WPF Clip实现百叶窗
2021-07-09 13:08
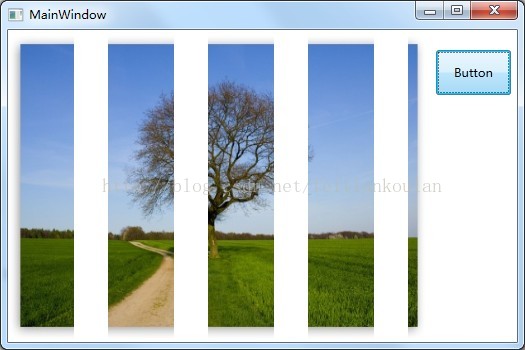
效果图;

后台代码:
public MainWindow()
? ? ? ? {
? ? ? ? ? ? InitializeComponent();
? ? ? ? ? ? pg = new PathGeometry();
? ? ? ? ? ? timer = new DispatcherTimer();
? ? ? ? }
? ? ? ? PathGeometry pg = null;
? ? ? ? DispatcherTimer timer = null;
? ? ? ? //设置矩形的大小
? ? ? ? double size = 100;
? ? ? ? //矩形的初始宽度
? ? ? ? double size1 = 0;
? ? ? ? private void button1_Click(object sender, RoutedEventArgs e)
? ? ? ? {
? ? ? ? ? ? if (pg != null)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? pg.Clear();
? ? ? ? ? ? }
? ? ? ? ? ? timer.Interval = TimeSpan.FromMilliseconds(1);
? ? ? ? ? ? timer.Tick += new EventHandler(timer_Tick);
? ? ? ? ? ? timer.Start();
? ? ? ? }
? ? ? ? private void timer_Tick(object sender, EventArgs e)
? ? ? ? {
? ? ? ? ? ? if (size1
? ? ? ? ? ? {
? ? ? ? ? ? ? ? for (int i = 0; i
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ? RectangleGeometry rg = new RectangleGeometry();
? ? ? ? ? ? ? ? ? ? //设置矩形区域大小
? ? ? ? ? ? ? ? ? ? rg.Rect = new Rect(i * size, 0, size1, image1.Height);
? ? ? ? ? ? ? ? ? ? //合并几何图形
? ? ? ? ? ? ? ? ? ? pg = Geometry.Combine(pg, rg, GeometryCombineMode.Union, null);
? ? ? ? ? ? ? ? ? ? image1.Clip = pg;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? ? ? else
? ? ? ? ? ? {
? ? ? ? ? ? ? ? timer.Stop();
? ? ? ? ? ? ? ? size1 = 0;
? ? ? ? ? ? }
? ? ? ? ? ? size1++;
? ? ? ? }
? ? }
根据这个效果,上下百叶窗效果也很容易实现,并改变白色矩形形状也就容易多了,剩下自己研究吧。
下一篇:win10如何修改host文件