react-router 页面离开 url错误
2021-07-10 01:05
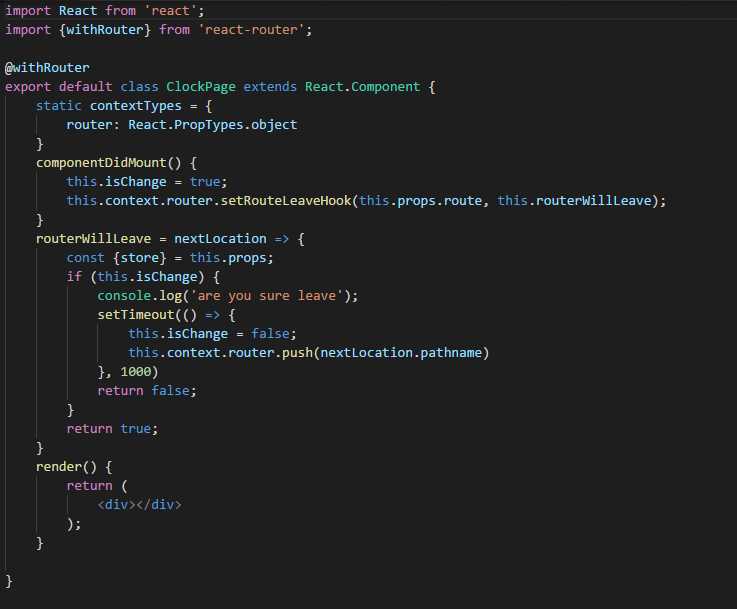
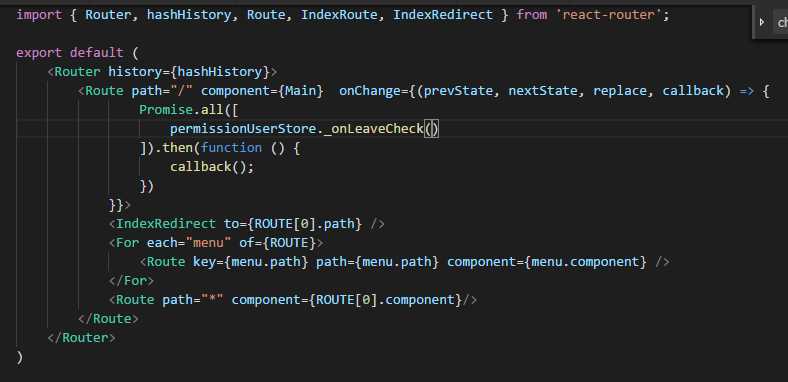
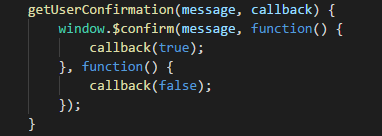
标签:training str tor 页面跳转 分享 技术 conf 对象 异步 以前项目使用 react-router2.0, 业务层面页面离开的时候需要弹出自己的弹出框,根据用户的操作,进行是否可以离开 试了几种方式都存在问题,实现的并不完美,没办法对用户点击浏览器后退支持的很好,除非是显示系统默认的confirm,同步处理 1.setRouteLeaveHook setRouteLeaveHook没有callback机制,只能是修改了变化标志位,再push一遍,但是这个在实际情况也是有问题的,因为history就一直是push了,跟用户点后退不是一个交互了 2.onChange处理, onChange可以在成功的时候,调用callback,但是用户点击浏览器后退的话,其实是没有回调触发的,不跳转的情况下,没办法恢复url 其他情况下 页面url不变化, a.可能是页面跳转,没有使用hashHistory进行操作,直接操作了原生的location.history对象 b.页面刷新了测试,hashHistory对象length = 1,没有地址可以回退 网上还有自己创建history的方式,项目中没有尝试,项目升级到react-router4.0的时候解决了问题,解决方式其实上一篇中已经写明了。 1.getUserConfirmation,在 自己创建history 或者定义 HashRouter 的时候,设置确认弹出框,通过callback异步处理 2.页面离开通过,路由变化的时候的提示功能 Prompt 组件 https://reacttraining.com/react-router/core/api/Prompt 实现 message也可以是方式,这个看实际项目需求 3.操作history,需要使用路由的histroy对象,使用路由的组件和方法跳转,不要和原生的location.history串用 react-router 页面离开 url错误 标签:training str tor 页面跳转 分享 技术 conf 对象 异步 原文地址:http://www.cnblogs.com/legu/p/7091443.html



下一篇:css重置
文章标题:react-router 页面离开 url错误
文章链接:http://soscw.com/index.php/essay/103004.html