如何使用Node.js编写命令工具——以vue-cli为例
2021-07-09 15:03
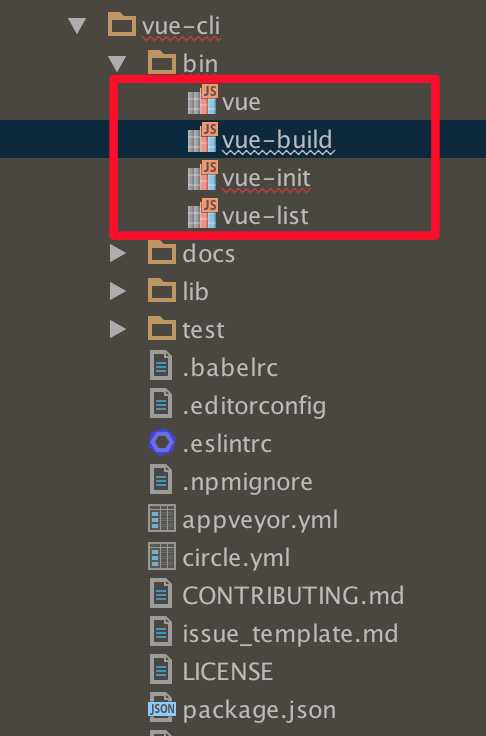
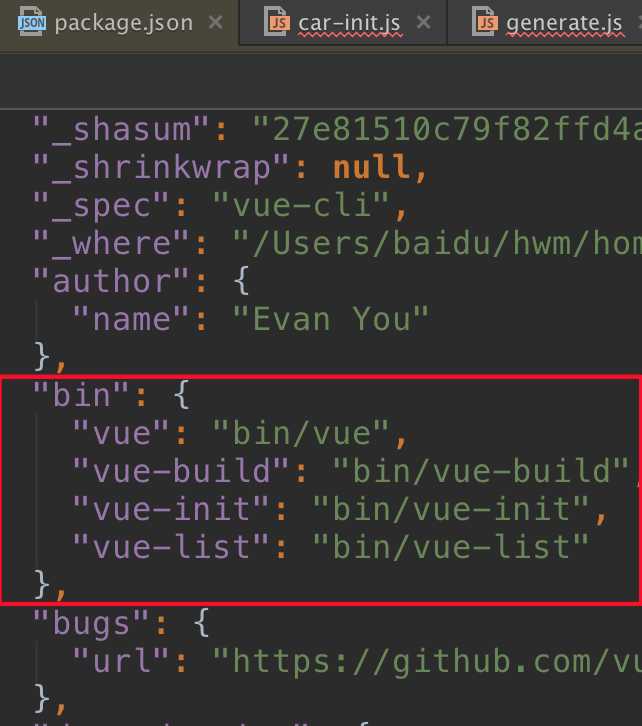
标签:方法 script bsp new 文章 get local git http vue-cli全局安装之后,提供了vue命令和vue init、vue list、vue build三个子命令,通过命令可以搭建基于vue.js的脚手架项目。本文简单介绍一下这些命令是如何实现的。 如下图,由之前文章介绍,npm安装过程中,可以利用package.json中bin字段的配置,将bin目录下的命令文件软连到全局命令。也就是说在/usr/local/bin下生成了四个软连命令:vue、vue-build、vue-list、vue-init。 该命令采用commander.js来实现。commander的主要方法: (1)parse:用于解析process.argv,将process.argv.slice(2)赋值给program.args; (2)command:创建子命令,子命令的使用方法是command (3)options:主要设置命令的参数,同时提供参数对应的说明文档,默认提供的option是--help。 vue-init的主要功能是拉取指定git目录下的项目模板文件(官方或自制)到指定目录下,用法如下 这里仍需要解析process.argv,所以在vue-init中又引入了commander.js,生成了一个program 接下来就是要实现拉取模板文件,经处理后,放置到产出目录下,具体如何实现的,接下来会有专门的文章介绍vue-cli命令的实现原理,敬请期待! 如何使用Node.js编写命令工具——以vue-cli为例 标签:方法 script bsp new 文章 get local git http 原文地址:http://www.cnblogs.com/wmhuang/p/7092658.htmlvue-cli的项目目录


vue命令的源码
#!/usr/bin/env node
require(‘commander‘)
.version(require(‘../package‘).version)
.usage(‘
vue-init子命令的实现
$ vue init
program
.usage(‘
文章标题:如何使用Node.js编写命令工具——以vue-cli为例
文章链接:http://soscw.com/index.php/essay/102820.html