css3学习第一天
2021-07-09 18:05
标签:效果 overflow 加载 ges -o mil 12px back 覆盖 语法: 但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下: @font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。 语法: 这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。 比如: 语法: 参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。 需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示 设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。 语法: 取值说明: 1、auto:默认值,不改变背景图片的原始高度和宽度; 2、:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放; 3、:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上; 4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器; 5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。 css3学习第一天 标签:效果 overflow 加载 ges -o mil 12px back 覆盖 原文地址:http://www.cnblogs.com/shenziqiang/p/7092138.htmlCSS3文字与字体 text-overflow 与 word-wrap
text-overflow:clip; /*剪切*/
text-overflow:ellipsis; /*省略标记*/
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
CSS3文字与字体 嵌入字体@font-face
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
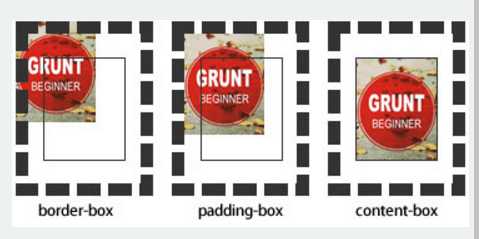
CSS3背景 background-origin
ackground-origin : border-box | padding-box | content-box;

CSS3背景 background-size
background-size: auto | | | cover | contain