CSS3学习手记(二) 伪类选择器
2021-07-13 02:05
标签:selector not abc 参数 cond src html width round 这些伪类并不存在于HTM中,只有当用户和网站交互的时候才能体现出来 我们把:enabled,:disabled,:check伪类称为UI元素状态伪类 兼容IE9以上 check只兼容OPera 选择方法 :not(Element/selector)选择器匹配非指定元素/选择器的每个元素 语法格式 父元素:not(子元素/子选择器) 兼容IE9 CSS3学习手记(二) 伪类选择器 标签:selector not abc 参数 cond src html width round 原文地址:http://www.cnblogs.com/zry2510/p/7080360.html伪类选择器
动态伪类
UI元素状态伪类(CSS3新增)
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
style>
input{width: 200px;height: 30px;border: 1px solid #f00;}
/*不可编辑*/
input:disabled{background: #abcdef;border: 1px solid green;}
/*可编辑*/
input:enabled{width: 200px;height: 30px;border: 1px solid yellowgreen;}
style>
head>
body>
input type="text" disabled="disabled">
input type="text">
input type="text">
input type="text">
body>
html>

CSS3结构类(nth选择器)
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
style>
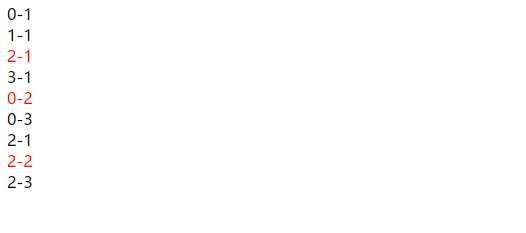
div:nth-of-type(2){color: red}
style>
head>
body>
div>0-1div>
section>
div>1-1div>
div>2-1div>
div>3-1div>
section>
div>0-2div>
div>0-3div>
section>
div>2-1div>
div>2-2div>
div>2-3div>
section>
body>
html>

DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
style>
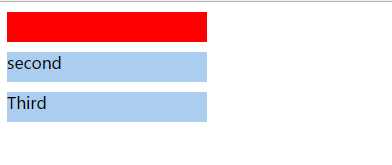
div{height: 30px;width: 200px;background: #abcdef;margin-top: 10px;}
div:empty{background: red}
style>
head>
body>
div>div>
div>seconddiv>
div>Thirddiv>
body>
html>

否定选择器(not)
原
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
style>
*{margin: 0;padding: 0;border: none;}
nav{width: 800px;margin: 0 auto}
a{text-decoration: none;color: #333;font-size: 14px;width: 100px;height: 30px;float: left}
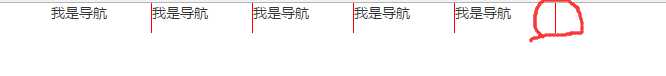
nav > a{display: block;border-right: 1px solid red}
style>
head>
body>
nav>
a href="#">我是导航a>
a href="#">我是导航a>
a href="#">我是导航a>
a href="#">我是导航a>
a href="#">我是导航a>
nav>
body>
html>

改
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
style>
*{margin: 0;padding: 0;border: none;}
nav{width: 800px;margin: 0 auto}
a{text-decoration: none;color: #333;font-size: 14px;width: 100px;height: 30px;float: left}
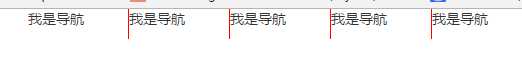
nav > a:not(:last-of-type){display: block;border-right: 1px solid red}
style>
head>
body>
nav>
a href="#">我是导航a>
a href="#">我是导航a>
a href="#">我是导航a>
a href="#">我是导航a>
a href="#">我是导航a>
nav>
body>
html>

上一篇:js 技巧 (四)
文章标题:CSS3学习手记(二) 伪类选择器
文章链接:http://soscw.com/index.php/essay/104426.html