不带插件 ,自己写js,实现批量上传文件及进度显示
2021-07-14 17:04
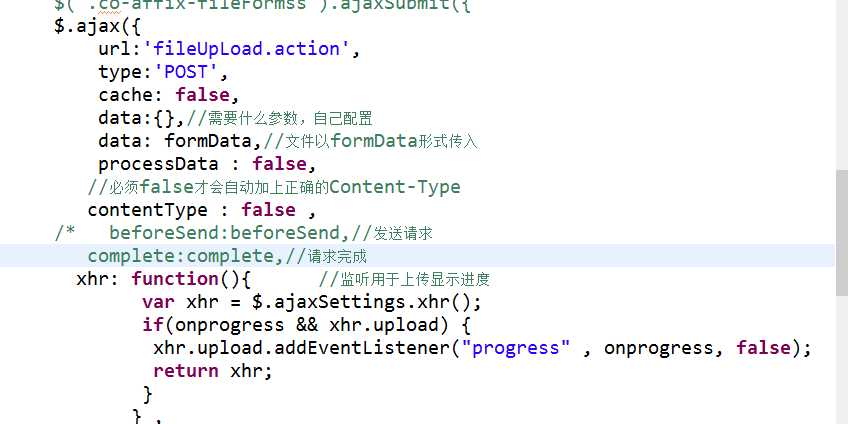
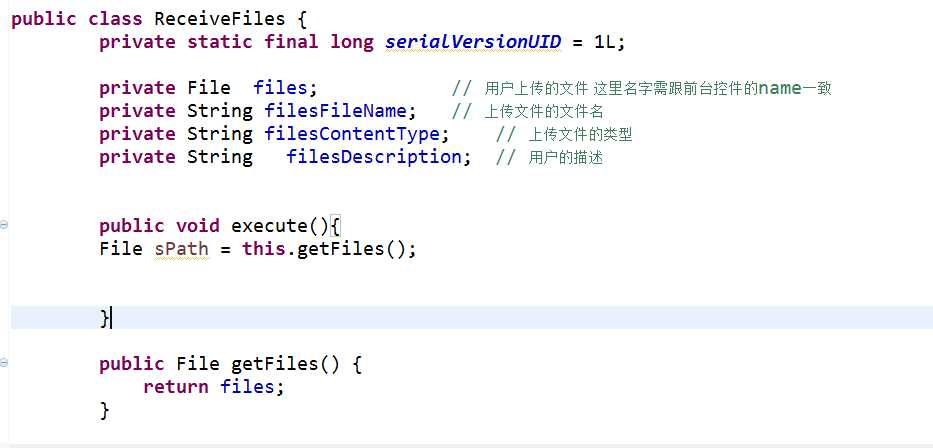
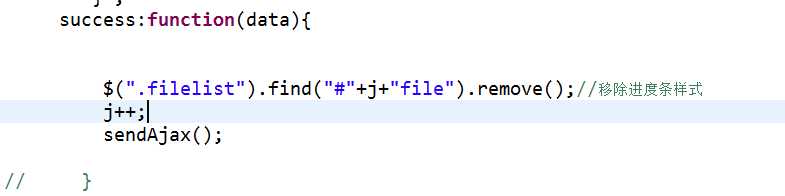
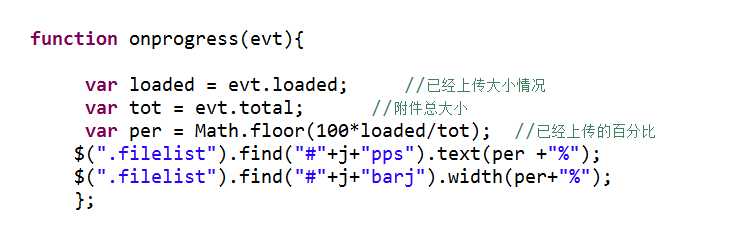
标签:rem 实现 异步请求 .text doc res body end 选择 今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊。 不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是自己想要的。然后自己查阅各种资料,经过自己总结,最终完成了这个功能。 如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。 条件:我采用struts2,java ,ajax,FormData实现; 1.实现的逻辑一定要清楚,多文件上传要在input标签中添加 multiple属性 2.点击上传后触发的方法 3.循环将选择的文件添加到FormData对象中 . 4.将发送ajax的内容封装到一个方法中,循环ajax,对多个文件一次一次提交。这里要注意了,ajax循环时要采用递归的方式,如果采用for循环,就会得到你意想不到的结果,ajax是异步请求。 5.在ajax中添加xhr,设置上传监听事件。 6.java后台接收,当后台接收到action时,你会看到getFiles()方法中已经得到了上传文件在tomcat服务下的地址。,其它参数均能得到,这里我就不一一展示了。 7.当ajax成功返回数据时,说明该文件已经传到服务器上了,此时移除上一个文件并执行后面的文件发送ajax 8.监听事件的写法,监听每一个文件上传速度情况。 下面我就分享出我做测试用的代码,如果大家有什么不懂的地方可以评论出来,大家一起交流学习进步。 html部分: js文件部分:这是关键, 如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。 自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。 不带插件 ,自己写js,实现批量上传文件及进度显示 标签:rem 实现 异步请求 .text doc res body end 选择 原文地址:http://www.cnblogs.com/chengpanpan/p/7074794.html







DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Insert title heretitle>
link rel="stylesheet" type="text/css" href="./css/NewFile.css">
script type="text/javascript" src="./js/jquery-1.9.1.min.js">script>
script type="text/javascript" src="./js/fileMuti.js">script>
head>
body>
div id="test">
input type="file" id="fileMutiply" name="files" multiple="multiple" >
div>
body>
html>
1 /**
2 *
3 */
4 var i=0;
5 var j=0;
6 $(function(){
7
8 $("#fileMutiply").change(function eventStart(){
9 var ss =this.files; //获取当前选择的文件对象
10 for(var m=0;m
文章标题:不带插件 ,自己写js,实现批量上传文件及进度显示
文章链接:http://soscw.com/index.php/essay/105187.html