HTTP的请求方法一共有9种,有OPTIONS, HEAD, GET, POST等等(消息头有图,十分清楚)
2021-07-11 16:05
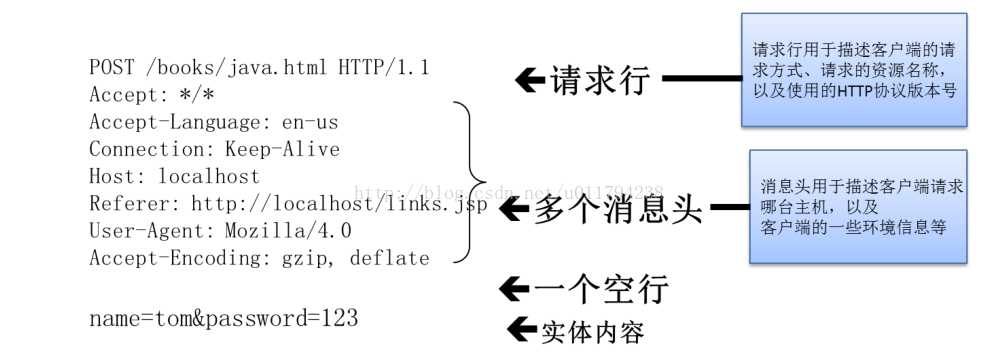
标签:完整 return asc 头部 参考 信息 val 大小 agent 请求方法:指定了客户端想对指定的资源/服务器作何种操作 这个addURLParam函数接受三个参数:要添加参数的URL、参数的名称和参数的值。 我们可以模仿XHR表单提交:首先将Content-Type头部信息设置为application/x-www-form-urlencoded,也就是表单提交时的类型,其次是以适当的格式创建一个字符串(POST数据格式与查询字符串的格式相同),如果需要将页面中表单的数据进行序列化,然后再通过XHR函数发送到服务器,那么可以使用序列化函数serialize(),(表单序列化,这里不作具体介绍) 1、GET方法用于信息获取,它是安全的(安全:指非修改信息,如数据库方面的信息),而POST方法是用于修改服务器上资源的请求; 2、GET请求的数据会附在URL之后,而POST方法提交的数据则放置在HTTP报文实体的主体里,所以POST方法的安全性比GET方法要高; 3、GET方法传输的数据量一般限制在2KB,其原因在于:GET是通过URL提交数据,而URL本身对于数据没有限制,但是不同的浏览器对于URL是有限制的,比如IE浏览器对于URL的限制为2KB,而Chrome,FireFox浏览器理论上对于URL是没有限制的,它真正的限制取决于操作系统本身;POST方法对于数据大小是无限制的,真正影响到数据大小的是服务器处理程序的能力。 更多参考资料: 《Javascript高级程序设计(第三版)》第21章; 《图解HTTP》第二章; http://www.cnblogs.com/foodoir/p/5911099.html 客户端连上服务器后,向服务器发出获取某个 Web 资源的消息,称之为客户端向服务器发送了一个 HTTP 请求。一个完整的 HTTP 请求包括如下内容:
HTTP 中定义了 7 种请求方式:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT。其中最常用的是 GET 和 POST 1,GET 请求
[1]从字面意思来说,GET 请求是用来向服务器端获取信息而发送的请求。 需要注意的是:GET 方式所能够携带的数据是由限制的,其数据大小通常不能超过 4K, 不适于提交大量表单数据, 故而在表单的提交方式中首选 POST 方式。 2,POST 请求
[1]POST 请求的字面含义是向服务器端发送数据,仅在表单中设置method=”post”时,请求方式为 POST 方式,另外在 Ajax 应用中,可以指定请求方式为 POST。
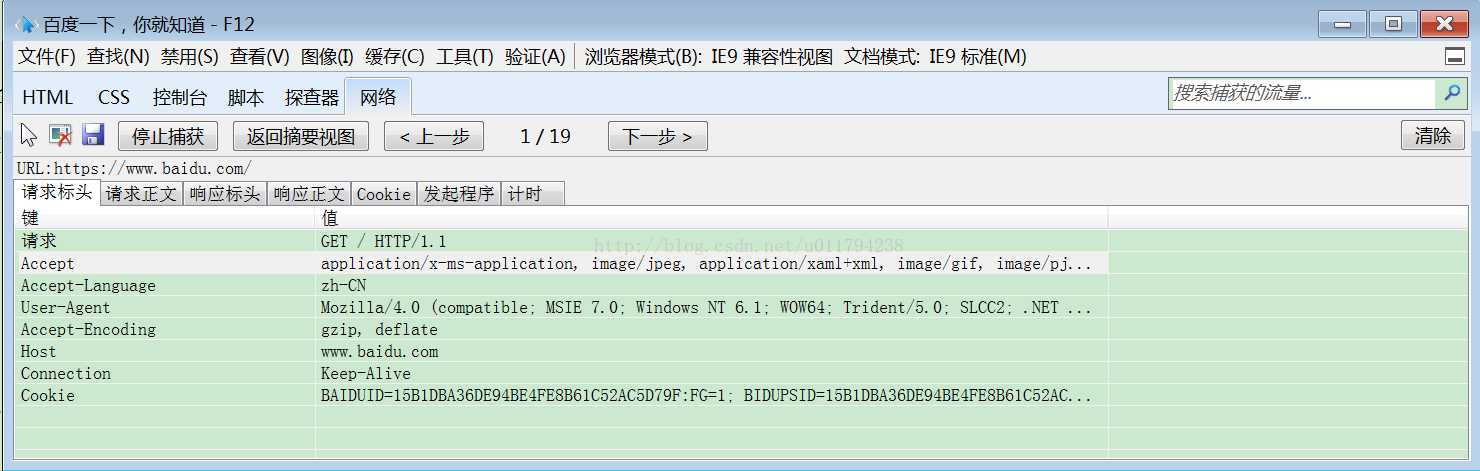
请求消息头简称请求头,用来向服务器报告浏览器端的一些基本信息。
GET 请求没有请求体,POST 请求: 如果 form 表单提交的方式为 post,则表单项的数据以请求体的形式发送给服务器,没有大小限制。 http://blog.csdn.net/u011794238/article/details/46408051 HTTP的请求方法一共有9种,有OPTIONS, HEAD, GET, POST等等(消息头有图,十分清楚) 标签:完整 return asc 头部 参考 信息 val 大小 agent 原文地址:http://www.cnblogs.com/findumars/p/7086193.html
下面我们介绍HTTP/1.1中可用的请求方法:
【GET:获取资源】
GET方法用来请求已被URI识别的资源。指定的资源经服务器端解析后返回响应内容(也就是说,如果请求的资源是文本,那就保持原样返回;如果是CGI[通用网关接口]那样的程序,则返回经过执行后的输出结果)。
最常用于向服务器查询某些信息。必要时,可以将查询字符串参数追加到URL末尾,以便将信息发送给服务器。
使用GET请求时经常会发生的一个错误,就是查询字符串的格式有问题。查询字符串中每个参数的名称和值都必须使用encodeURLComponent()进行编码,然后才能放到URL的末尾;而且所有的名-值对都必须由(&)分离,如下面的例子:
xhr.open("get","01.php?name=foodoir&age=21",true);
下面这个函数可以辅助现有URL的末尾添加查询字符串参数: function addURLParam(url,name,value){
url += (url.indexOf("?") == -1 ? "?" : "&");
url += encodeURIComponent(name) + "=" + encodeURIComponent(value);
return url;
}
下面是使用这个函数来构建URL的示例 var url = "example.php";
//添加参数
url = addURLParam(url,"name","foodoir");
url = addURLParam(url,"age","21");
//初始化请求
xhr.open("get",url,false);
【POST:传输实体文本】
POST方法用来传输实体的主体。
虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法;虽然GET方法和POST方法很相似,但是POST的主要目的并不是获取响应的主体内容。
POST请求的主体可以包含非常多的数据,而且格式不限。下面举一个例子:
xhr.open("post","01.php",true);
发送POST请求的第二步就是向send方法中传入某些数据,由于XHR最初的设计是为了处理XML,因此也可以在此处理XML DOM文档,传入的文档经过序列化之后将作为请求主体被提交到服务器。
默认情况下,服务器对于POST请求和提交WEB表单的请求并不会一视同仁,我们来看下面一段代码:
function(){
var xhr = CreateXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){//检测XHR的readyState属性
if((xhr.status >= 200 && xhr.status

在这里我们来比较GET方法和POST方法本质上的区别:
【HEAD:获得报文首部】
HEAD方法和GET方法一样,知识不返回豹纹的主体部分,用于确认URI的有效性及资源更新的日期时间等。
具体来说:1、判断类型; 2、查看响应中的状态码,看对象是否存在(响应:请求执行成功了,但无数据返回); 3、测试资源是否被修改过
HEAD方法和GET方法的区别: GET方法有实体,HEAD方法无实体。
【PUT:传输文件】
PUT方法用来传输文件,就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存在请求URI指定的位置。但是HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全问题,故一般不用。
【DELETE:删除文件】
指明客户端想让服务器删除某个资源,与PUT方法相反,按URI删除指定资源
【OPTIONS:询问支持的方法】
OPTIONS方法用来查询针对请求URI指定资源支持的方法(客户端询问服务器可以提交哪些请求方法)
【TRACE:追踪路径】
客户端可以对请求消息的传输路径进行追踪,TRACE方法是让Web服务器端将之前的请求通信还给客户端的方法
【CONNECT:要求用隧道协议连接代理】
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(安全套接层)和TLS(传输层安全)协议把通信内容加密后经网络隧道传输。
①请求行
②若干消息头(请求头)
③实体内容(请求体) 有可能没有

[2]没有特殊设置, 默认情况下浏览器发送的都是 GET 请求, 具体的一共有5种,点击超链接,表单提交没有设置method,表单提交设置method为get方式,在浏览器地址栏直接输入地址访问,ajax中设置请求方式为get。
[3]GET 请求也可以向服务器端发送请求参数, 形式是在 URL 地址后面加上?,请求参数名和值用=连接,多个请求参数之间使用&分隔。例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1。
[2]POST 请求会将请求参数放在请求体中,而不是 URL 地址后面,并且发送数据的大小是没有限制的。
关于GET和POST2个请求方式,记住一句话就好了:GET一般用来从服务器获取数据,POST一般用来向服务器发送数据。
常用请求头
代码 说明
Accept: text/html,image/* 我支持的数据类型
Accept-Charset: utf-8 支持的数据的编码字符集
Accept-Encoding: gzip 支持的压缩方式
Accept-Language: en-us,zh-cn 支持的语言
Host: localhost:8888 请求的主机名
Referer: http://www.baidu.com/index.jsp 发送请求的界面对应的 url 防盗链
User-Agent: Mozilla/4.0 浏览器的相关信息
Connection: keep-Alive 请求完成后,到是断开呢还是连接着
Date: Tue, 11 Jul 2000 18:23:51 GMT 发送请求的时间
Cookie: tt=123 对具体客户端所做的标记
文章标题:HTTP的请求方法一共有9种,有OPTIONS, HEAD, GET, POST等等(消息头有图,十分清楚)
文章链接:http://soscw.com/index.php/essay/103775.html