jQuery的AJax异步訪问
2021-07-13 02:04
阅读:711
YPE html>
标签:http .text gb2312 服务 ready on() src server alt
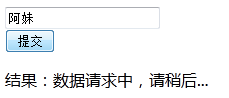
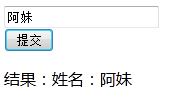
用一个样例用以说明:点击button。将input内用户输入的数据发送给服务端。并将结果返回给页面。
首先是html承载内容:
配置server:Server.phpAJax异步訪问
结果:
ajaxDemo.js实现AJax异步訪问:$(document).ready(function(){ $("#btn").on("click",function(){ //在与server通讯较慢时给用户提示信息 $("#result").text("数据请求中。请稍后..."); //向server发送请求(get、post) $.get("Server.php",{name:$("#nameValue").val()},function(data){ $("#result").text(data); }).error(function(){ //当server出现异常时 $("#result").text("server正在维护") }) }) })
jQuery的AJax异步訪问
标签:http .text gb2312 服务 ready on() src server alt
原文地址:http://www.cnblogs.com/yfceshi/p/7079985.html
上一篇:web前端浏览器兼容性问题
下一篇:js 技巧 (四)
评论
亲,登录后才可以留言!