css实现两端对齐效果
2021-07-14 05:08
标签:yaml sch 设置 办公 lex pre 第一个 布局 display 两端对齐,从概念上来说,其实不难理解。如果不明白什么叫两端对齐,可以玩玩word等办公软件。 下面谈谈如何实现文本的两端对齐。我所知道的大概有以下几种方法 w3school指出,text-align用于设置块级元素内文本的水平对齐方式。如果想使inline元素或inline-block元素居中对齐,可以使用 text-align属性下有一个justify值可以设置元素的两端对齐。但是 单行文本 如果要真正的实现两端对齐效果,可以用以下方法解决。 CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性 justify-content: space-around; justify-content: space-between css实现两端对齐效果 标签:yaml sch 设置 办公 lex pre 第一个 布局 display 原文地址:http://www.cnblogs.com/wenshengya/p/7076662.htmlCSS实现两端对齐效果
text-align
text-align: center方法,对于block元素无法使用text-align实现居中对齐。如果想让block元素居中对齐,可以使用margin: auto方法。text-align: justify属性有一些不足之处:

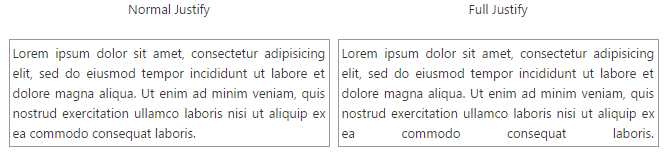
对于多行文本而言,如下图,按照我们的理解应该如右图显示,可是在设置text-align: justify之后,会按照左图显示。无法是西安最后一行文本的两端对齐效果。
解决方法
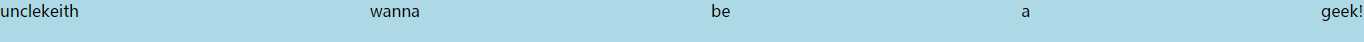
解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: ‘‘;
}
如果感觉最后多了空行,可以为元素设置一个高度,并且设置overflow: hidden隐藏掉即可。justify-content
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。
justify-content: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。

上一篇:IDEA 上传更新的代码到码云上
下一篇:JSP标签