css基础知识
2021-07-13 08:05
YPE html>
标签:多层 命名 使用 lan 格式 table 简介 标签 button
css简介
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
要深刻理解层叠样式表,样式表说明css是负责美化网页的;而层叠表示网页可以定义多层样式,样式可以被覆盖而不会被干掉。
css样式的3种用法
-
在标签中使用style属性,如下:
"color:red;">Hello,World
-
在头部的style标签中定义:
-
在头部通过link标签引用外部css文件,如:
"stylesheet" href="01.css">
css的3种基础选择器
1.html选择器
用法:在style属性中直接利用标签进行设置,如下:
p { color: red; }
需要注意的点:
通过html标签名来选择元素
① 所有的html标签都可以当做选择器
② 无论标签藏多深都会被选中
③ 选择的是所有的标签而不是具体某个标签。所以说我们通过html标签选择器来设置的都是一些共性问题。
2 . class选择器 用法:对标签的class名进行设定。
.class{ color:blue; }
需要注意的点:
① 任何的标签都可以使用class属性(class属性也是一个全局属性)
② class属性名可以重复使用
③ 一个class属性中,可以有多个class属性值。
3. id选择器
用法:利用标签的id属性进行设定:
#id{ color:blue; }
需要注意的点:
① 任何的标签都可以有id属性和属性值(因为id是一个全局属性)。id命名不能随意的命名。 大小写敏感 ,id的名字中可以有数字字母下划线,但是要以字母开头。 驼峰命名法分为小驼峰命名和大驼峰命名 。 testHeader是小驼峰,TestHeader是大驼峰,或test-header也行
② id名不能够重复
综合选择器
后代选择器
如:
1 2 "en"> 3 4 "UTF-8"> 5Document 6 12 13 14class="d1"> 15 我是儿子span 16class="son"> 17 我是孙子span 18class="d2"> 19选中div标签中有特定名字的div标签
并集选择器
例:
1 "en"> 2 3 "UTF-8"> 4Document 5 10 11 12class="d1">我是div标签13 我是em标签 14我是p标签
15 16选定需要设置相同样式的所有标签
子元素选择器
例:
1 "en"> 2 3 "UTF-8"> 4Document 5 10 11 12"fa"> 13 我是二级em 1421 22class="son"> 15 我是三级em 162017 我是四级em 1819
序列选择器
例:
1 2 "en"> 3 4 meta charset="UTF-8"> 5 title>Document 6 14 15 1617
- li1
18- li2
19- li3
20- li4
21- li5
22
相邻兄弟选择器和普通兄弟选择器
例:
1 2 "en"> 3 4 "UTF-8"> 5Document 6 16 17 18我是div19我是p标签
20我是第二个p标签
21 22
继承和层叠
- .继承:父元素的某些css属性会被子元素无条件的继承过去。 关于文字的css属性都可以进行继承,如color,text-,line-,font-等
- 层叠:层叠解决的是css冲突的问题。 比较权重来解决层叠问题。 !important 能够把"单独属性"的权重变为无限大。 尽量少用。
选择器冲突
html选择器,class选择器,id选择器的权重是id>class>html。因此单个的这3中选择器发生冲突时以id属性定义的样式为准。如下:
1 2 "en"> 3 4 "UTF-8"> 5Document 6 18 19 20class="d1" id="test">我是div标签21 22此时显现的颜色为green。
当这3种选择器的数量不一样,则将id,class,html这3种选择器的数量依次进行比较,权重大者获胜。如:
1 2 "en"> 3 4 "UTF-8"> 5Document 6经过权重比较后,文字颜色为red。
若权重相同,则采用覆盖原理,写在后面的样式会覆盖前面的样式。 如:
1 2 "en"> 3 4 "UTF-8"> 5Document 6 15 16 17class="hezi1" id="box1"> 18class="hezi2" id="box2"> 19class="此时文字颜色为blue。
若选择器没有直接选中,则谁描述的详细谁获胜,如:
1 2 "en"> 3 4 "UTF-8"> 5Document 6 14 15 16class="box" id="hezi1"> 17class="box" id="hezi2"> 18class="box" id="hezi3"> 19猜猜我是什么颜
此时虽然#hezi1 #hezi2的权重大于#hezi3,但#hezi3描述的更详细。因此文本颜色为blue。
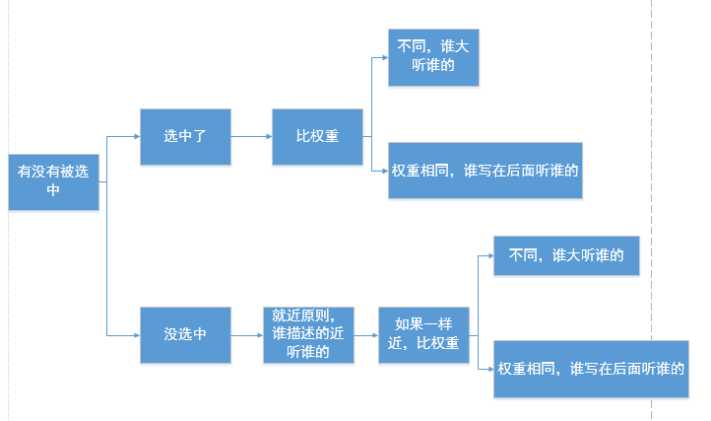
综上:选择器的选择问题可以用下图表示:
块级元素和行内元素
- 行内元素部不能够设置宽度和高度。行内元素的宽度和高度是标签内容的宽度和高度。块级元素可以设置宽度和高度。
- 块级元素会独占一行。而行内元素却不能够独占一行,只能和其他的行内元素共用一行。
- 如果块级元素不设置宽度,那么块级元素会自动的占满父元素的全部宽度。
- 常用的块级元素有div, form, table, header, aside, section, article, figure, figcaption, h1~h6, nav, p, pre, blockqoute, canvas, ol, ul, dl。常用的行内元素有span, a, img, label, input, select, textarea, br, i, em, strong, small, button, sub, sup, code。
- 行内元素和块级元素之间的转换
- 行转块-->block
- 块转行-->inline
- 行内块元素-->inlin-block
如下代码:
1 2 "en"> 3 4 "UTF-8"> 5Document 6 45 46 47class="d0">Hello,Div48 class="s1">hello,Span 49 hello,Em 50 "##">百度 51
52class="d1">53class="d2">54 55 56
css基础知识
标签:多层 命名 使用 lan 格式 table 简介 标签 button
原文地址:http://www.cnblogs.com/Advanced/p/7078928.html