js前台与后台数据交互-前台调后台【转】
2021-07-14 14:07
标签:-- ebe tool 命名空间 lin pen 回调函数 访问 参数
前台调用后台方法与变量:
方法一:通过WebService来实现
步骤:
后台
? 首先引入命名空间(using System.Web.Services;)
? 然后定义公共的静态的方法(必须为public和static的,且静态方法不能访问外部的非静态变量,此时后台与前台相当于父类与子类的关系),并在该方法头部上加上[System.Web.Services.WebMethod],来标注方法特性。
前台
? 添加ScriptManager服务器控件,并把其EnablePageMethods属性设为true。
? 通过PageMethods方法调用后台定义的public、static方法
PageMethods方法简介:
PageMethods.FunctionName(Paramter1,Parameter2,...,funRight,funError, userContext);
1) Paramter1,Parameter2,...,表示的是FunctionName的参数,类型是Object或Array;
2) funRight是方法调用成功后的回调函数,对返回值进行处理
3) funError是当后台的FunctionName方法发生异常情况下的执行的Js方法(容错处理方法),
4) userContext是可以传递给SuccessMethod方法,或是FailedMethod方法的任意内容。
举例:
后台代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.Services;
- namespace WebApplication4
- {
- public partial class WebForm10 : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- [WebMethod]
- public static string test1(string userName)
- {
- return "hello "+userName+", 这是通过WebService实现前台调用后台方法";
- }
- }
- }
前台代码:
- Language="C#" AutoEventWireup="true" CodeBehind="WebForm10.aspx.cs" Inherits="WebApplication4.WebForm10" %>
- html>
- html xmlns="http://www.w3.org/1999/xhtml">
- head runat="server">
- meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- title>title>
- head>
- body>
- form id="form1" runat="server">
- >
- asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">asp:ScriptManager>
- script type="text/javascript">
- function bclick() {
- PageMethods.test1("zhipeng", funRight);
- }
- function funRight(val) //回调函数,用val接受后台代码test1的执行结果
- {
- alert(val);
- }
- script>
- input id="Button1" type="button" value="方法测试" onclick="bclick()" />//点击按钮会弹出对话框“通过WebService实现前台调用后台方法”
- form>
- body>
- html>
点击按钮弹出如下对话框:

方法二:通过和(methodname()为后台定义的方法)
这种方法调用的后台方法可能出现在前台的位置有3种情况:
1) 服务器端控件或HTML控件的属性
2) 客户端js代码中
3) Html显示内容的位置(它作为占位符把变量显示于符号出现的位置)
这里对两者做简单实例,详细内容在后面文章中介绍
步骤:
后台
? 定义public或protected的变量或方法(不能为private)
前台
? 直接用和对后台变量或方法进行调用,两者的用法稍有差异(基本上能实现的所以功能)
举例:
后台代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace WebApplication4
- {
- public partial class WebForm1 : System.Web.UI.Page
- {
- public string name = "我是后台变量";
- protected void Page_Load(object sender, EventArgs e)
- {
- this.DataBind();
- }
- //不能为private
- protected string strTest() {
- return "这是前台通过>调用后台方法";
- }
- public void strTest2()
- {
- Response.Write("这是前台通过>调用后台方法");
- }
- }
- }
前台代码:
- Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication4.WebForm1" %>
- html>
- html xmlns="http://www.w3.org/1999/xhtml">
- head runat="server">
- meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- title>title>
- head>
- body>
- form id="form1" runat="server">
- div>
- b>服务器控件b>br />br />
- 服务器端文本框绑定后台方法:asp:TextBox ID="TextBox1" runat="server" Text="">asp:TextBox>>br />
- ......................变量:asp:TextBox ID="TextBox2" runat="server" Text="">asp:TextBox>br />
- 服务器端文本框绑定后台方法:asp:Label ID="Label1" runat="server" Text="Label">>asp:Label>br />
- 服务器端文本框绑定后台方法:asp:Label ID="Label2" runat="server" Text="">asp:Label>br />br />
- br />br />
- b>客户端控件b>br />br />
- 客户端文本框绑定后台方法:input id="Text1" type="text" value="" />>br />
- 客户端标签: div>>div>
- div>
- form>
- body>
- html>
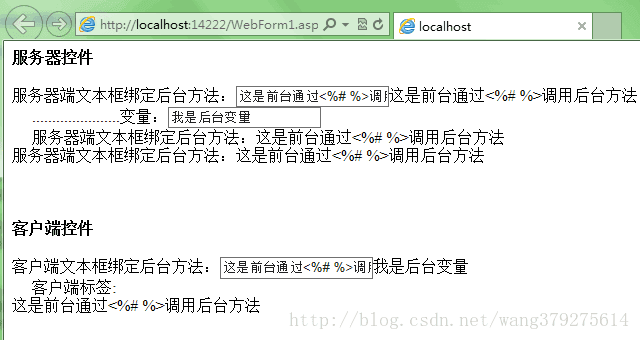
运行结果:

和两种方式的详细介绍(联系与区别)会在后面文章中详细介绍。
方法三:通过隐藏服务端按钮来实现
后台代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace WebApplication4
- {
- public partial class WebForm11 : System.Web.UI.Page
- {
- protected void Button1_Click(object sender, EventArgs e)
- {
- Response.Write("这是通过隐藏控件方式实现前台访问后台方法");
- }
- }
- }
前台代码:
- Language="C#" AutoEventWireup="true" CodeBehind="WebForm11.aspx.cs" Inherits="WebApplication4.WebForm11" %>
- html>
- html xmlns="http://www.w3.org/1999/xhtml">
- head runat="server">
- meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- title>title>
- script type="text/javascript" >
- function test() {
- //通过客户端脚本选中隐藏控件,并调用后台相关方法
- document.getElementById("Button1").click();
- };
- script>
- head>
- body>
- form id="form1" runat="server">
- >
- asp:Button ID="Button1" runat="server" Text="Button" style="display:none" />
- >
- input id="Button2" type="button" value="button" onclick="test()" />
- form>
- body>
- html>
总结:
方法一的后台方法必须声明为public和static(否则会发生PageMethods未定义错误),正是由于要将方法声明为static,使得这两种方法都有局限性,即静态方法中只允许访问静态成员变量。所以要想用这两种方式调用后台方法,后台方法中是不能访问非静态成员变量的。
方法二,后台方法没有任何限制,但是前台调用的时候由于是只读的,适合于调用后台方法经过处理并返回给客户端使用,不适合于将数据传到后台供后台使用
后面会讲后台调用前台js代码。。。
js前台与后台数据交互-前台调后台【转】
标签:-- ebe tool 命名空间 lin pen 回调函数 访问 参数
原文地址:http://www.cnblogs.com/Tanghongchang/p/7074790.html
上一篇:js函数
文章标题:js前台与后台数据交互-前台调后台【转】
文章链接:http://soscw.com/index.php/essay/105147.html