js学习总结----深入扩展原型链模式常用的六种继承方式
2021-07-10 22:04
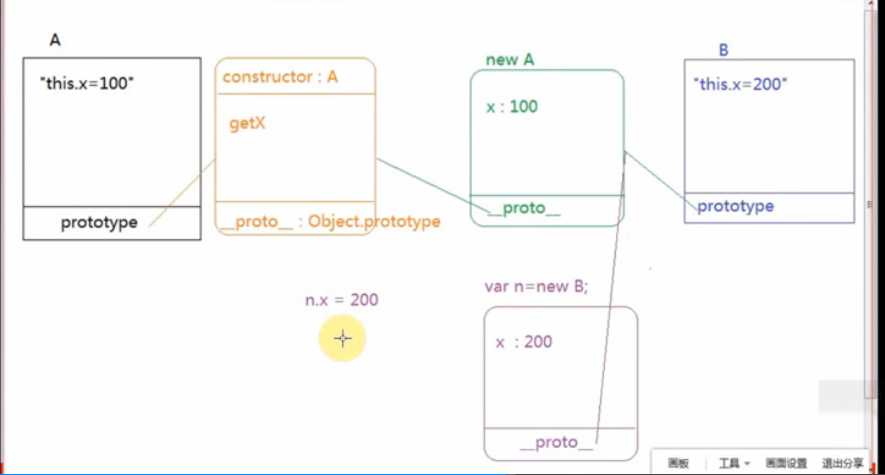
标签:this 创建 image null images 兼容 function com jpg 一、可枚举和不可枚举 for in 循环在遍历的时候,默认的话可以把自己私有的和它所属类原型上的扩展的属性和方法都可以遍历到,但是一般情况下,我们遍历一个对象只需要遍历私有的即可,我们可以使用以下的判断进行处理。obj.propertyIsEnumerable(key) 或者obj.hasOwnProperty(key) 二、Object.create(proObj) 方法创建一个新的对象,但是要把proObj作为这个对象的原型 在IE6-8不兼容(ECMAscript5) 原理: 三、继承 1、原型继承 原型继承是我们JS中最常用的一种继承方式 子类B想要继承父类A中的所有属性和方法(公有+私有),只需要让B.prototype = new A;即可 原型继承的特点:它是把父类中私有+公有的都继承到了子类原型上(子类公有的),具体见下图 核心:原型继承并不是把父类中的属性和方法克隆一份一模一样的给B而是让B和A之间增加了原型链的链接,以后B的实例n想要用A中的getX方法,需要一级一级的向上查找来使用。 2、call继承 把父类私有的属性和方法克隆一份一模一样的 作为子类私有的属性 3、冒充对象继承 冒充对象继承:把父类公有的+私有的克隆一份一模一样的给子类私有的 4、混合模式继承:原型继承+call继承(第二常用) 缺点:A执行了两遍,且A中x既是私有属性,又是公有属性 5、寄生组合式继承:解决上面私有的重复问题 6、中间类继承法->不兼容(移动端开发考虑) A.__proto__ = B.prototype js学习总结----深入扩展原型链模式常用的六种继承方式 标签:this 创建 image null images 兼容 function com jpg 原文地址:http://www.cnblogs.com/diasa-fly/p/7087816.html function object(o){
function Fn(){};
Fn.prototype = o;
return new Fn;
}
function A(){
this.x = 100;
}
A.prototype.getX = function(){
console.log(this.x);
}
function B(){
this.y = 200
}
B.prototype = new A;
B.prototype.constructor = B
function A(){
this.x = 100;
}
A.prototype.getX = function(){
console.log(this.x);
}
function B(){
A.call(this)//A.call(n) 把A执行让A中的this变成n
}
function A(){
this.x = 100;
}
A.prototype.getX = function(){
console.log(this.x);
}
function B(){
var temp = new A;
for(var key in temp){
this[key] = temp[key]
}
temp = null
}
var n = new B; function A(){
this.x = 100;
}
A.prototype.getX = function(){
console.log(this.x);
}
function B(){
A.call(this);
}
B.prototype = new A;
B.prototype.constructor = B;
function A(){
this.x = 100;
}
A.prototype.getX = function(){
console.log(this.x);
}
function B(){
A.call(this);
}
B.prototype = Object.create(A.prototype);//IE6-8不兼容 ,可以自己写一个Object.create方法
B.prototype.constructor = B;
下一篇:html发展史简介(摘抄)
文章标题:js学习总结----深入扩展原型链模式常用的六种继承方式
文章链接:http://soscw.com/index.php/essay/103411.html