ConchAPI | 更智能的API监控,提升团队效率
2021-07-09 10:08
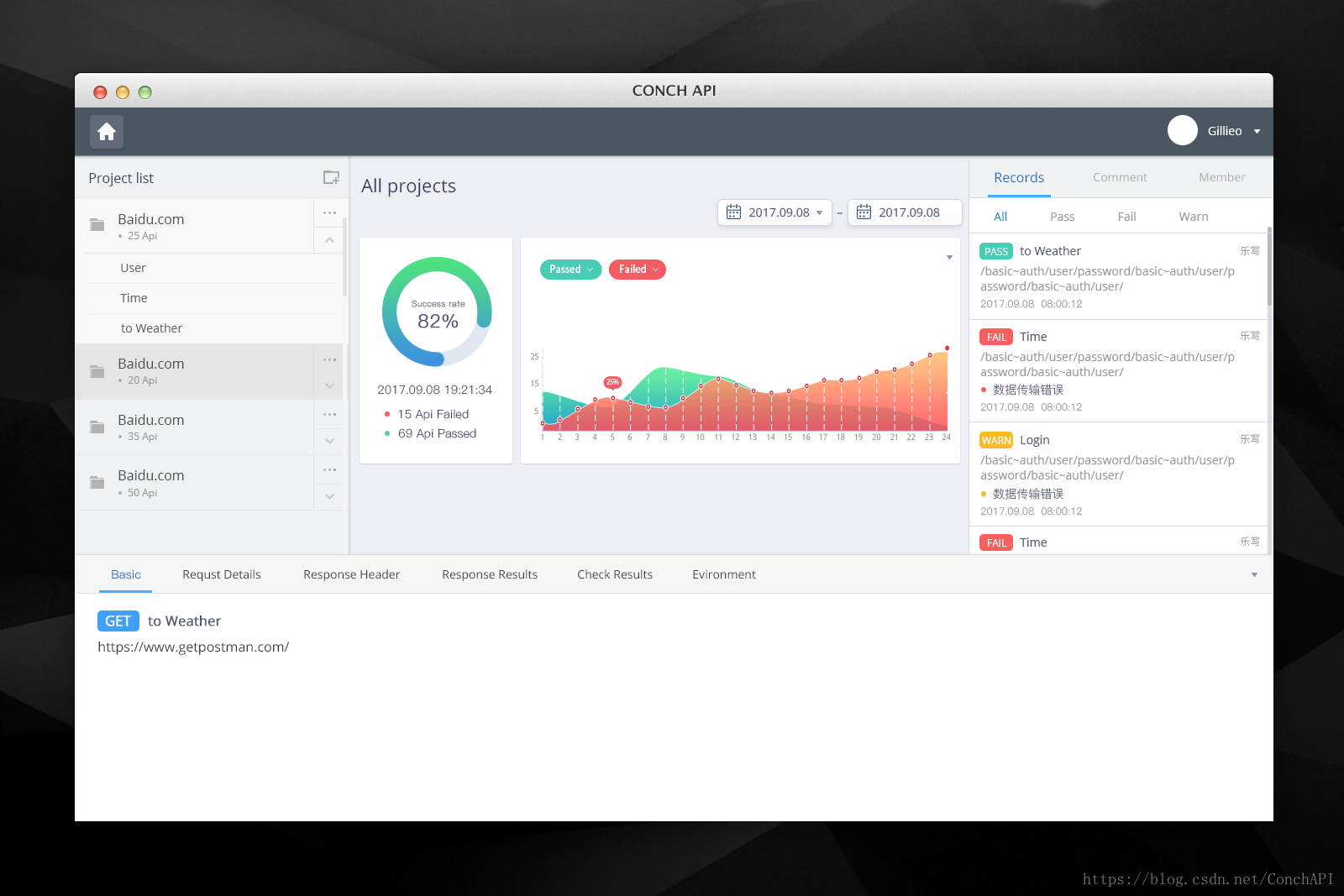
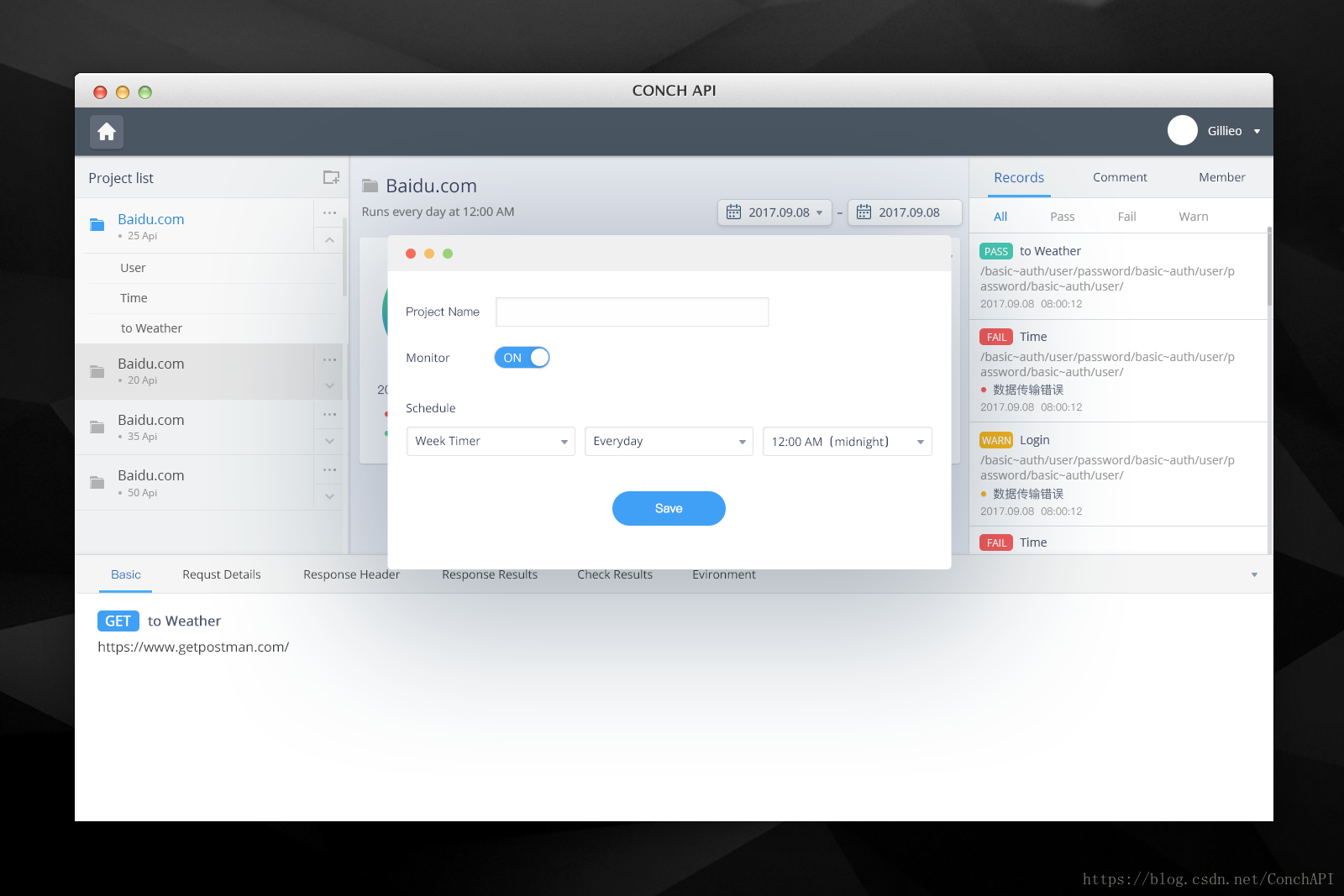
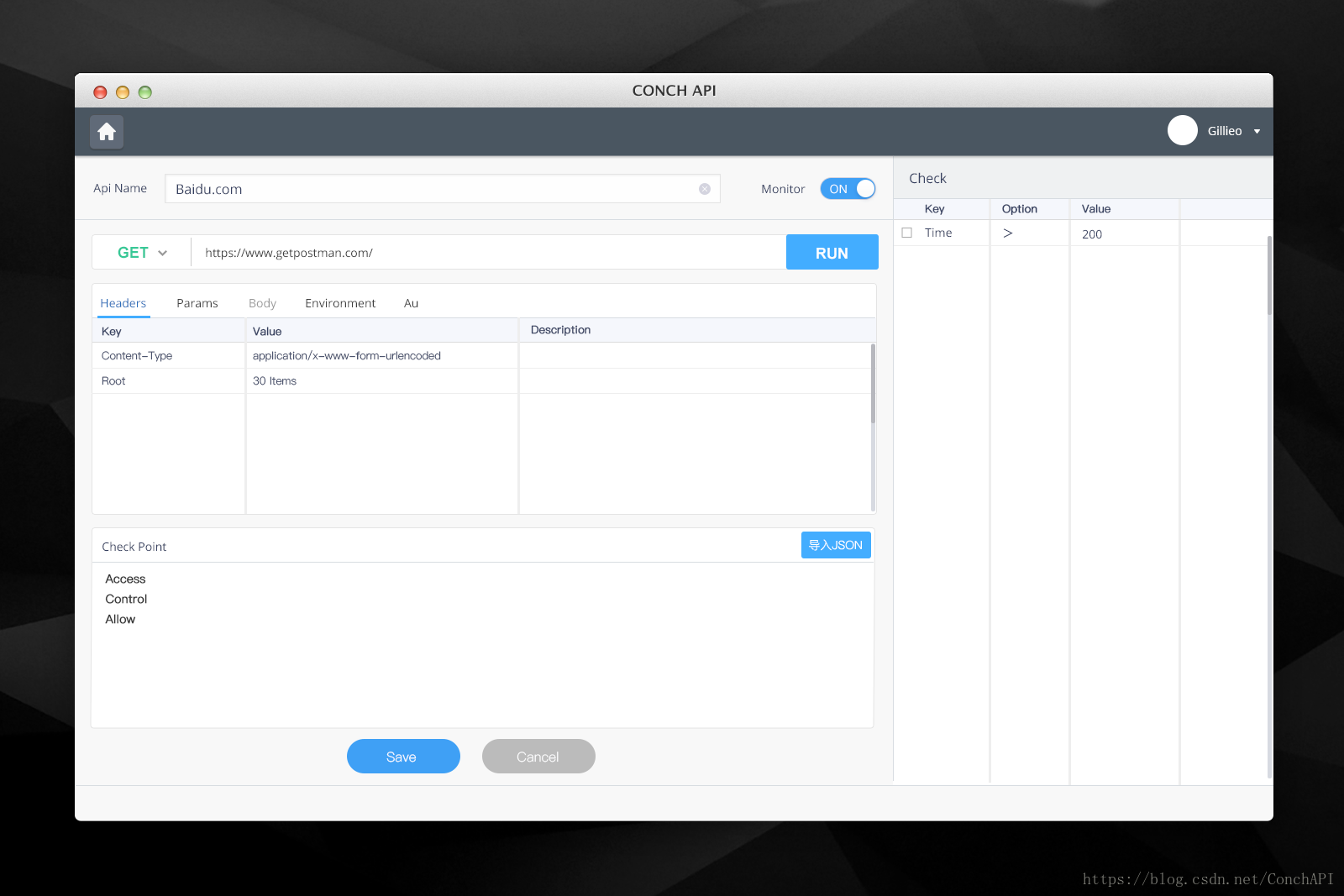
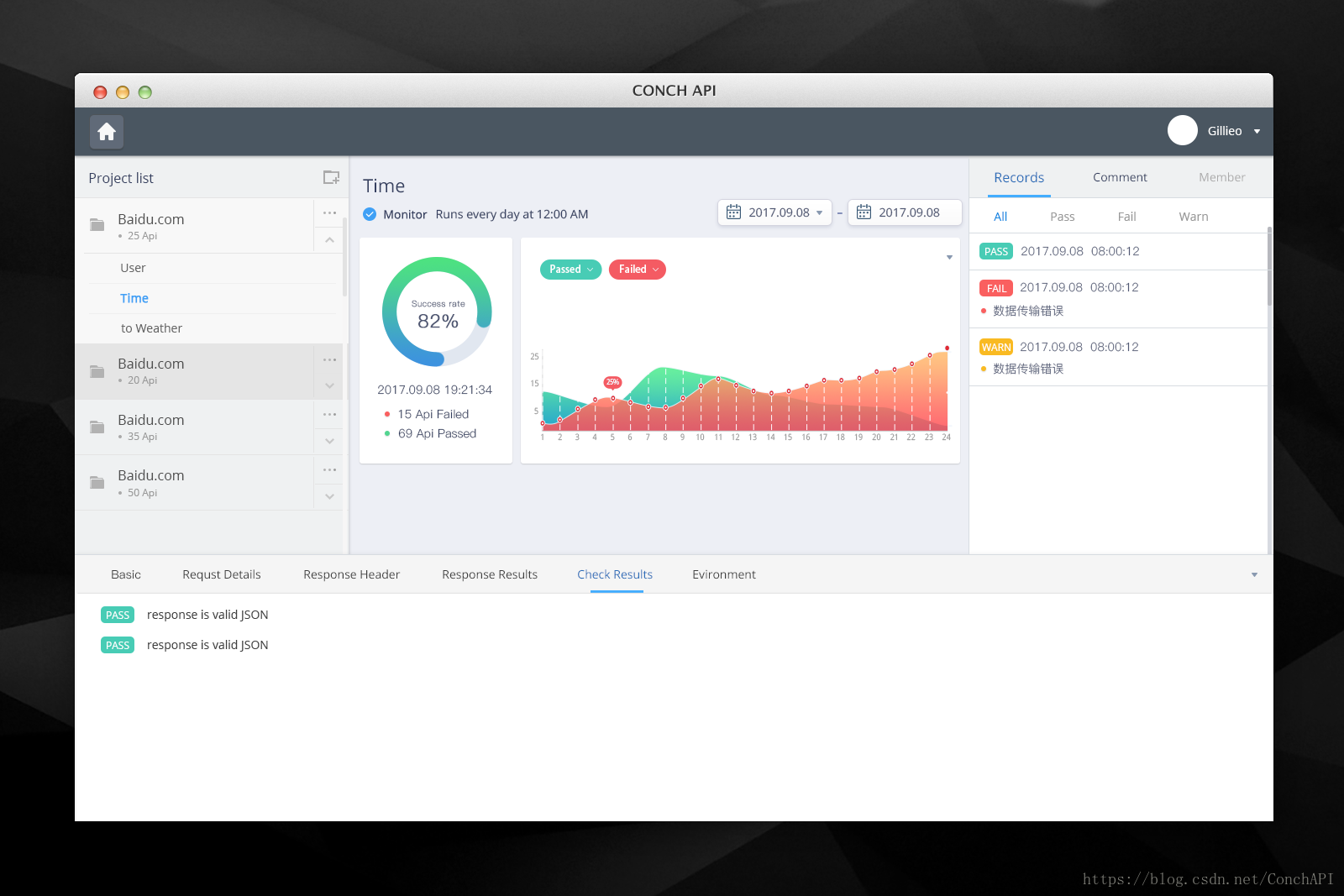
标签:details 交易 独立 现在 原因 保存 ext chap api接口 “昨天调好的API,怎么又挂了,竟然没有人发现?” 现在服务端技术越来越讲究微服务化,模块也越来越多,如何管理好这些服务,保证他们的可用是一个庞大的工程。如果我们没有对API接口进行监控,不能及时知道它的状况,等到用户反馈时,才去进行修改,不知道会影响多少用户。如果是涉及交易类的产品,那损失更是无法估量。同时,一旦出现这类接口异常,排查过程可能需要耗费大量的时间和沟通成本。 今天就来介绍一款可以满足团队API监控需求的监控工具,Conch API,专门用于监控各种项目中API的状态,检测API的健康,对于异常情况进行及时告警。与其他API监控工具最显著的区别就是其CheckPoint功能。通过针对JSON tree上的子节点设置检测项,实现API监控的定制化,在报错时迅速定位错误的原因。 Conch API由Chrome插件版(云端版)、Mac本地版(单机版)、团队管理监控后台以及小程序版组成。 首先我们来介绍一下Chrome插件版的使用方法。 你也可以打开Chrome应用商店,输入关键字Conch API,添加到你的Chrome浏览器,然后你可以看到Chrome右上角上有个新的小图标啦。 点击小图标,进入到ConchAPI主界面。可以看到中间的监控情况报表以及右侧的监控记录。非常清晰。 点击左侧项目列表右上角的添加项目图标。输入你的项目名,并且开启监听,设置监听的周期时间,接来下这个项目里的API都将受到这个监听时间的管理,定时进行检测。 点击项目右上角的更多按钮,选择新建API。输入API的名称及各项基本信息,其中,CheckPoint是针对JSON tree上的子节点做的检测项,你可以设置数值大小、长度、字段非空等等。使用『导入JSON』功能,导入API期望的返回值(目前仅支持JSON结构) ,导入JSON后,可以看到JSON tree的整体结构,单击任何一个子节点,在右侧面板会出现CheckPoint选项,可以根据需要灵活设置,点击『保存』,即可生效。通过对CheckPoint的设置,可以在监控结果内迅速查看监控关键节点的运行情况,从而实现对API问题的迅速定位。在新建和编辑时,可以点击运行按钮边测试,边进行更改,非常方便。 让我们回到主界面,点击刚刚添加的API右侧的更多按钮,运行试试看。右侧的监控记录内不止返回了监控结果,还可以看到之前报错时API出错的原因。下方也可以查看API的各项信息以及对关键节点的监控结果。 Chrome版的监控记录会保存在云端,有独立的监控及人员管理平台,支持团队成员共同监控和项目、API评论功能,发现API问题无需再分别提醒。 Mac版的功能与Chrome版基本一致,单机本地运行,无需担心数据安全,不支持团队功能。下载即可使用。 另外小程序版也已经开放咯,随时随地查询监控结果,小程序内直接分享问题关键节点及API信息至微信交流,团队沟通更便捷。打开微信扫描以下二维码,使用小程序版的ConchAPI吧。 更详尽的介绍可以参看Conch API官网:http://conchapi.com
---------------------
本文来自 ConchAPI 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/ConchAPI/article/details/82850253?utm_source=copy ConchAPI | 更智能的API监控,提升团队效率 标签:details 交易 独立 现在 原因 保存 ext chap api接口 原文地址:https://www.cnblogs.com/conchapi/p/9706411.html
“喂喂喂,你的API挂了,无法调用成功?哪里出问题了?”
“这段时间的API数量越来越多了,有谁能好好理清下?”
Chrome插件版下载地址:
https://chrome.google.com/webstore/detail/conch-api/eaajlbocgagngoaleogcmojhaolpeopb




Mac版下载地址:https://itunes.apple.com/cn/app/conch/id1377544824
还在犹豫什么,快点来试试吧。
文章标题:ConchAPI | 更智能的API监控,提升团队效率
文章链接:http://soscw.com/index.php/essay/102736.html