然,我们可以设置2次,3次,依次递推。还有个无线循环关键字 规定动画是否在下一周期逆向地播放。默认是 "normal"。当然还有下列值: 规定对象动画时间之外的状态。 规定动画是否正在运行或暂停。默认是 示例地址:https://webkit.org/blog-files/3d-transforms/poster-circle.html 只有webkit内核的浏览器才能看到相关3D动画效果。 实现效果如图所示: css代码: html代码: js代码: 参考地址: CSS3动画属性:动画(animation) 标签:web key append 百分比 article 实例 第一个 rom 移除 原文地址:http://www.cnblogs.com/moqiutao/p/7094575.html一:动画(animation)的参数详解
简介
语法
:检索或设置对象所应用的动画名称:检索或设置对象动画的持续时间:检索或设置对象动画的过渡类型:检索或设置对象动画延迟的时间:检索或设置对象动画的循环次数:检索或设置对象动画在循环中是否反向运动:检索或设置对象动画时间之外的状态:检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式animation
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
infinite,也即是反复循环播放动画。animation-direction
reverse:反方向运行alternate:动画先正常运行再反方向运行,并持续交替运行alternate-reverse:动画先反运行再正方向运行,并持续交替运行animation-fill-mode
none:默认值。不设置对象动画之外的状态forwards:设置对象状态为动画结束时的状态backwards:设置对象状态为动画开始时的状态both:设置对象状态为动画结束或开始的状态,动画开始之前是"from"或"0%"关键帧;动画完成之后是"to"或"100%"关键帧状态。animation-play-state
"running"。还有个值paused:暂停。二:animation动画实例
实例一使用
from to:div{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /*Firefox*/
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove{
from {left:0px;}
to {left:200px;}
}
@-moz-keyframes mymove { /*Firefox*/
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove{ /*Safari and Chrome*/
from {left:0px;}
to {left:200px;}
}
实例二使用百分比:
@keyframes myfirst{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst{ /* Firefox */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst {/* Opera */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
实例三,利用js+Transform和Animation实现3D动画

body {
font-family: ‘Lucida Grande‘, Verdana, Arial;
font-size: 12px;
}
#stage {
margin: 150px auto;
width: 600px;
height: 400px;
-webkit-perspective: 800;
}
#rotate {
margin: 0 auto;
width: 600px;
height: 400px;
-webkit-transform-style: preserve-3d;
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring {
margin: 0 auto;
height: 110px;
width: 600px;
-webkit-transform-style: preserve-3d;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {
background-color: #995C7F;
}
.ring > :nth-child(even) {
background-color: #835A99;
}
.poster {
position: absolute;
left: 250px;
width: 100px;
height: 100px;
opacity: 0.7;
color: rgba(0,0,0,0.9);
-webkit-border-radius: 10px;
}
.poster > p {
font-family: ‘Georgia‘, serif;
font-size: 36px;
font-weight: bold;
text-align: center;
margin-top: 28px;
}
#ring-1 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 5s;
}
#ring-2 {
-webkit-animation-name: back-y-spin;
-webkit-animation-duration: 4s;
}
#ring-3 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 3s;
}
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotateX(0deg); }
50% { -webkit-transform: rotateX(180deg); }
100% { -webkit-transform: rotateX(360deg); }
}
@-webkit-keyframes y-spin {
0% { -webkit-transform: rotateY(0deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(360deg); }
}
@-webkit-keyframes back-y-spin {
0% { -webkit-transform: rotateY(360deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(0deg); }
}
div id="stage">
div id="rotate">
div id="ring-1" class="ring">div>
div id="ring-2" class="ring">div>
div id="ring-3" class="ring">div>
div>
div>
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;
function setup_posters (row){
var posterAngle = 360 / POSTERS_PER_ROW;
for (var i = 0; i ) {
var poster = document.createElement(‘div‘);
poster.className = ‘poster‘;
var transform = ‘rotateY(‘ + (posterAngle * i) + ‘deg) translateZ(‘ + RING_RADIUS + ‘px)‘;
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement(‘p‘));
content.textContent = i;
row.appendChild(poster);
}
}
function init (){
setup_posters(document.getElementById(‘ring-1‘));
setup_posters(document.getElementById(‘ring-2‘));
setup_posters(document.getElementById(‘ring-3‘));
}
window.addEventListener(‘load‘, init, false);
CSS参考手册:animation
上一篇:nodeJS之crypto加密
下一篇:jquery 快速入门学习总结
文章标题:CSS3动画属性:动画(animation)
文章链接:http://soscw.com/index.php/essay/102655.html