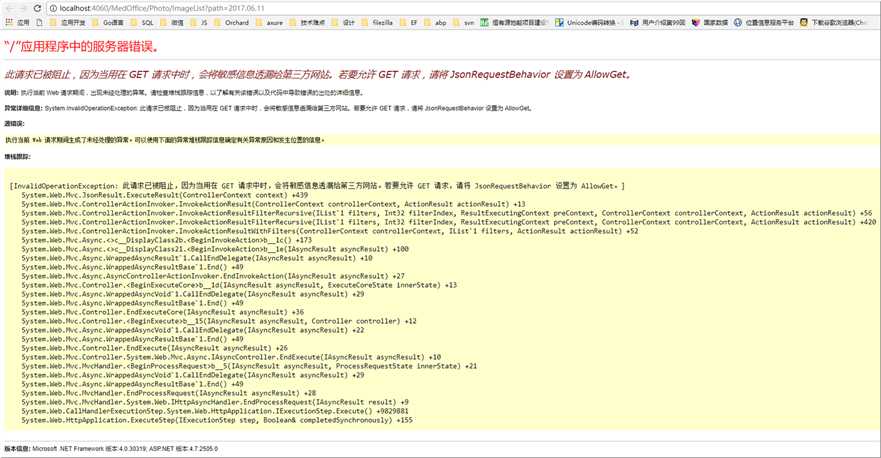
此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
2021-07-14 11:06
标签:image ott str 9.png dir help 方法 ring 分享 mvc从一个路径获取所有的图片信息,ajax方法如下: 调用执行返回如下结果: 将json更改为jsonresult并设置为: JsonRequestBehavior = JsonRequestBehavior.AllowGet//加上这一句 此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。 标签:image ott str 9.png dir help 方法 ring 分享 原文地址:http://www.cnblogs.com/zsy/p/7076343.html1、问题描述
function getimages(day) {
var year = $("#selYear").val();
var month = $("#selMonth").val();
selday = day;
var date = year + "." + month + "." + (day day : day);
$("#selInfo").text(date);
$("#fileContainer").html("");
$.ajax({
url: ‘@Url.Content("/MedOffice/Photo/ImageList")‘ + ‘?path=‘ + date,
type: ‘GET‘,
dataType: ‘text/json‘,
success: function(data) {
alert(data);
},
error: function(xmlHttpRequest, textStatus, errorThrown) {
console.log(xmlHttpRequest);
alert(xmlHttpRequest);
}
});
}

2、问题分析

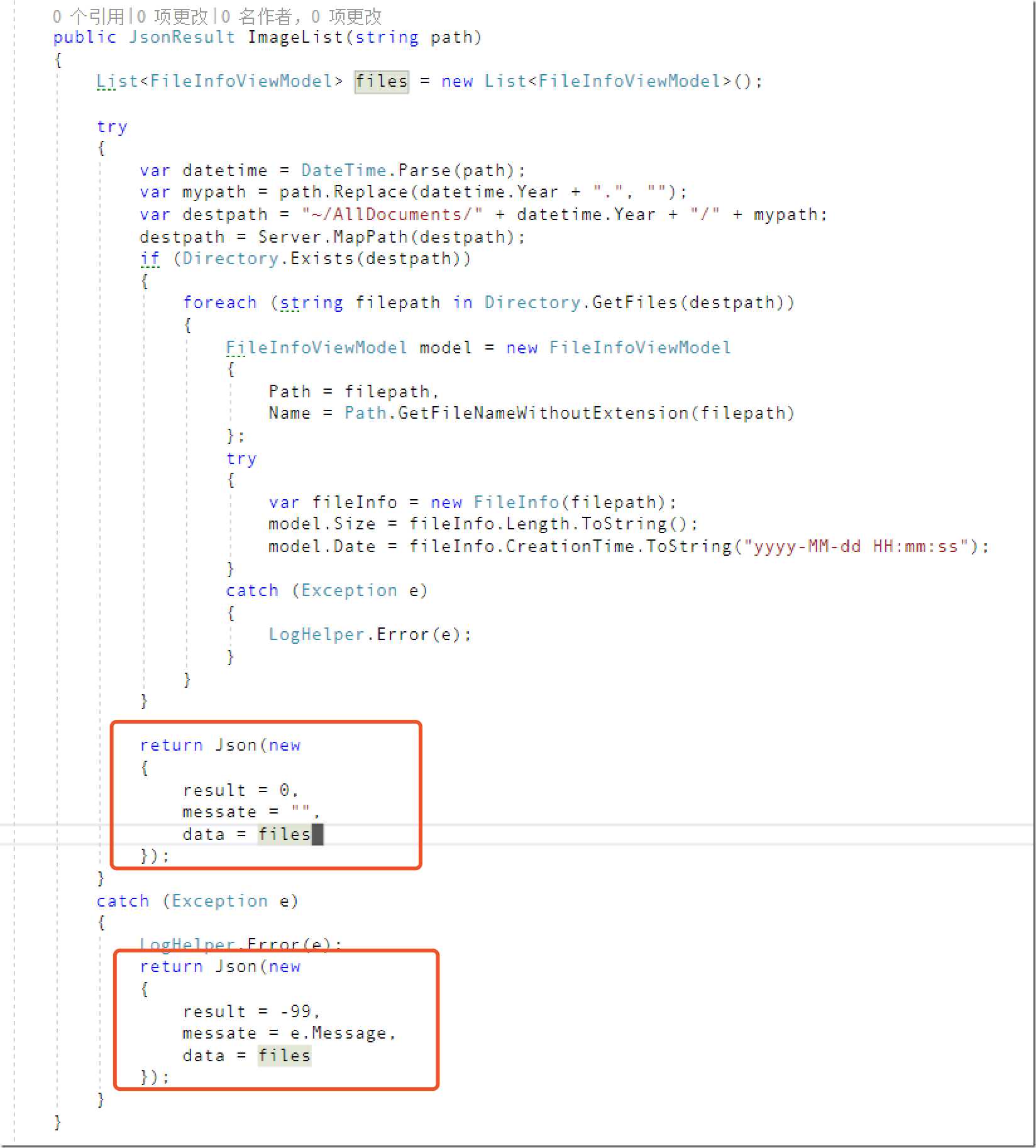
3、正确请求方法
public JsonResult ImageList(string path)
{
List
文章标题:此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
文章链接:http://soscw.com/index.php/essay/105081.html