node.js调试
2021-07-11 16:04
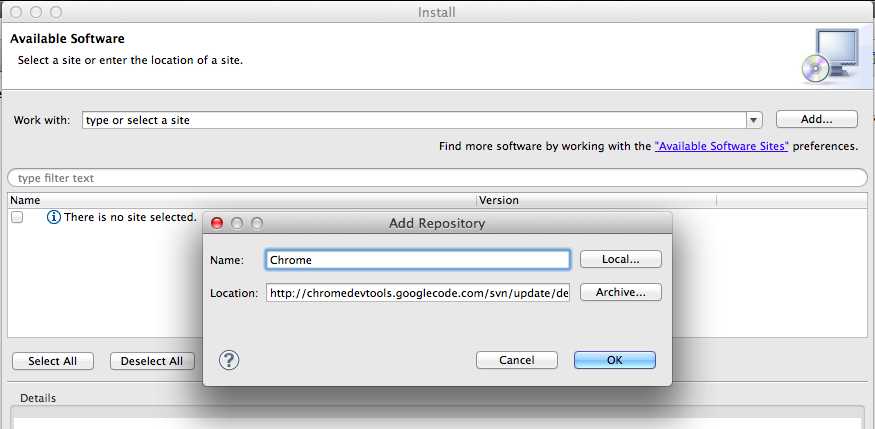
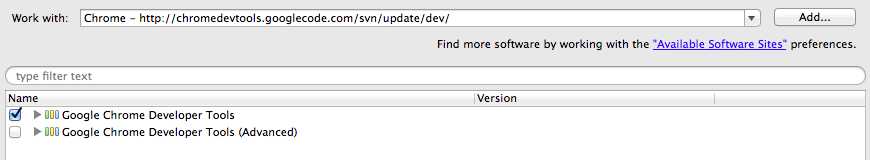
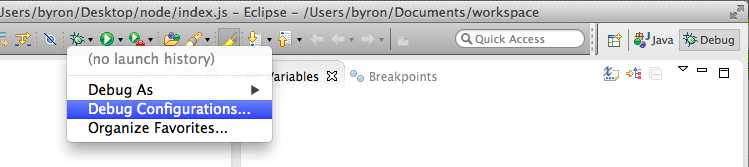
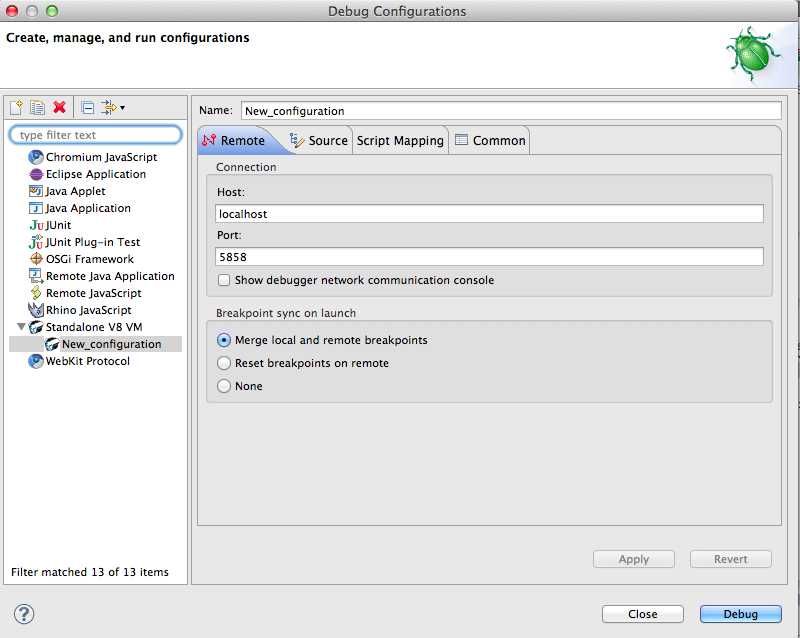
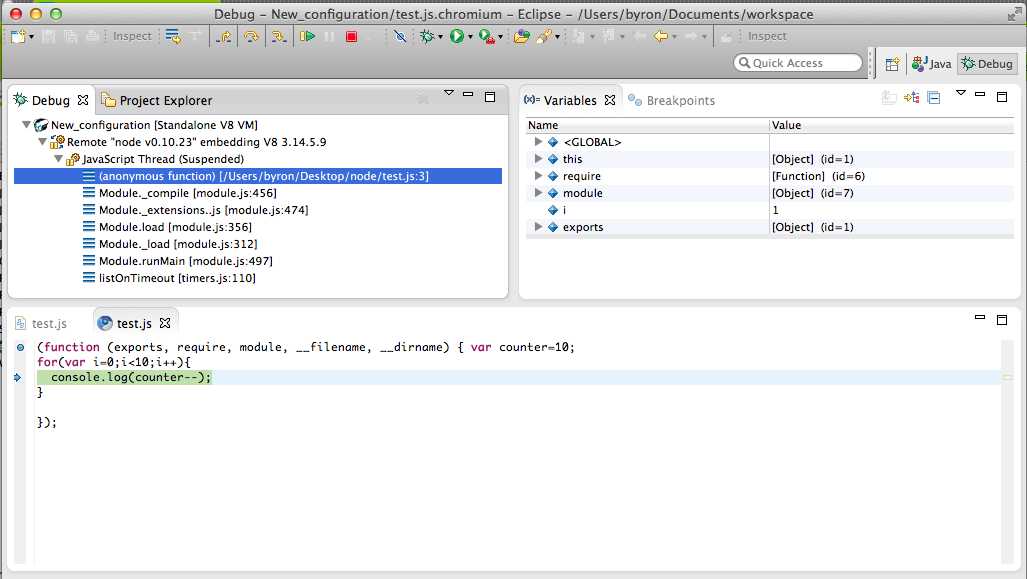
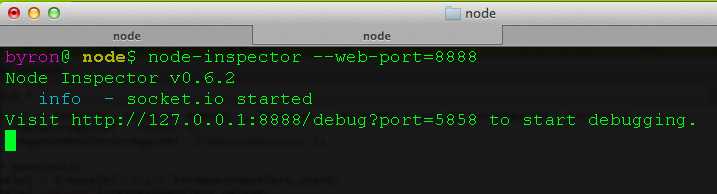
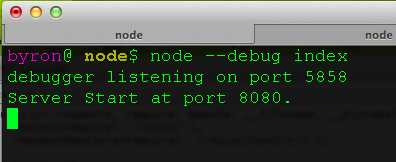
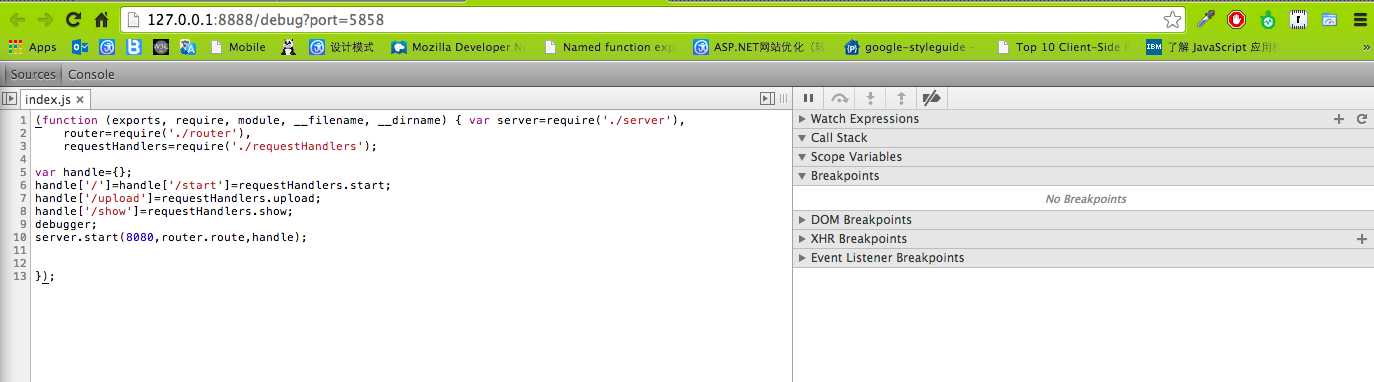
标签:body exp 程序 div 文件解析 int() 语法错误 函数 异常 用了几天node.js感觉很新奇,但是调试问题实在是愁煞人,开始的时候懒的学习调试方法,看看异常内容就可以了,但随着代码复杂程度的上升,并不是所有错误都是语法错误了,不调试搞不定了,只好搜搜资料,学习了一下怎么调试。 使用过PHP的同学肯定都清楚,修改了某个脚本文件后,只要刷新页面服务器就会加载新的内容,但是node.js在第一次引用到某个文件解析后会将其放入内存,下次访问的时候直接在内存中获取,以提高效率,但是这对我们开发造成一定困扰,修改了某个module后只能重启服务器后才能生效,调试起来效率还是很低的。 于是乎node.js中有了supervisor插件帮我们坚实文件改动,自动重启服务器,supervisor是node.js的一个包,安装起来很简单,使用npm的安装命令就可以,因为我们需要在控制台运行,所以需要安装在全局环境中 这样我们就可以使用supervisor启动脚本了 当我们对文件做了改动的时候,可以看到控制台多了三行,服务器已经重启了 node.js本身支持调试,在语句前面加debugger指令就可以添加一个断点 在启动服务的时候添加debug 选项 这时候输入一些指令就可以单步调试、到断点监视局部变量等,看个命令图,很多命令都有其缩写形式 单步执行并进入函数 从函数中步出 当前行设置断点 详细使用有兴趣同学可以自己摸索,我是没兴趣。。。太复杂了,看几个贴心的 是的,Eclipse又威武了,连node.js也能调试,在Eclipe官网上下载eclipse,然后 Help->Install New Software->Add 在弹出的窗口添加一个源,名字好记就行,地址是http://chromedevtools.googlecode.com/svn/update/dev/ 等一会儿后弹出选择界面,选中第一个 一路next到最后finish,下载完成后会提醒重启Eclipse,完成之后就可以调试node.js了,打开想调试的文件,切换Eclipse到调试视图,点击工具栏右边的小三角,选择Debug Configuration 双击 Standard V8 VM 选项创建一个新的配置,填好相应参数 通过 --debug-brk选项在控制台启动node服务器 点击Eclipse刚才界面的debug按钮,就可以像调试Java一样调试node.js了 大部分node.js应用都是web应用,所以一些基于Chrome的在线调试工具应运而生,最出名的应该就是node-inspector了,这是一个node.js的模块,安装、使用相当的方便,首先使用npm把其安装在全局环境中 node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听node.js的debug调试端口。默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。 在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动node.js程序。 这时候就可以访问http://127.0.0.1:8888/debug?port=5858 使用浏览器调试了,看看界面,不用多说什么了吧 参考:node.js开发指南 PS:个人觉得还是最后一种最方便 node.js调试 标签:body exp 程序 div 文件解析 int() 语法错误 函数 异常 原文地址:http://www.cnblogs.com/xieyulin/p/7085952.html不用每次都重启服务的supervisor
npm install -g supervisor
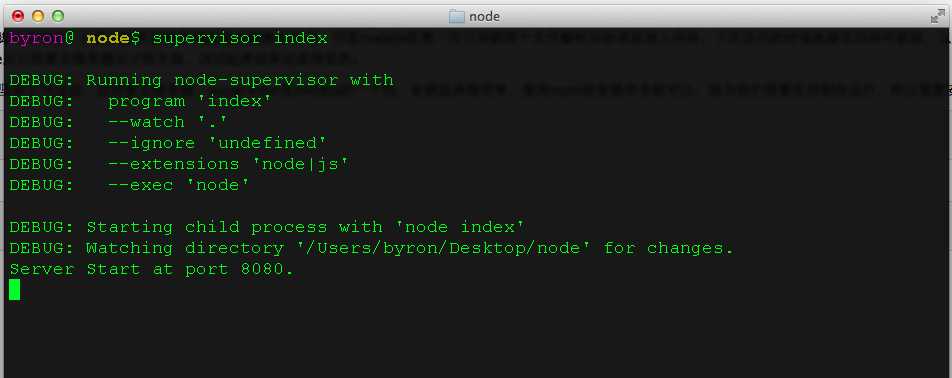
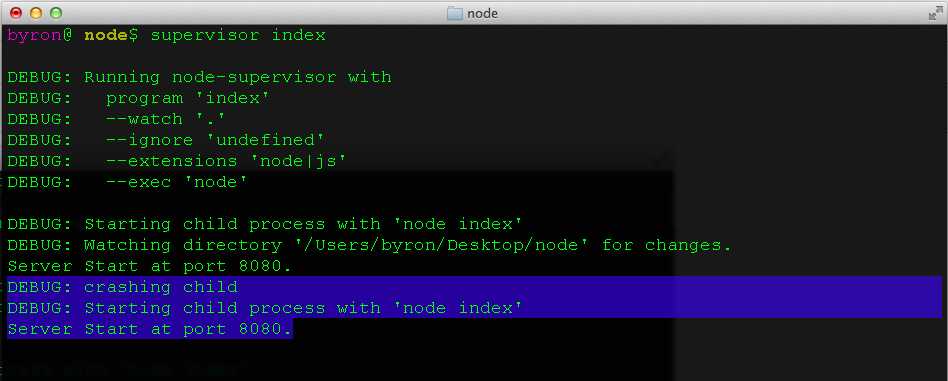
supervisor index


原生控制台调试

var server=require(‘./server‘),
router=require(‘./router‘),
requestHandlers=require(‘./requestHandlers‘);
debugger;
var handle={};
debugger;
handle[‘/‘]=handle[‘/start‘]=requestHandlers.start;
debugger;
handle[‘/upload‘]=requestHandlers.upload;
handle[‘/show‘]=requestHandlers.show;
debugger;
server.start(8080,router.route,handle);

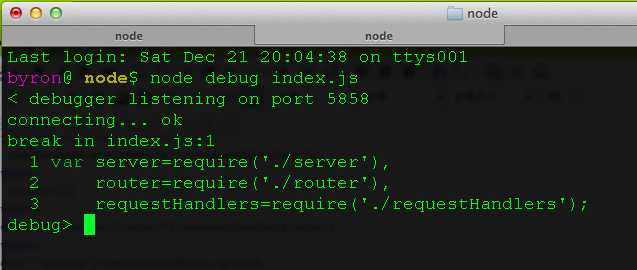
node debug index.js

命令
功能
run
执行脚本,在第一行暂停
restart
重新执行脚本
cont, c
继续执行,直到遇到下一个断点
next, n
单步执行
step, s
out, o
setBreakpoint(), sb()
setBreakpoint(‘f()’), sb(...)
在函数f的第一行设置断点
setBreakpoint(‘script.js’, 20), sb(...)
在 script.js 的第20行设置断点
clearBreakpoint, cb(...)
清除所有断点
backtrace, bt
显示当前的调用栈
list(5)
显示当前执行到的前后5行代码
watch(expr)
把表达式 expr 加入监视列表
unwatch(expr)
把表达式 expr 从监视列表移除
watchers
显示监视列表中所有的表达式和值
repl
在当前上下文打开即时求值环境
kill
终止当前执行的脚本
scripts
显示当前已加载的所有脚本
version
显示v8版本
使用Eclipse调试




node --debug-brk=5858 test.js

使用node-inspector调试
npm install -g node-inspector



最后
上一篇:css的一些有趣题目
下一篇:网页宽度自动调整,对响应式框