webpack前端工程化构建工具的使用
2021-07-11 23:05
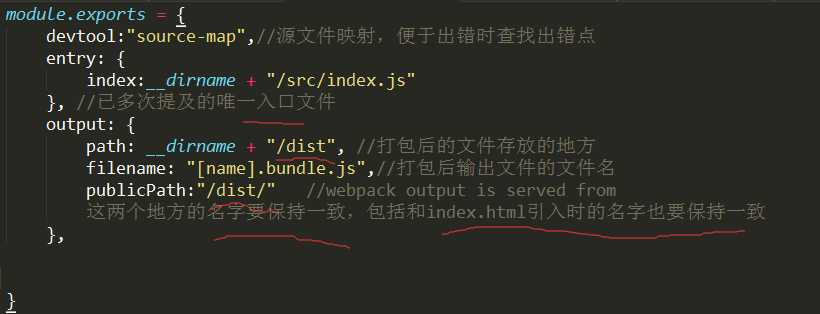
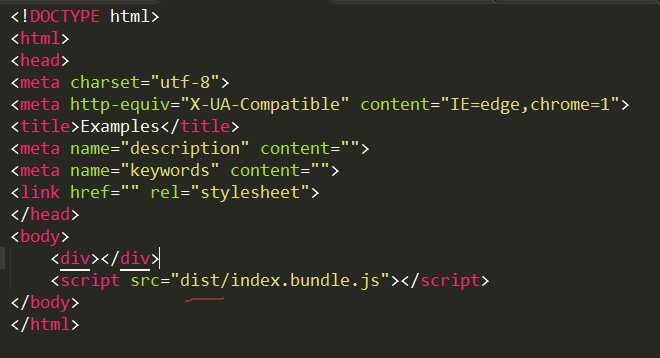
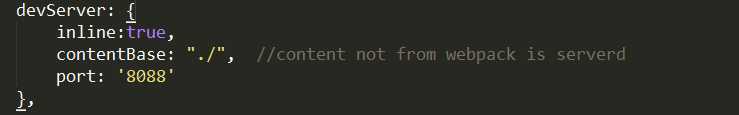
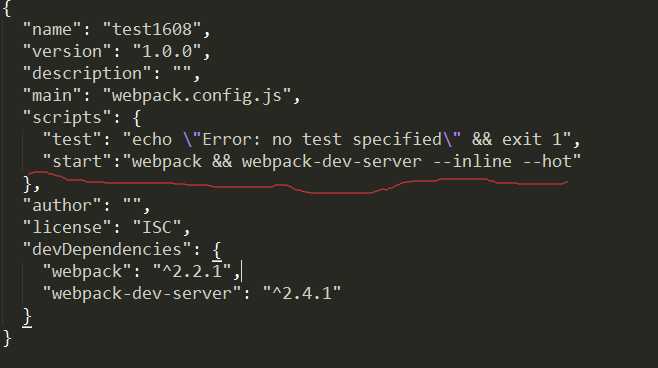
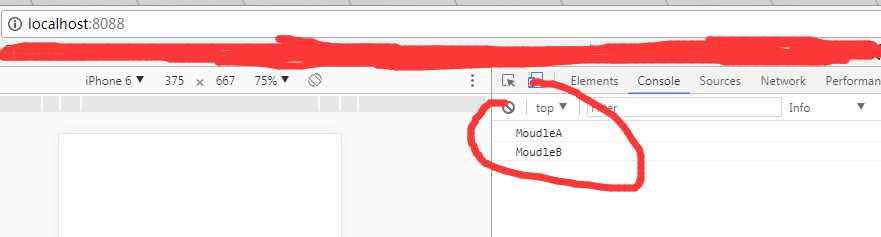
标签:ble 成功 var meta char 打包 dex pat examples 一.模块打包机 1.创建文件 在目标文件下建立一个src文件夹作为js代码区;作为例子,我创建了两个js文件,并利用commonJS规范require引入到index.js中; moduleA.js: moduleB.js: index.js: index.html: 此时运行必定会出错。因为浏览器不认识require,浏览器不支持什么commonJS,所以这时候需要用到webpack。 2.安装webpack 3.打包 把index.js打包成build.js,所以index.html的script路径要改为新的打包后的文件路径。 此时再执行webpack src/index.js ./build.js成功则会生成一个build.js文件。 4.简化打包指令 我们前面在更改代码时需要多次执行webpack src/index.js ./build.js命令,那么如何简化这条命令,换句话说,可不可以用webpack这个指令来代替这一长串呢?当然是可以的。 首先,配置webpack.config.js文件; 这里的输出文件夹dist如果不存在会自动帮我们创建好。配置好入口和输出路径后别忘记改index.html的script路径。 需要注意的是,我们现在只是全局安装了webpack,这是不够的,我们需要局部再安装一次webpack,npm install --save-dev webpack 然后我们再执行webpack命令。 4.热更新webpack-dev-server 我们在每次修改代码的时候都需要手动的执行webpack命令,我们可以用热更新webpack-dev-server自动的更新浏览器; 安装webpack-dev-server npm install --save-dev webpack-dev-server 在webpack.config.js里面配置devServer 此时执行 便能实现热更新了。还有更简化的,便是配置package.json的启动, 这里增加一条 "start":"webpack && webpack-dev-server --inline --hot" 便实现了npm start 代替webpack和webpack-dev-server --inline --hot命令 执行 打开浏览器8088端口, webpack前端工程化构建工具的使用 标签:ble 成功 var meta char 打包 dex pat examples 原文地址:http://www.cnblogs.com/BlueCc/p/7084356.htmlmodule.exports={
name:"MoudleA",
getName:function(){
return "我是AAA模块"
}
}
module.exports={
name:"MoudleB",
getName:function(){
return "我是BBB模块"
}
}
var moduleA = require("./moduleA");
var moduleB = require("./moduleB");
console.log(moduleA.name);
console.log(moduleB.name);
DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
title>Examplestitle>
meta name="description" content="">
meta name="keywords" content="">
link href="" rel="stylesheet">
head>
body>
div>div>
script src="src/index.js">script>
body>
html>
npm install -g webpack //全局安装
webpack src/index.js ./build.js



webpack-dev-server --inline --hot

npm start

上一篇:apache反向代理服务器
下一篇:CSS3中的变形处理
文章标题:webpack前端工程化构建工具的使用
文章链接:http://soscw.com/index.php/essay/103893.html