jQuery实际案例⑤——仿京东侧边栏(楼层)
2021-07-10 07:04
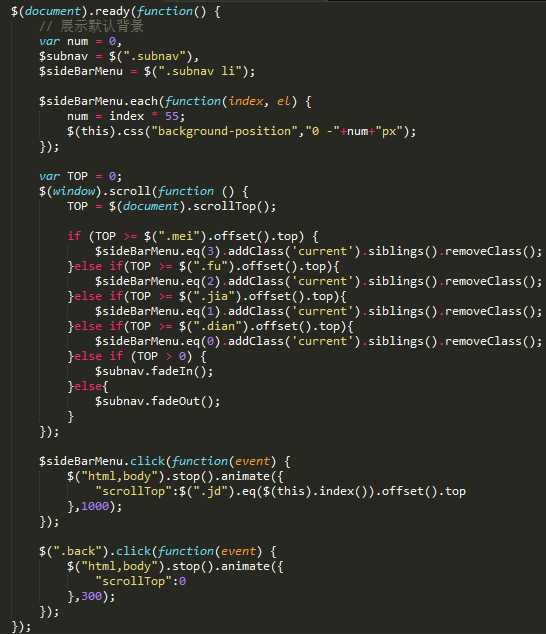
标签:实现 animate body log win alt 分享 侧边栏 返回 楼层:①页面滑动到哪块儿“楼层”就显示到哪个;②点击某“楼层”页面滚动到对应的位置;③点击“返回”回到页面顶部 实现:①使用$(window).scroll(function(){ }); //监视页面滚动的高度,使用$(document).scrollTop();获取;②滚到对应的位置:$("html,body").stop().animate({"scrollTop":$(".jd").eq($this).index()).offset().top}); ③点击“返回”$("html,body").stop().animate({"scrollTop":0},300); 注:offset().top、offset().left指的是坐标值,是某元素的顶部或左侧到页面(文档/document)的高度或左边距 jQuery实际案例⑤——仿京东侧边栏(楼层) 标签:实现 animate body log win alt 分享 侧边栏 返回 原文地址:http://www.cnblogs.com/carriezhao/p/7091136.html

文章标题:jQuery实际案例⑤——仿京东侧边栏(楼层)
文章链接:http://soscw.com/index.php/essay/103120.html