在jquery中使用AJAX
2021-07-12 08:05
YPE html>
标签:span blog bottom 提示 complete ide rsh javascrip 页面
在jquery中使用封装好的AJAX会对开发效率起到极大的便利,因此掌握jquery中的一系列AJAX封装函数是做好页面数据交互的必备技能;
1、在之前,我们首先需要详细了解AJAX异步请求接受的五中响应消息,根据不同的响应类型进行不同的操作
(1)text/plain // 明文
服务器端:
header(‘Content-Type: text/plain‘);
echo ‘succ‘;
客户端:
if(xhr.responseText===‘succ‘){ ... }
(2)text/html //html 片段
服务器端:
header(‘Content-Type: text/html‘);
echo "
客户端:
tbody.innerHTML = xhr.responseText
(3)application/javascript //javascript代码片段
服务器端:
header(‘Content-Type: application/javascript‘);
echo "alert($data); f1(); f2($data)";
客户端:
eval( xhr.responseText )
(4)application/xml //xml数据结构字符串
服务器端:
header(‘Content-Type: application/xml‘);
echo "
客户端:
var document = xhr.responseXML
(5)application/json //json 结构数据字符串
服务器端:
header(‘Content-Type: application/json‘);
//echo "[ {"bname":"","price":35.5},{} ]";
$list = ...;
echo json_encode($list);
客户端:
var obj = JSON.parse( xhr.responseText )
2 、 jquery 中总共封装了六个有关AJAX异步请求的函数 :
(1)、对象方法 ---load()
$(‘选择器‘).load(URL, [请求数据], [成功后的回调函数])
$(‘ul‘).load(‘search_suggest.php‘);
向指定的URL发起异步请求;若有请求数据,就是POST请求,否则就是GET请求;获取服务器端返回HTML片段响应,设置为当前选定元素的innerHTML。
(2)、全局函数 ---$.get()
$.get(URL, [请求数据], 响应成功后的回调函数)
向指定的URL发起异步的GET请求,把请求数据追加在URL的后面;服务器给出了成功的响应会自动调用第三个参数——doResponse。
提示:$.get会根据服务器端返回的响应消息内容类型自动决定如何处理,如applicatoin/json,会自动调用JSON.parse(xhr.responseText)进行解析!
(3)、全局函数---$.post()
$.post(URL, 请求数据, 响应成功后的回调函数)
基本上同$.get() 不同的是 请求类型为POST 而且会自动设置请求头的 content-type 为 application/x-www-form-urlencode;
(4)、$.getScript() 向指定的URL发起异步的GET请求,把请求数据放置在url后面;服务器给出了成功的响应会自动执行eval( xhr.responseText )。
要求服务器必须返回application/javascript!即使不是,也会强制调用eval(xhr.responseText)进行执行!而$.get()可以实现同样的功能,却可以根据服务器端的响应头来决定是否调用eval()
(5)、 $.getJSON() 指定的URL发起异步的GET请求,把请求数据放置在url后面;服务器给出了成功的响应会自动执行JSON.parse( xhr.responseText )。
要求服务器必须返回application/json!即使不是,也会强制调用JSON.parse(xhr.responseText)进行执行!而$.get()可以实现同样的功能,却可以根据服务器端的响应头来决定是否调用JSON.parse()
上述五个函数的通病:只能处理成功的响应消息!如果服务器端返回了错误的响应消息(如404)上述五个函数不会有任何的提示——没有相关的回调函数!
(6)、$.ajax() jquery中所有的异步请求都推荐使用 $.ajax()函数来完成
$.ajax()函数接收一个众多参数组成的对象,可以指定
成功的调用: beforeSend() => success() => complete()
失败的调用: beforeSend() => error() => complete()
$.ajax( {
type: ‘GET‘, //POST/PUT/DELETE...
url: ‘x.php‘,
data: ‘k=v&k=v‘, //{k:v, k:v}
beforeSend: fn, //在请求发送前的回调
success: fn, //响应成功后的回调
error: fn, //响应失败后的回调
complete: fn //响应完成后(不论成败)的回调
} )
对应于原生AJAX:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState===4){
if(xhr.status===200){
success();
}else {
error();
}
complete()
}
}
xhr.open()
beforeSend();
xhr.send()
上面仅仅列举了$.ajax()方法的几个常用的参数,还有更多的参数请查看手册
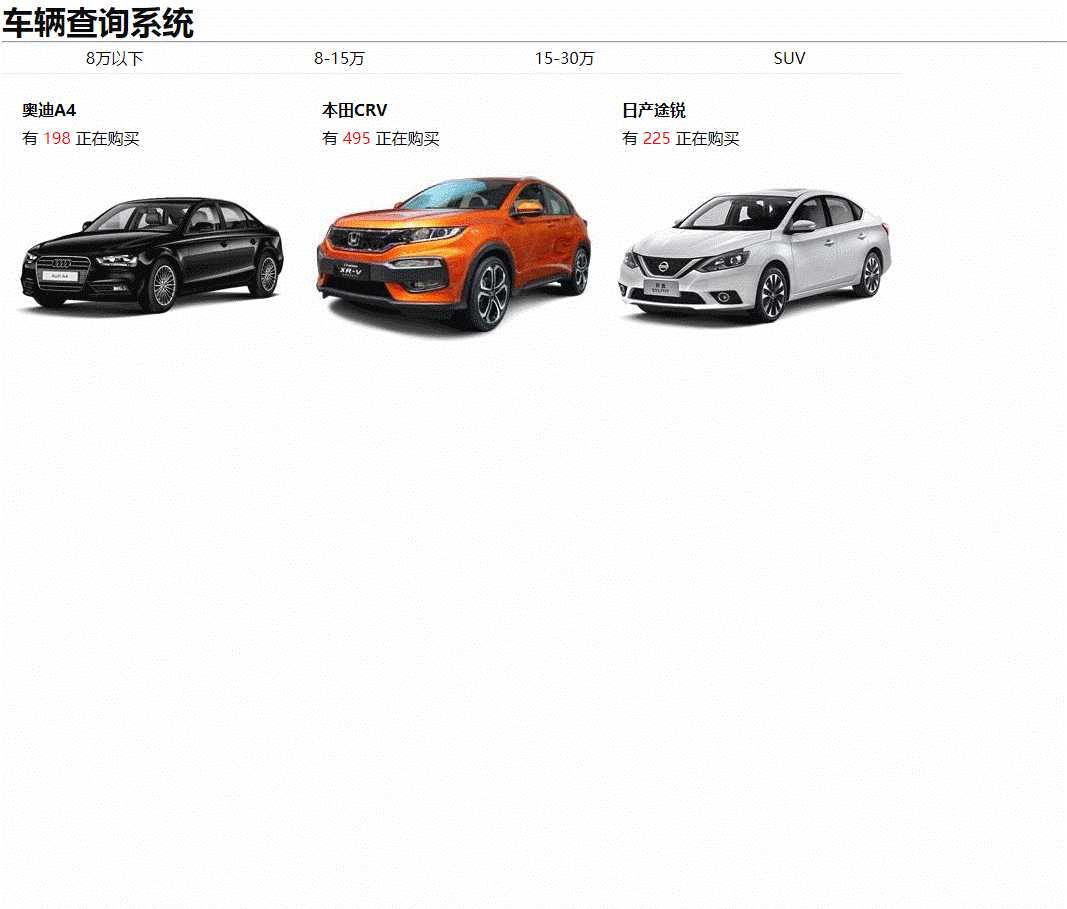
案例演示 jquery中的$.ajax方法使用
实现效果如下图:

(1)、实现 li 的 onmouserover 事件 请求该类别下的所有车辆信息
(2)、实现 列表下的div 的 click 事件 请求车辆详细信息
... 车辆查询系统
- 8万以下
- 8-15万
- 15-30万
- SUV
汽车编号:${obj.cid}
${obj.cname}
¥${obj.price}
有 ${obj.count} 人正在购买
(3)、响应页面以php为例 -------数据传输格式为JSON
在jquery中使用AJAX
标签:span blog bottom 提示 complete ide rsh javascrip 页面
原文地址:http://www.cnblogs.com/sunyaaa/p/7083101.html