wpf 实现实时毛玻璃(live blur)效果
2021-07-09 16:05
I2OS7发布后,就被它的时实模糊吸引了,就想着能不能将这个效果引入到我们的产品上。拿来当mask肯定会很爽,其实在之前也做过类似的,但是不是实时效果,是死的,只是截图然后模糊,当背景,效果可想而知。
然后就想着自己做实时滤镜, ? 自己写了高斯模糊算法,模糊效果还算可以,但是背景取样效率太低,也试过优化这个过程。试过:将截图缩小,再模糊,再放大,模糊时先横向再纵向,最终效果还是不理想。
最后 发现WPF里的自VisualBrush就可以轻松完成这个效果。 
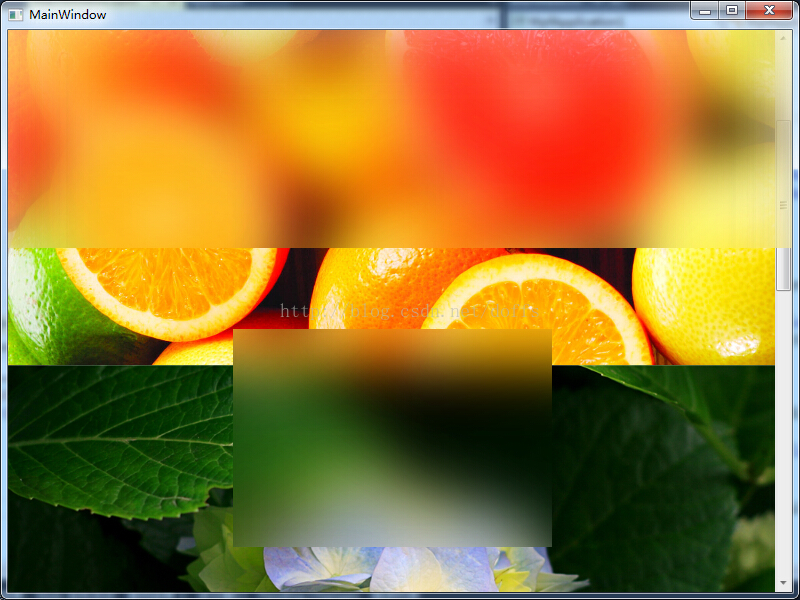
首先来一张最终运行的效果图:

这里为了确定它真的是实时的,我将两个图片放在ScrollViewer里面。以便可以拖动预览效果。这里的模糊半径是80
主要思路是,在BlurMask里面添加一个Border,这个Border的背景就是实时模糊效果。
模糊层我是自定义了一个BlurMask控件,该控件继承Grid,以便在上面添加内容,也方便在没有被BlurMask覆盖的时候将模糊效果切断(下面那个小的模糊区域)。
BlurMask中最主要的代码:其中targetpanel就是需要覆盖的那个控件
Border border=new Border();
VisualBrush brush = new VisualBrush();
brush.Visual = targetPanel;
brush.Stretch = Stretch.Uniform;
border.Background = brush;
border.Effect = new BlurEffect()
{
Radius = 80,
RenderingBias = RenderingBias.Performance
}
border.Margin = new Thickness(-this.Margin.Left, -this.Margin.Top, 0, 0);
这样我们就能实时的将targetpanel模糊,并显示到Border的背景上。接下来需要做的就是将border添加到Grid中
this.ClipToBounds = true;
this.Children.Clear();
this.Children.Add(border);
主要代码就这么一些,然后我们要做的是暴露需要设置的参数 模糊半径和遮罩目标。
源码下载
文章标题:wpf 实现实时毛玻璃(live blur)效果
文章链接:http://soscw.com/index.php/essay/102840.html