基于jQuery实现的Ajax 验证用户名唯一性
2021-07-10 19:04
标签:type query nsf append return function class 用户管理 后台 JSP部分代码: 后台代码: 效果图: 基于jQuery实现的Ajax 验证用户名唯一性 标签:type query nsf append return function class 用户管理 后台 原文地址:http://www.cnblogs.com/klslb/p/7089051.html@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
@include file="/common/header.jsp"%>
title>用户管理title>
script type="text/javascript">
function doVerify(){
//获取界面的账号
var account = $("#account").val();
//获取账号后的提示信息文本
var accountText = document.getElementById("accountText");
//如果账号输入不为空,执行该方法
if(account !=""){
$.ajax({
url:"${basePath}nsfw/userAction_verifyAccout.action",//后台查询验证的方法
data:{"user.account": account},//携带的参数
type: "post",
success: function(msg){
//根据后台返回前台的msg给提示信息加HTML
if("true" !=msg){
// 账号已经存在
accountText.innerHTML = "抱歉,"+account+"已被注册,请更换!"
}
else{
// 账号不存在
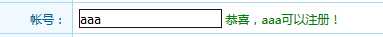
accountText.innerHTML = "恭喜,"+account+"可以注册!"
}
}
});
}
}
script>
head>
body class="rightBody">
tr>
td class="tdBg" width="200px">帐号:td>
td>s:textfield name="user.account" id="account" onchange="doVerify()"/>
span id="accountText">span>
td>
tr>
body>
public class UserDAOImpl extends BaseDaoImpl


下一篇:php 路径问题
文章标题:基于jQuery实现的Ajax 验证用户名唯一性
文章链接:http://soscw.com/index.php/essay/103354.html