css10定位属性
2021-07-09 09:05
标签:idt fixed ati src pre 相对 oct 元素 play 运行效果图 css10定位属性 标签:idt fixed ati src pre 相对 oct 元素 play 原文地址:http://www.cnblogs.com/xtdxs/p/7094178.htmlDOCTYPE html>
html>
head lang="en">
meta charset="UTF-8">
title>定位属性title>
style type="text/css">
/*
position
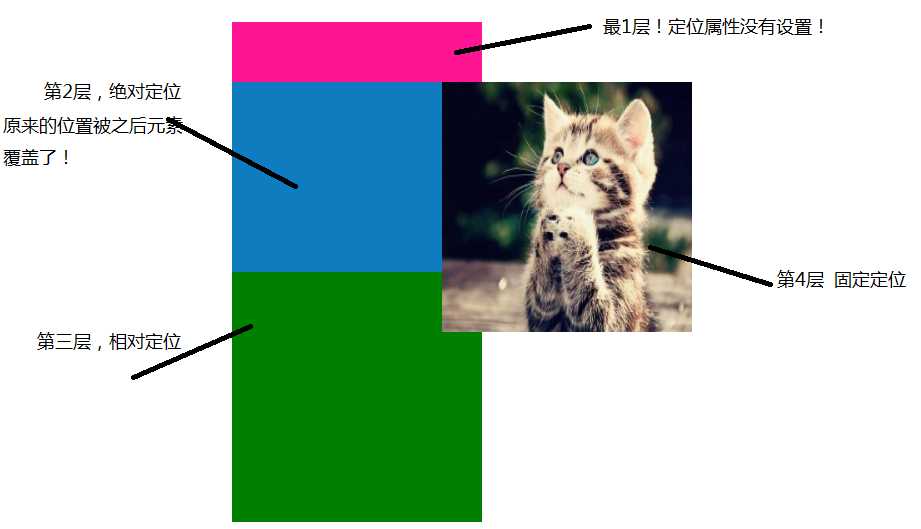
01.relative:相对定位,相对于自身原来的位置
02.absolute:绝对定位,相当于父级
03.fixed : 固定定位 相对于浏览器
04.static :默认值
*/
img{
position: fixed; /*固定定位*/
left: 50px;
top: 20px;
}
#a{
position: absolute; /*绝对定位*/
top: 20px;
height: 50px;
width: 50px;
background-color: blue;
}
#b{
height: 50px;
width: 50px;
background-color: deeppink;
}
#c{
position: relative; /*相对定位*/
height: 50px;
width: 50px;
background-color: green;
}
style>
head>
body>
div id="a">div>
div id="b">div>
div id="c">div>
img src="image/cat.jpg" width="50px" height="50px">
body>
html>

DOCTYPE html>
html>
head lang="en">
meta charset="UTF-8">
title>相对定位title>
style type="text/css">
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
/*
position属性:
static:默认值,没有定位!
relative:相对定位! 相对于自身原来的位置!也就是现在的位置,按照定位能还原到原本的位置!
设置相对定位的盒子,原本的位置会被留下来!
*/
#father{
border: 1px solid red;
}
#first{
border: 1px dashed orange;
background-color:orange ;
position: relative;
/*top: 20px;
left: 20px;*/
}
#second{
border: 1px dashed pink;
background-color:pink ;
position: relative;
float: right;
}
#third{
border: 1px dashed yellowgreen;
background-color:yellowgreen ;
position: relative;
}
style>
head>
body>
div id="father">
div id="first">第1个盒子div>
div id="second">第2个盒子div>
div id="third">第3个盒子div>
div>
body>
html>
DOCTYPE html>
html>
head lang="en">
meta charset="UTF-8">
title>花样连接title>
style type="text/css">
div{
width: 300px;
height: 300px;
border: 1px solid red;
padding: 10px;
}
a{
display: block;
height: 80px;
width: 80px;
background-color:pink ;
text-decoration: none;
text-align: center;
line-height: 80px;
}
#a2,#a4{
position: relative;
left:180px;
top: -80px;
}
#a5{
position: relative;
left:90px ;
top: -240px;
}
a:hover{
background: blue;
text-decoration: underline;
color: deeppink;
}
style>
head>
body>
div id="box">
a href="#" id="a1">链接1a>
a href="#" id="a2">链接2a>
a href="#" id="a3">链接3a>
a href="#" id="a4">链接4a>
a href="#" id="a5">链接5a>
div>
body>
html>
/*
position属性:
static:默认值,没有定位!
relative:相对定位! 相对于自身原来的位置!也就是现在的位置,按照定位能还原到原本的位置!
设置相对定位的盒子,原本的位置会被留下来!
absolute:绝对定位:相对于离当前元素最近的一个已经定位的父级元素为基准!
如果父级元素没有设置定位属性,则以浏览器为准!
元素的位置发生变化之后,脱离了标准的文档流!它原来的位置不会保留!
fixed: 固定定位! 相对于浏览器的!
z-index: 设置层叠! 数值越大,离我们越近! 对于没有设置position属性的元素无效!
*/
上一篇:css11动态效果
下一篇:nodejs总结之redis模块