VueJS字符串反转:String.reverse()
2021-07-10 13:04
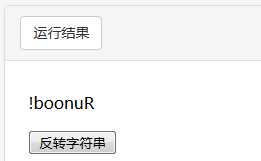
标签:script rip blog tps boot pre -o css reverse HTML 效果: VueJS字符串反转:String.reverse() 标签:script rip blog tps boot pre -o css reverse 原文地址:http://www.cnblogs.com/boonya/p/7090475.htmlDOCTYPE html>
html>
head>
meta charset="utf-8">
title>Vue 测试实例 - 菜鸟教程(runoob.com)title>
script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js">script>
head>
body>
div id="app">
p>{{ message }}p>
button v-on:click="reverseMessage">反转字符串button>
div>
script>
new Vue({
el: ‘#app‘,
data: {
message: ‘Runoob!‘
},
methods: {
reverseMessage: function () {
this.message = this.message.split(‘‘).reverse().join(‘‘)
}
}
})
script>
body>
html>

文章标题:VueJS字符串反转:String.reverse()
文章链接:http://soscw.com/index.php/essay/103237.html