Python3.5 学习十七
2021-07-14 04:06
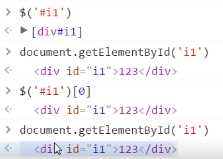
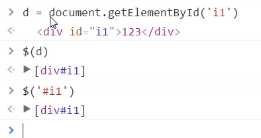
标签:对象 wan text 查看 创建 key 索引查找 两种方法 比较 jQuery 模块=类库 jQuery就是DOM 、BOM、Javascript的封装成的类库 一、查找元素、DOM只有10种左右选择器 jQuery有很多选择器和筛选器 PS:jQuery 推荐1系列最新版本,兼容性更好 1.12 对象转换:一 jquery对象[0] =>Dom对象 对象转换二:$(Dom对象)=jquery对象 选择器:$(‘‘)=jQuery(‘‘) =document.getXXX(‘‘) 1 ID :$(‘#id‘) 2 class :$(‘.c1‘) 3 标签 :$(‘a‘) 4 所有 $(‘*‘) 5 组合 $(‘a,.c2,#i10‘) 6 层级 $(‘#i10 a‘) 子子孙孙 $(‘#i10>a‘) 只找儿子 $(‘#i10+‘) 下一个 $(‘#i10-‘) 前一个 7 筛选器(可以与上面选择器组合使用) :first $(‘#i10>a:first‘) 第一个 8 属性 $(‘[xxx]‘) 具有属性xxx的标签 $(‘[xxx="123"]‘) 属性xxx等于123的标签 9 表单选择器:可以不用记,用属性选择器也能解决 $(‘:text‘)=$(‘input[type=‘text‘]‘) 二、操作元素 实例:多选、反选、全选 jQuery方法内置循环,不需要再循环操作 设置值 $(this).prop(‘checked‘,false) 选择值 $(this).prop(‘checked‘) 三元运算的使用 var v=条件?真值:假值 左侧菜单: jQuery的链式编程,多语句有时可以叠加写。 标签文本操作:查看$(‘‘).text() PS:写事件的两种方式,不管传过来的还是直接在script中创建事件方法,this都是DOM标签对象 $(‘‘).prop 文档处理 CSS处理: 点赞:需要用到的功能点: 位置: $().offset() 获取坐标 相对整个窗口的位置 $().position() 相对上一个relative的标签的相对位置 $().height() 获取标签的纯高度 写例子:获取纯高度、边框、外边距、内边距 绑定事件的方式 jQuery: 1 $().click() ...很多 把on都去掉了 2 $().bind(‘click‘,function(){}) 3 $(‘.c‘).delegate(‘a‘,‘click‘,function(){}) ***委托 这是比较牛掰的方式去动态绑定新增标签的事件 4 $().on(‘click‘,function()) 基本型 $().outerHeight(true) 阻止事件发生 想要提前加载事件 }); jQuery的扩展 为避免引入多种第三方扩展导致方法名、变量名重复的问题,可以使用自执行函数方法去规避 arg.extend({ } })(jQuery); jQuery作业: js正则 正则表达式用\ \括起来 两种方法来使用 test 判断字符串是否符合规定的正则 rep = /\d+/; rep.test(‘dafdasf432aaaa‘) # true rep = /^\d+$/; rep.test(‘sadfasdfasd34535qqq‘) # false exec提取根据正则匹配到的数据 rep = /\d+/; str = "wangshen_67_houyafa_20" rep.exec(str) # [‘67‘] 分组匹配1 "JavaScript is more fun than Java or JavaBeans!" var pattern = /\bJava(\w+)\b/; # [‘JavaScript‘,‘Script‘] 全局匹配 var pattern = /\bJava\w+\b/g; # [‘JavaScript‘] # [‘Java‘] # [‘JavaBeans‘] # null 全局分组匹配 var pattern = /\bJava(\w+)\b/gm; # [‘JavaScript‘,‘Script‘] # [‘Java‘,‘‘] # [‘JavaBeans‘,‘Beans‘] # null 推荐使用BootStrap 轮播插件的使用: jQuery学习参考网站: http://jquery.cuishifeng.cn/ Python3.5 学习十七 标签:对象 wan text 查看 创建 key 索引查找 两种方法 比较 原文地址:https://www.cnblogs.com/HU-HU/p/9528954.html

$(‘:checkbox‘).each(function (k) {
//this = DOM标签,当前循环的元素 $(this)
//k 当前索引值
})$(this).next()
$(this).prev()
$(this).parent()
$(this).children()
$(this).siblings()
$(this).find()
$(‘‘).html()
$(‘‘).val()
如果加参数,则为设置内容
input系列的值操作,只要DOM的value操作的,这里都一样: $(‘‘).val()查看
$(‘‘).val(‘‘)赋值
1 如果在标签里直接写事件,则在script中 1 function edit(this) {
//this是DOM标签对象
}2 $(‘.header‘).click(function (k) {
//this是DOM标签对象
}
样式操作:addClass,removeClass,hasClass,toggleClass(样式没有则添加,有则删除)
属性操作:
$(‘‘).attr
专门用于做自定义属性 可以设置属性
$(‘‘).attr(‘type‘) 可以查看属性
$(‘‘).attr(‘key‘,‘value‘) 可以设置属性
与之相对 $(‘‘).removeattr(‘key‘) 删除属性
专门用于为checkbox和radio类标签做操作的,不要用attr做这些标签的操作,可能会失效
$(‘‘).prop(‘checked‘,true) 设置值
$(‘‘).prop(‘checked‘) 获取值
var temp = 字符串拼接
$(‘‘).append(temp);
$(‘‘).prepend(temp);
$(‘‘).after(temp);
$(‘‘).before(temp);
$(‘‘).remove();
$(‘‘).empty();
$(‘‘).clone();
$(‘‘).css(‘样式名称‘,‘样式值‘)
$(‘‘).append()
setinterval
透明度
position
字体大小设置
$(window).scrollTop() 获取
$(window).scrollLeft()
$(window).scrollTop(0) 设置
$(window).scrollLeft(0)
$().offset().top
$().offset().left
$().innerHeight() 获取边框+纯高度
$().outerHeight()
DOM:三种
$().unbind(‘click‘,function(){})
$(‘.c‘).undelegate(‘a‘,‘click‘,function(){}) 只有在代码执行的时候才会绑定事件
a标签 加载onclick事件后,如果事件最后返回false,则不会再执行href的网址跳转了
两种绑定方式的不同,DOM方式,需要多写一个return
onclick = "return clickon();
如果用jquery方式,则不用写return
jquery的each方法,做判断和返回时,false只退出each的函数体,最外层函数并不会返回false值,只能做一个flag来处理
正常页面执行顺序
所有元素渲染完成后,才会加载script事件
当页面框架加载完毕后,就执行这里面的script事件绑定
1 $(‘‘).jquery的选择器的方法
2 ¥.ajax() jquery扩展
$.fn.extend
$.extend
把每个扩展都包装在一个自执行函数体内
(function(arg) {
var status = 1;
‘func_name‘:function(){
}
);
1 练习获取标签高度和边框、纯高度的
2 所有示例手敲一遍
3 实现编辑框功能
基于jQuery的三大第三方组件
一、BootStrap 最强大、既有组件也有多种模板可直接修改使用
二、EasyUI 界面一般,可以修改使用
三、JQueryUI 界面较为好看,里面可能会用到Ajax。直接使用可以,但如果要修改起来会比较麻烦。
以后写代码优先从网上找现成的合适自己的组件或模板,修改使用,以提高工作效率。
BootStrap使用中注意三点:
一、响应式布局:@media 根据条件变化修改CSS样式
二、图标、字体:使用字体来做图标,调用的时候直接根据图标代码来调用图标就可以用了。
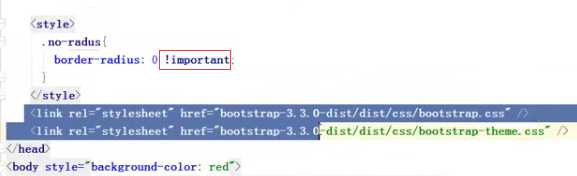
三、基本使用:调用样式,如果做一定的修改,而且写在了前面,如果想生效,则在后面加上 ! important
bxslider.com