react-native开发 win环境搭建
2021-07-14 12:15
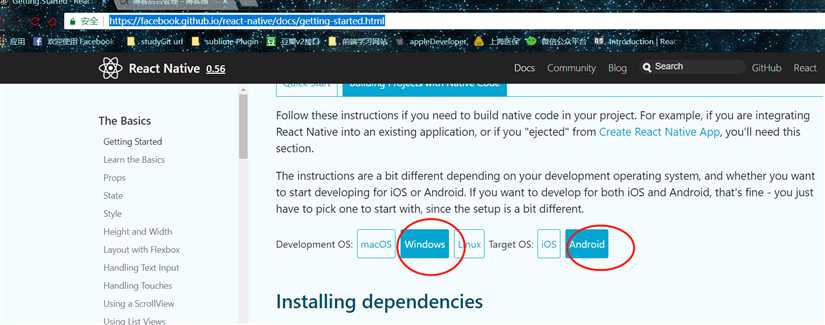
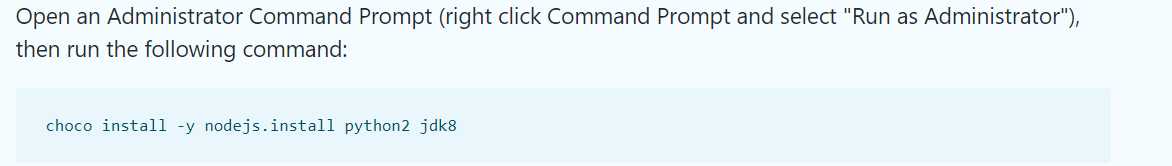
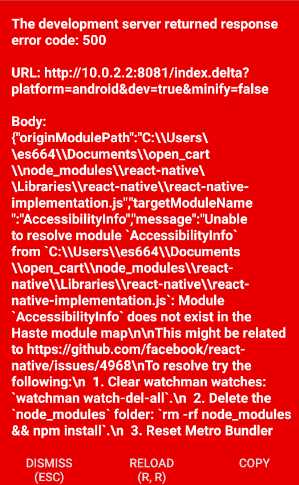
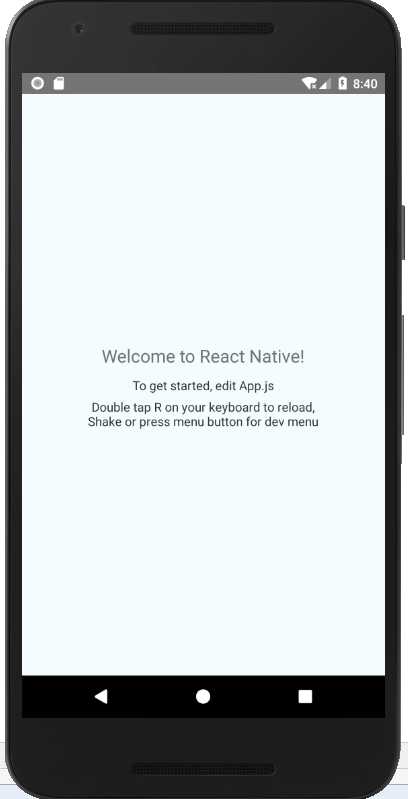
标签:.com 英语 图片 路径 htm 安装 工程文件 mod ima 1.可以按照官方的安装说明进行安装,个人感觉稍微懂点英语的完全可以胜任文档安装步骤的(https://facebook.github.io/react-native/docs/getting-started.html),具体环境变量怎么配置可以上网一个的搜一下 如果想快速安装node,python,java,并且不想设置它们的环境变量的的情况下可以尝试官方安装步骤中的下图步骤,(需要安装执行 choco的应用程序) 2.问题解决 第一次运行 会报如下错误: 此时可以做如下步骤进行处理: cd Project 别急,问题还没有全部解决,解决上一个错误之后,会出现如下问题: unable to load script from assets index.android.bundle. make sure your bundle is packaged correctly 此时可以做如下步骤进行处理: react-native link react-native run-android 最后你将会看见模拟其中页面那会变成这样: 大功告成!!! 注意细节: 1.引入工程文件时,选择的是新建工程,然后把react-native工程路径放进去,而不是选择开始界面的第二个方式,添加已存在的工程,这样方式是错误的 2.运行模拟器的时候,有的电脑会报如下错误, emulator: ERROR: x86 emulation currently requires hardware acceleration! 此时需要开启电脑的cpu虚拟技术,具体怎么开启,自己百度即可 react-native开发 win环境搭建 标签:.com 英语 图片 路径 htm 安装 工程文件 mod ima 原文地址:https://www.cnblogs.com/dglblog/p/9534638.html

react-native run-android

npm uninstall react-native
npm install --save react-native@0.55.4
npm uninstall --save babel-preset-react-native
npm install --save babel-preset-react-native@4.0.0
Please ensure Intel HAXM is properly installed and usable.
CPU acceleration status: HAX kernel module is not installed!
文章标题:react-native开发 win环境搭建
文章链接:http://soscw.com/index.php/essay/105105.html