WPF第二章节
2021-07-12 15:06
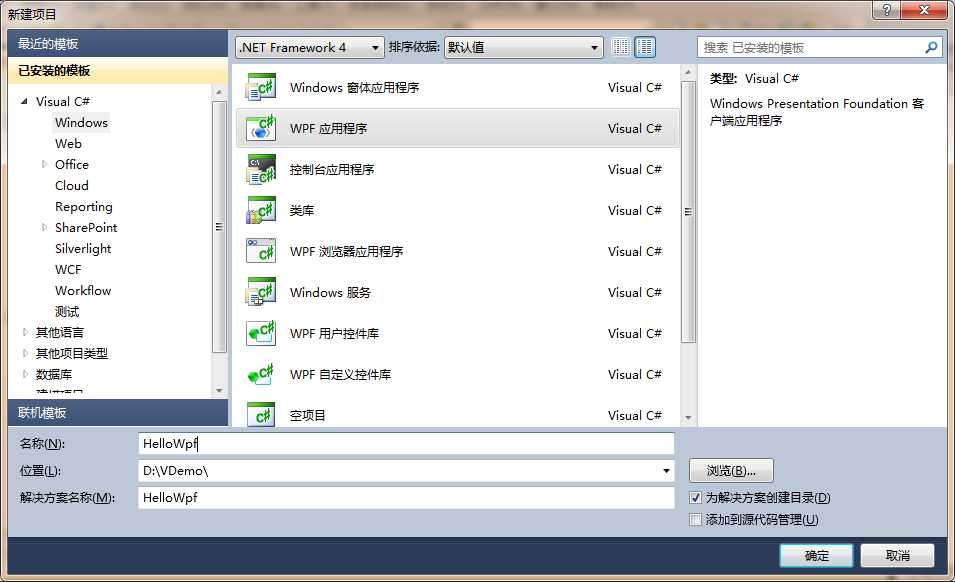
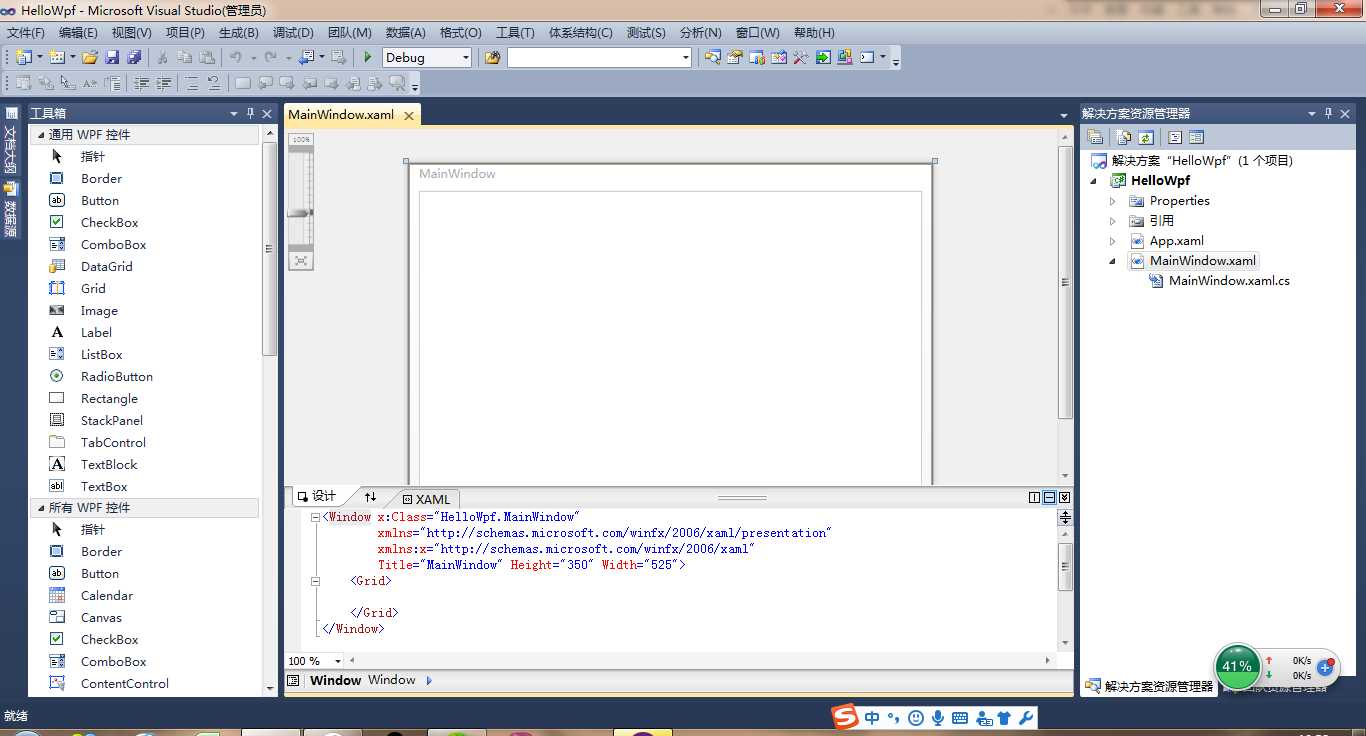
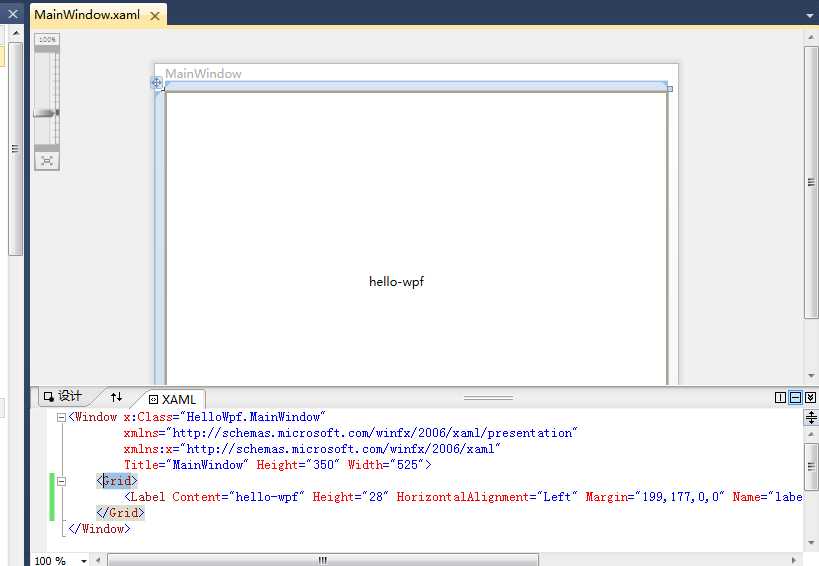
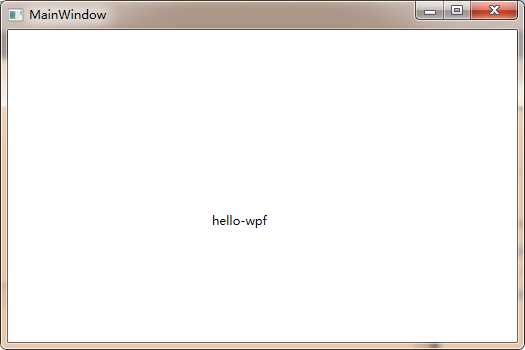
标签:img hello 列表 webform span 控件 bsp 技术 垂直 现在我们来创建一个WPF 1.下面我们开始在VS2010下创建应用。首先,在“文件”菜单下选择“新建项目”,这时候左边会出现一个目录树。本教程中的代码都使用C#,所以要在模版列表里选择C#,然后选择Windows,在右边的列表中选择“WPF应用程序”,把它命名为“HelloWpf” 并输入到名称文本框里,选择地址保存。确认对话框底部的所有设置都正确,然后点击确认按钮。 如图 2.创建出来的项目结构我们看一下 2.左侧为工具栏中间上侧边为设计展示界面下侧为代码界面右侧是项目的文件工程展示界面。大家可以发现这个和winform 程序和webform好相似啊。 3.现在我们让这个wpf显示出来我们的第一个设计和效果,现在我们拖动一个lable控件放到主界面上更改其值,效果如下 我们看到在Grid 的节点中自动添加了lable 节点包含着我们要显示的属性设置 Content 内容;Height 高度;HorizontalAlignment 对其方式;Margin 边框设置; Name 控件名称;VerticalAlignment 垂直对其方式 现在我们运行项目界面如下 已经完全达到了我们的目的,可以显示出来我们要实现的欢迎提示。 WPF第二章节 标签:img hello 列表 webform span 控件 bsp 技术 垂直 原文地址:https://www.cnblogs.com/milijiangjun/p/9597231.html