jQuery实际案例④——360导航图片效果
2021-07-10 10:04
阅读:562
YPE html>
标签:url oct list cti ges mil idt 导航 add

如图:①首先使用弹性盒子布局display:flex; flex-wrap:wrap; ②鼠标移上去出现“百度一下,你就知道了”,这句话之前带上各个网站的logo;③logo使用的是sprite,需要注意的是background-position使用的是负值(-)

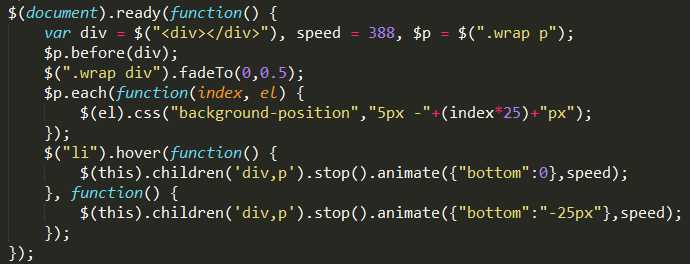
整体代码如下:
-
百度一下,你就知道啦
-
百度一下,你就知道啦
-
百度一下,你就知道啦
-
百度一下,你就知道啦
-
百度一下,你就知道啦
-
百度一下,你就知道啦
-
百度一下,你就知道啦
-
百度一下,你就知道啦
jQuery实际案例④——360导航图片效果
标签:url oct list cti ges mil idt 导航 add
原文地址:http://www.cnblogs.com/carriezhao/p/7090783.html
下一篇:MVC教程
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:jQuery实际案例④——360导航图片效果
文章链接:http://soscw.com/index.php/essay/103179.html
文章标题:jQuery实际案例④——360导航图片效果
文章链接:http://soscw.com/index.php/essay/103179.html
评论
亲,登录后才可以留言!







