.Net WebApi 添加Swagger
2021-07-12 12:08
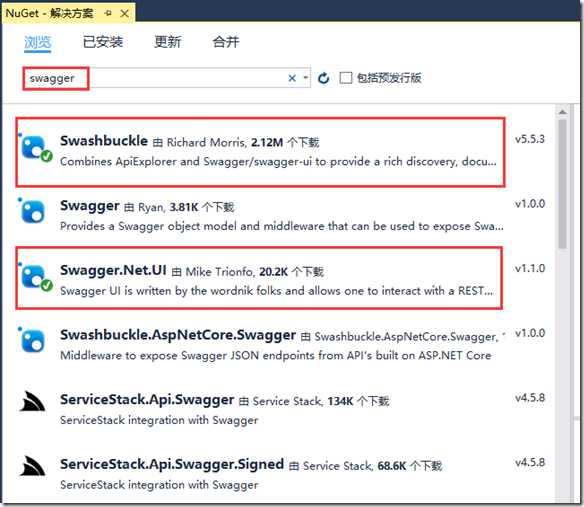
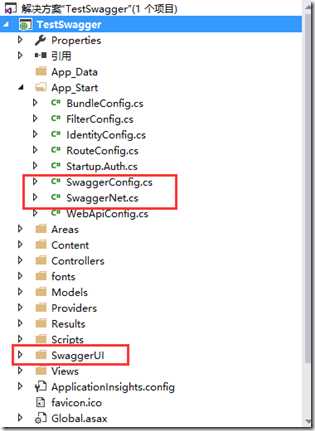
标签:name space alc script 属性 main oid 类型 lte 随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染、先后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。 2. 安装Swashbuckle 包和swagger.Net.UI包 3. 安装完成之后,可以看到这些类与文件都是安装完成时swagger添加的 发生上述错误,请在,SwaggerNet.cs中,注释类上面的两行 结果又报以下错误: 这时需要在SwaggerConfig.cs 文件中 GlobalConfiguration.Configuration.EnableSwagger 添加c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); 需要添加注释则加: c.IncludeXmlComments(string.Format("{0}/bin/TestService.XML", System.AppDomain.CurrentDomain.BaseDirectory)); 需要在Swagger页面添加自定义header: 需要在SwaggerConfig.cs 文件中 c.OperationFilter(); 增加新类: 显示效果 .Net WebApi 添加Swagger 标签:name space alc script 属性 main oid 类型 lte 原文地址:https://www.cnblogs.com/suidouya/p/9602492.html前言
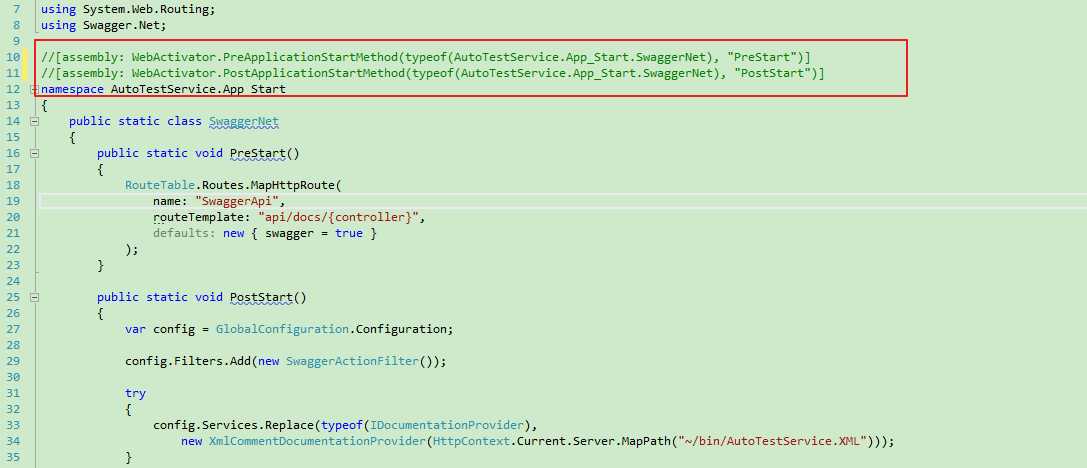
前端和后端的唯一联系,变成了API接口;API文档变成了前后端开发人员联系的纽带,变得越来越重要,swagger就是一款让你更好的书写API文档的框架。安装



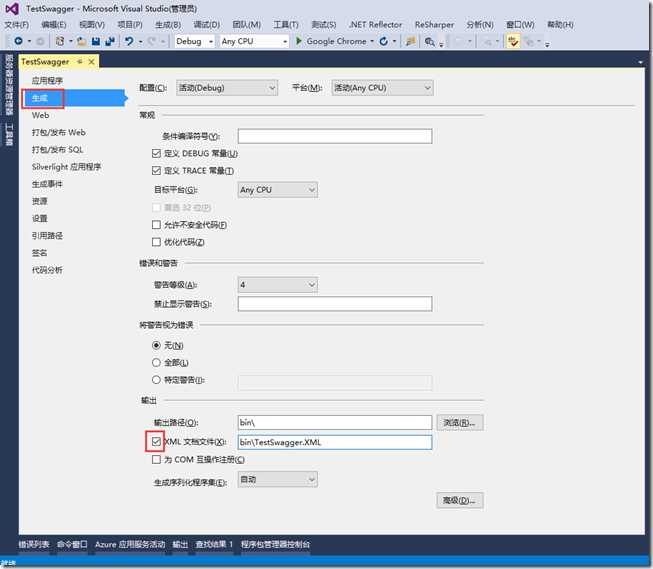
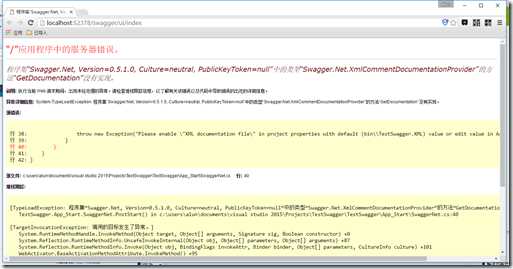
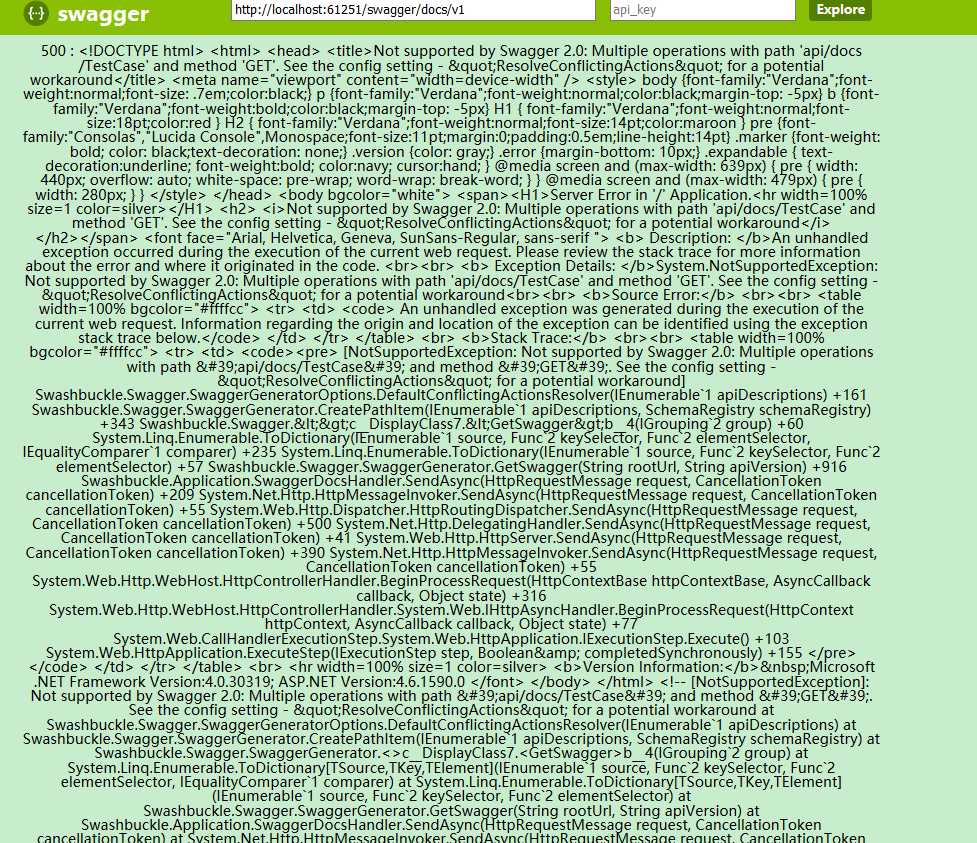
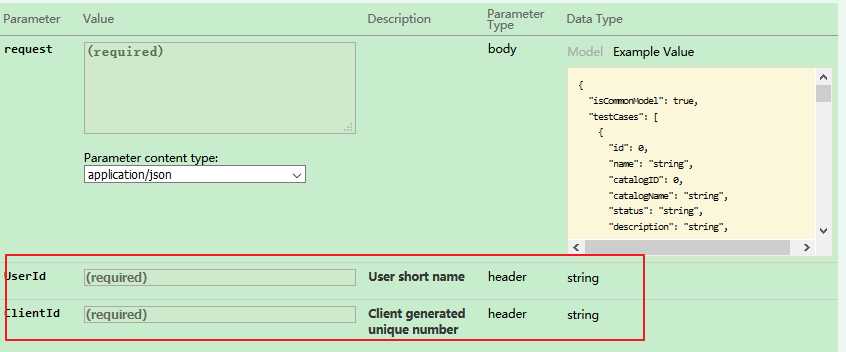
设置
右键项目属性—>生成—>勾选XML文档文件

运行



namespace TestService.App_Start
{
public class AddAuthorizationHeaderParameterOperationFilter : IOperationFilter
{
public void Apply(Operation operation, SchemaRegistry schemaRegistry, ApiDescription apiDescription)
{
if (operation.parameters == null)
{
operation.parameters = new List

文章标题:.Net WebApi 添加Swagger
文章链接:http://soscw.com/index.php/essay/104159.html