Ajax+Servlet+jsp显示搜索效果
2021-07-13 08:07
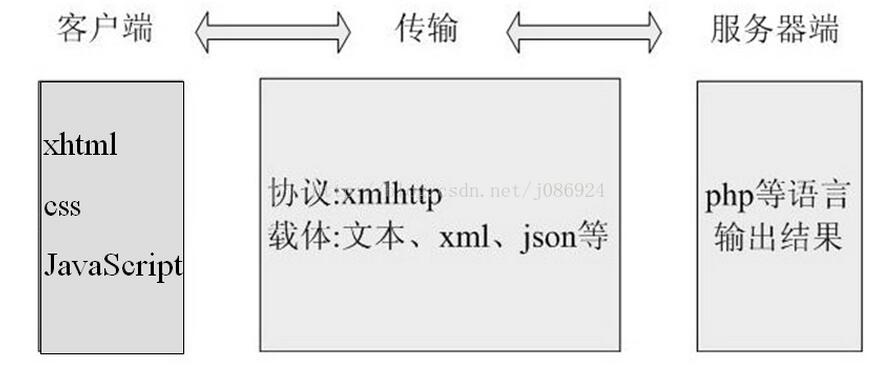
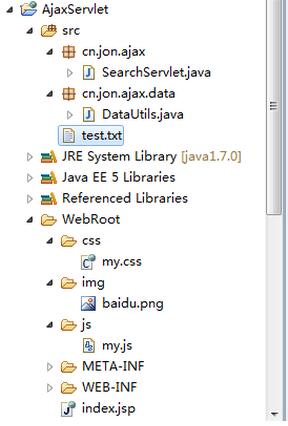
标签:自动填充 puts 更新 ram 表示 cli 页面 down 脚本 一、Ajax简介 二、Ajax的工作原理图 三、Ajax发送和接收相应的方法 2、接收相应的方法 四、代码演示(仿百度搜索框) 1、创建javaweb工程(工程目录结构如下) 2、SearchServlet.java 3、DataUtils.java,读取资源文件下的数据 4、index.jsp,页面显示 5、my.js,ajax的核心部分 6、my.css,控件的样式 注:该代码来自慕课网的学习,自己进行了改进,希望有兴趣的一起交流和学习. Ajax+Servlet+jsp显示搜索效果 标签:自动填充 puts 更新 ram 表示 cli 页面 down 脚本 原文地址:http://www.cnblogs.com/ocean2017/p/7078898.html
Ajax被认为是(Asynchronous JavaScript and XML)的缩写,允许浏览器与服务器通信而无需刷新当前的页面的技术都被叫做Ajax
eg:百度搜索、实时地图、etc,在Ajax模型中,数据在客户端与服务器之间独立传输,服务器用不刷新整个页面便可更新数据;
1、发送请求相应的方法
1)、onreadystatechange事件处理函数:该函数由服务器触发而不是用户,每次readyState属性的改变都会触发onreadystatechange事件
2)、open(method,url,asynchronized):XMLHttpRequest对象的open()允许程序用一个Ajax调用服务器发送请求,method请求类型可以为“GET” or “POST”,url为路径字符串,sysnchronized表示请求是否要异步传输
3)、send(data):data为将也传递给服务器的字符串,若选用的为“GET”请求,data为null即可.
1)、readyState:表示Ajax的当前状态,用数值表示,0表示初始化,1表示正在加载,2表示已加载完,3表示服务器正在发送响应,4表示响应发送完毕,当请求结束的时候,每个浏览器都会把readyState的值设为4;
2)、status:和javaweb中一样,404没有找到页面,403禁止访问,500内部服务器出错,200一切正常,304没有被修改,XMLHttpRequest对象中,服务器发送的状态码都保存在status属性里,通过这个值,可以确保服务器是否已发送了一个成功的响应;
3)、responseText:包含了从服务器发送的数据,一般为HTML,XML或者普通文本,当readyState的值为4且status为200时,responseText属性才可以用,表面Ajax请求已经结束,如果服务器返回的是XML,则数据将存储在responseXML中.
package cn.jon.ajax;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import cn.jon.ajax.data.DataUtils;
public class SearchServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置请求和响应的输出格式为utf-8
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String keyword=request.getParameter("keyword");
if(keyword!=null)
{
DataUtils dataResource=new DataUtils();
List
//System.out.println(JSONArray.fromObject(list).toString());
response.getWriter().write(JSONArray.fromObject(list).toString());
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}
package cn.jon.ajax.data;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.List;
public class DataUtils {
private static Listnew ArrayList
public static final String URL="/test.txt";
static
{
readResource(URL);
// dataList.add("aa"); // dataList.add("ajax"); // dataList.add("afinal"); // dataList.add("bb"); }//
public static void readResource(String url)
{
InputStream is=null;
InputStreamReader isr=null;
BufferedReader br=null;
String line=null;
try {
is=DataUtils.class.getClassLoader().getResourceAsStream(url);
isr=new InputStreamReader(is);
br=new BufferedReader(isr);
line=br.readLine();
while (null!=line) {
if (!line.isEmpty()) {
dataList.add(line);
}
line=br.readLine();
}//while
} catch (IOException e) {
e.printStackTrace();
}finally
{
if (null!=br) {
try {
br.close();
} catch (IOException e) {
}
}
if (null!=isr) {
try {
isr.close();
} catch (IOException e) {
}
}
if (null!=is) {
try {
is.close();
} catch (IOException e) {
}
}
}
}
public List
{
Listnew ArrayList
for(String sData:dataList)
{
if (sData.contains(str)) {
data.add(sData);
}
}//for
return data;
}
}
html> head> link rel="stylesheet" href="css/my.css"> script type="text/javascript" src="js/my.js"> script>
head>
body> div id="mydiv"> img alt="baidu" src="img/baidu.png" >
input type="text" size="50" id="keyword" onkeyup="getMoreContents()" onblur="keywordBlur()" onfocus="getMoreContents()"/> input id="button" type="button" value="百度一下" width="50px"/>
div id="popDiv"> table id="content-table" bgcolor="#FFFAFA" border="0" cellspacing="0" cellpadding="0"> tbody id="content_table_body">
tbody>
table>
div>
div>
body>
html>
var xmlHttp;
//1.获得用户输入内容的关联信息的函数
function getMoreContents(){
//首先获得用户输入
var content = document.getElementById("keyword");
if(content.value == ""){
//当输入框为空时,清空之前的数据
clearContent();
return;
}
//alert(content.value);
//2.然后要给服务器发送用户输入的内容,因为我们采用的是ajax异步发送数据,所以我们要使用xmlHttp对象
//xmlHttp = 获得xmlHttp对象;
xmlHttp = createXMLHttp(); //alert(xmlHttp); //3.要给服务器发送数据,首先定义一个服务器的地址,
var url = "search?keyword="+escape(content.value);
//true表示JavaScript脚本会在send()方法之后继续执行,而不会等待来自服务器的响应。
xmlHttp.open("GET",url,true);
//xmlHttp绑定回调方法,这个回调方法会在xmlHttp状态改变的时候会被调用
//xmlHttp的状态:0-4,我们只关心4(complete)这个状态,所以说当完成之后,再调用回调函数才有意义。
xmlHttp.onreadystatechange = callback;
//参数已经在url中了,不用在此处添加参数
xmlHttp.send(null);
}
//获得xmlHttp对象
function createXMLHttp(){
//对于大多数浏览器都适用的
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
//要考虑浏览器的兼容性
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
//如果浏览器有ActiveXObject对象,但没有Microsoft.XMLHTTP的参数
if(!xmlHttp){
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
}
//回调函数
function callback(){
//4表示完成
if(xmlHttp.readyState == 4){
//200代表服务器响应成功,404代表资源未找到,500代表服务器内部错误
if(xmlHttp.status == 200){
//交互成功,获得相应的数据,是文本格式。
var result = xmlHttp.responseText;
//解析获得的数据
var json = eval("("+result+")");
//获得这些数据之后,就可以动态的显示数据了。把这些数据展示到输入框下面。
//alert(json);
setContent(json);
}
}
}
//设置关联数据的展示,参数代表服务器传递过来的关联数据
function setContent(contents){
//清空之前的数据
clearContent();
//设置位置
setLocaltion();
//首先获得关联数据的长度,以此来确定生成多少个
var size = contents.length;
//设置内容
for(var i =0;i
var nextNode = contents[i];//代表json数据的第i个元素
var tr = document.createElement("tr");
var td = document.createElement("td");
td.setAttribute("borde","0");
td.setAttribute("gbcolor","#FFFAFA");
//为td绑定两个样式(鼠标进入和鼠标移出时事件)
td.onmouseover = function(){
this.className = ‘mouseOver‘;
};
td.onmouseout = function(){
this.className = ‘mouseOut‘;
};
td.onclick = function(){
//这个方法实现的是,当用鼠标点击一个关联数据时,关联数据自动填充到输入框中。
};
td.onmousedown = function(){
//当鼠标点击一个关联数据时,自动在输入框添加数据
document.getElementById("keyword").value =this.innerText;
};
//鼠标悬浮于关联数据上时,自动添加到输入框中
/* td.onmouseover = function(){
this.className = ‘mouseOver‘;
if(td.innerText != null)
document.getElementById("keyword").value =this.innerText;
} */
//创建一个文本节点
var text = document.createTextNode(nextNode);
td.appendChild(text);
tr.appendChild(td);
document.getElementById("content_table_body").appendChild(tr);
}
}
//清空之前的数据
function clearContent(){
var contentTableBody = document.getElementById("content_table_body");
var size = contentTableBody.childNodes.length;
//删除时,从下往上删
for(var i = size-1;i>=0;i--){
//指定删除第i个子节点
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
//清除关联数据的外边框
var popDiv = document.getElementById("popDiv").style.border="none";
}
//当输入框失去焦点时,清空之前的数据
function keywordBlur(){
clearContent();
}
//设置显示关联信息的位置
function setLocaltion(){
//关联信息的显示位置要和输入框一致
var content = document.getElementById("keyword");
var width = content.offsetWidth;//输入框的长度
var left = content["offsetLeft"];//到左边框的距离
var top = content["offsetTop"]+content.offsetHeight;//到顶部的距离(加上输入框本身的高度)
//获得显示数据的div
var popDiv = document.getElementById("popDiv");
popDiv.style.border = "gray 1px solid";
popDiv.style.left = left+"px";
popDiv.style.top = top+"px";
popDiv.style.width = width+"px";
document.getElementById("content-table").style.width = width+"px";
}
#mydiv { position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -120px;
} #button { background-color: #5566ee;
} .mouseOver { background: #708090;
color: #fffafa;
} .mouseOut { background: #fffafa;
color: #000000;
}
文章标题:Ajax+Servlet+jsp显示搜索效果
文章链接:http://soscw.com/index.php/essay/104556.html