跨域访问之JSONP
2021-07-12 05:07
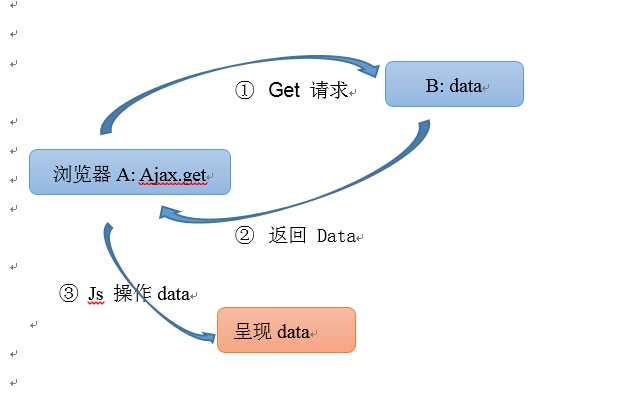
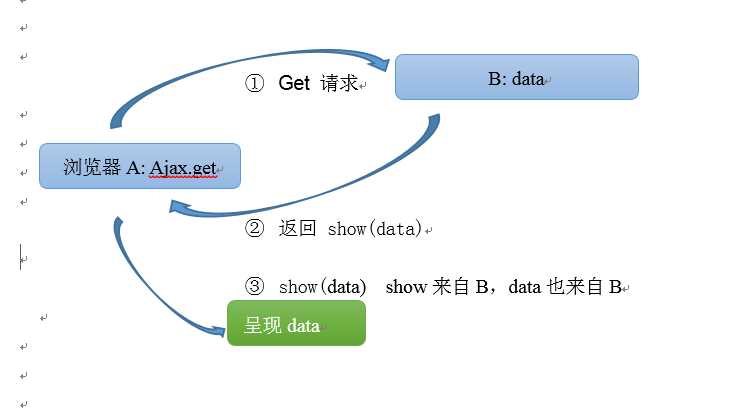
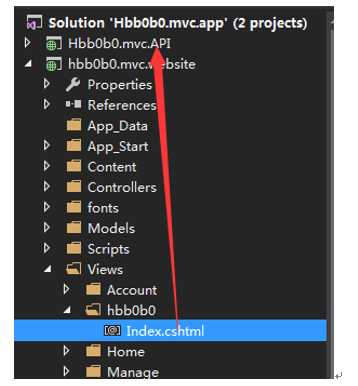
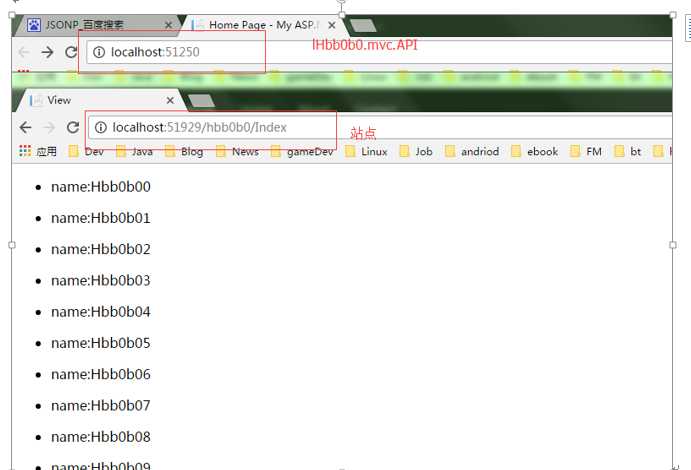
标签:浏览器 ebs 数据 自动 https format height res bsp 在平常的工作中常常会遇到A站点的需要访问B站点的资源. 这时就产生了跨域访问。 跨域是指从一个域名的网页去请求另一个域名的资源。浏览器遵循同源策略,不允许A站点的Javascript 读取B站点返回的数据。因为A站点的javascript 与B返回的数据不同源的。但是浏览器并不阻止A的Ajax请求访问B,浏览器允许A取回B的数据,但是不允许A中的脚本操作B的数据。如下图所示的③ 数据与操作必须是同源的,否则不能操作。 什么是同源:浏览器认为的同源是什么? 判断是否同源,标准如下 主机名:IP或域名 端口号: 协议:http,https 如果操作的脚本与数据同源,那么浏览器不会阻止这样的操作。那么如何做呢? 浏览器调用js文件时则不受跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如 这时JSONP 应运而生。 JSONP:Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。 l 项目结构 hbb0b0.mvc.website 站点 hbb0b0/index页面获取 站点Hbb0b0.mvc.API 下StudentController/GetStudentList 的数据 l hbb0b0.mvc.website index页面代码如下: l Hbb0b0.mvc.API StudentController/GetStudentList 代码如下 l 执行结果: JSONP 虽然能处理跨域问题,但是只能处理get的跨域请求,对于post请求就里不存心了。跨域问题正统的做法是CORS,下篇就介绍下CORS如何解决跨域。 跨域访问之JSONP 标签:浏览器 ebs 数据 自动 https format height res bsp 原文地址:http://www.cnblogs.com/hbb0b0/p/7082925.html跨域

同源策略:
如何解决?

实战

public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
public ContentResult GetStudentList(string callback)
{
const int MAX = 10;
List

总结