使用jQuery编辑删除页面内容,两种方式
2021-07-10 13:06
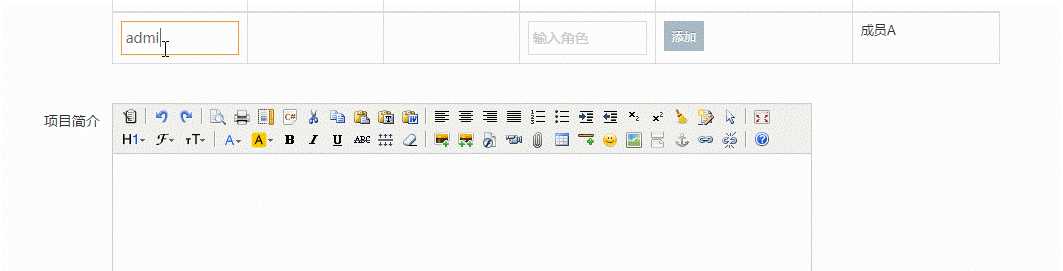
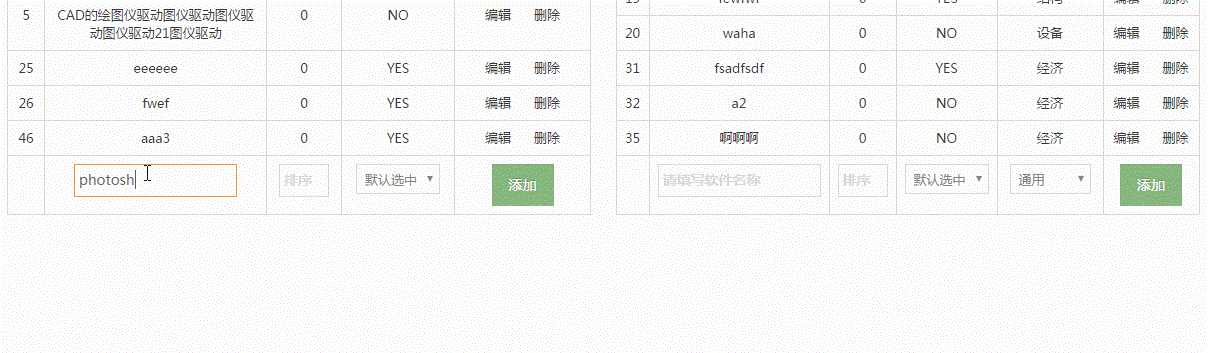
标签:字符串 amp 存在 com 可编辑 选择 编辑框 contain 软件 第一种,比较少的编辑用这种,直接在那块内容上编辑,失去焦点即完成 前几天做编辑框的时候,需要只修改一个状态 第二种,整行都可编辑的实现 模板文件:lists数组为已经存在的列;js文件处理比较多,就不全部拆出来放了,只放一个编辑的处理,添加就是组合一个字符串append过来,删除直接获取ID之后ajax删除就好。 js文件on里选择器有 span.edit,span.MJedit 是有两处都会触发编辑,之后通过attr(‘class‘)做稍微不同的处理,用pre变量区别。和此处关系不大,不用太在意。 使用jQuery编辑删除页面内容,两种方式 标签:字符串 amp 存在 com 可编辑 选择 编辑框 contain 软件 原文地址:http://www.cnblogs.com/warcraft/p/7090264.html//编辑角色
function editTr($this){
thatTd=$($this).parent().prev();
value=$.trim(thatTd.html());
str=‘‘;
thatTd.html(str);
thatTd.find(‘input‘).focus();
}
//编辑完成
$(document).on(‘blur‘,‘#editing‘,function(){
value=$(this).val();
$(this).parent().html(value);
layer.msg(‘编辑用户角色完成‘,{icon:1,time:1000})
})

1 tbody>
2 volist name="lists" id="v">
3 tr>
4 td>{$v.id}td>
5 td>{$v.name}td>
6 td>{$v.sort}td>
7 td>if condition="$v[‘default‘] eq 1">YESelse />NOif>td>
8 td class="actiontd">span class="action edit">编辑span> span class="action del">删除span>td>
9 tr>
10 volist>
11 tr id="nowtr">
12 td id="swid">td>
13 td>input id="swname" type="text" placeholder="请填写软件名称" />td>
14 td>input id="swsort" type="text" class="small" placeholder="排序" />td>
15 td>
16 select id="swdefault">
17 option value="1">默认选中option>
18 option value="0">默认不选option>
19 select>
20 td>
21 td class="">a class="btn btn-success" id="swadd">添加a>td>
22 tr>
23 tbody>
1 $(‘table‘).on(‘click‘,‘span.edit,span.MJedit‘,function(){
2 var pre=‘‘;
3 var tdlist=$(this).parent().parent().find(‘td‘);
4 if($(this).attr(‘class‘)==‘action MJedit‘){
5 pre=‘MJ‘;
6 }
7 $(‘#‘+pre+‘swid‘).html(tdlist.eq(0).html());
8 $(‘#‘+pre+‘swname‘).val(tdlist.eq(1).html());
9 $(‘#‘+pre+‘swsort‘).val(tdlist.eq(2).html());
10 defaultx=($.trim(tdlist.eq(3).html())==‘YES‘)?1:0;
11 $(‘#‘+pre+‘swdefault‘).val(defaultx);
12 typename=tdlist.eq(4).html();
13 $("#MJtype option:contains(‘"+typename+"‘)").attr("selected",true);
14 $(‘#‘+pre+‘swadd‘).html(‘编辑‘);
15 layer.msg(‘请在下面编辑‘);
16 })//edit end

文章标题:使用jQuery编辑删除页面内容,两种方式
文章链接:http://soscw.com/index.php/essay/103245.html