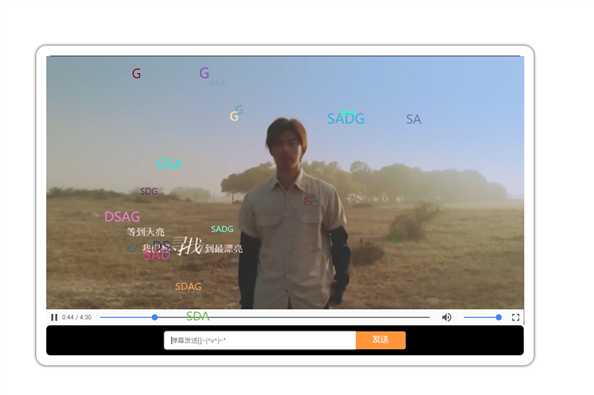
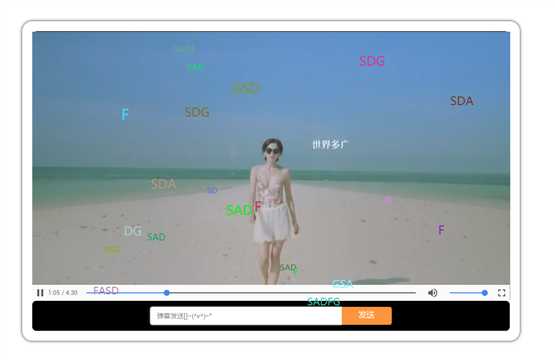
JS原生实现视频弹幕Demo(仿)
2021-07-10 01:06
标签:each 做什么 ase flex back 初始化 meta log 定时器 JS原生实现视频弹幕Demo(仿) 标签:each 做什么 ase flex back 初始化 meta log 定时器 原文地址:http://www.cnblogs.com/Chenshuai7/p/7091508.html


DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>Js原生弹幕title>
link rel="stylesheet" href="">
style type="text/css" media="screen">
* {
margin: 0px;
padding: 0px
}
html, body {
height: 100%
}
body {
overflow: hidden;
background-color: #FFF;
text-align: center;
}
.flex-column {
display: flex;
flex-direction: column;
justify-content: space-between;, align-items: center;
}
.flex-row {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.wrap {
overflow: hidden;
width: 70%;
height: 600px;
margin: 100px auto;
padding: 20px;
background-color: transparent;
box-shadow: 0 0 9px #222;
border-radius: 20px;
}
.wrap .box {
position: relative;
width: 100%;
height: 90%;
background-color: #000000;
border-radius: 10px
}
.wrap .box span {
position: absolute;
top: 10px;
left: 20px;
display: block;
padding: 10px;
color: #336688
}
.wrap .send {
display: flex;
width: 100%;
height: 10%;
background-color: #000000;
border-radius: 8px
}
.wrap .send input {
width: 40%;
height: 60%;
border: 0;
outline: 0;
border-radius: 5px 0px 0px 5px;
box-shadow: 0px 0px 5px #d9d9d9;
text-indent: 1em
}
.wrap .send .send-btn {
width: 100px;
height: 60%;
background-color: #fe943b;
color: #FFF;
text-align: center;
border-radius: 0px 5px 5px 0px;
line-height: 30px;
cursor: pointer;
}
.wrap .send .send-btn:hover {
background-color: #4cacdc
}
style>
head>
body>
div class="wrap flex-column">
div class="box">
video src="danmu.mp4" width="100%" height="100%" controls autoplay>video>
div>
div class="send flex-row">
input type="text" class="con" placeholder="弹幕发送[]~(^v^)~*">
div class="send-btn">发送div>
div>
div>
script src="jquery.min.js" type="text/javascript">script>
script>
//1.获取元素
var oBox = document.querySelector(‘.box‘); //获取.box元素
var oCon = document.querySelector(‘.con‘); //获取input框
var oBtn = document.querySelector(‘.send-btn‘); //获取发送按钮
var cW = oBox.offsetWidth; //获取box的宽度
var cH = oBox.offsetHeight; //获取box的高度
var message = ‘‘; //弹幕内容初始化
oBtn.onclick = send; //点击发送
oCon.onkeydown = function (e) {
e = e || window.event;
if (e.keyCode === 13) {
//回车键
send();
}
};
function send() {
//获取oCon的内容
if (oCon.value.length 0 || (/^\s+$/).test(oCon.value)) {
alert(‘请输入弹幕‘);
return false;
}
message = oCon.value;
console.log(message);
//生成标签
createEle(message); //执行节点创建模块
oCon.value = ‘‘; //收尾工作清空输入框
}
function createEle(txt) {
//动态生成span标签
var oMessage = document.createElement(‘span‘); //创建标签
oMessage.innerHTML = txt; //接收参数txt并且生成替换内容
oMessage.style.left = cW + ‘px‘; //初始化生成位置x
oBox.appendChild(oMessage); //把标签塞到oBox里面
roll.call(oMessage, {
//call改变函数内部this的指向
timing: [‘linear‘, ‘ease-out‘][~~(Math.random() * 2)],
color: ‘#‘ + (~~(Math.random() * (1 24))).toString(16),
top: random(0, cH),
fontSize: random(16, 32)
});
}
function roll(opt) {
//弹幕滚动
//如果对象中不存在timing 初始化
opt.timing = opt.timing || ‘linear‘;
opt.color = opt.color || ‘#fff‘;
opt.top = opt.top || 0;
opt.fontSize = opt.fontSize || 16;
this._left = parseInt(this.offsetLeft); //获取当前left的值
this.style.color = opt.color; //初始化颜色
this.style.top = opt.top + ‘px‘;
this.style.fontSize = opt.fontSize + ‘px‘;
this.timer = setInterval(function () {
if (this._left 100) {
clearInterval(this.timer); //终止定时器
this.parentNode.removeChild(this);
return; //终止函数
}
switch (opt.timing) {
case ‘linear‘: //如果匀速
this._left += -2;
break;
case ‘ease-out‘: //
this._left += (0 - this._left) * .01;
break;
}
this.style.left = this._left + ‘px‘;
}.bind(this), 1000 / 60);
}
function random(start, end) {
//随机数封装
return start + ~~(Math.random() * (end - start));
}
var aLi = document.querySelectorAll(‘li‘); //10
function forEach(ele, cb) {
for (var i = 0, len = aLi.length; i len; i++) {
cb && cb(ele[i], i);
}
}
forEach(aLi, function (ele, i) {
ele.style.left = i * 100 + ‘px‘;
});
//产生闭包
var obj = {
num: 1,
add: function () {
this.num++; //obj.num = 2;
(function () {
console.log(this.num);
})
}
};
obj.add(); //window
script>
body>
html>
上一篇:Nginx Web服务器配置
下一篇:angular中的MVC思想
文章标题:JS原生实现视频弹幕Demo(仿)
文章链接:http://soscw.com/index.php/essay/103009.html