JS解决页面多次,重复请求 的2个方法
2021-07-14 17:05
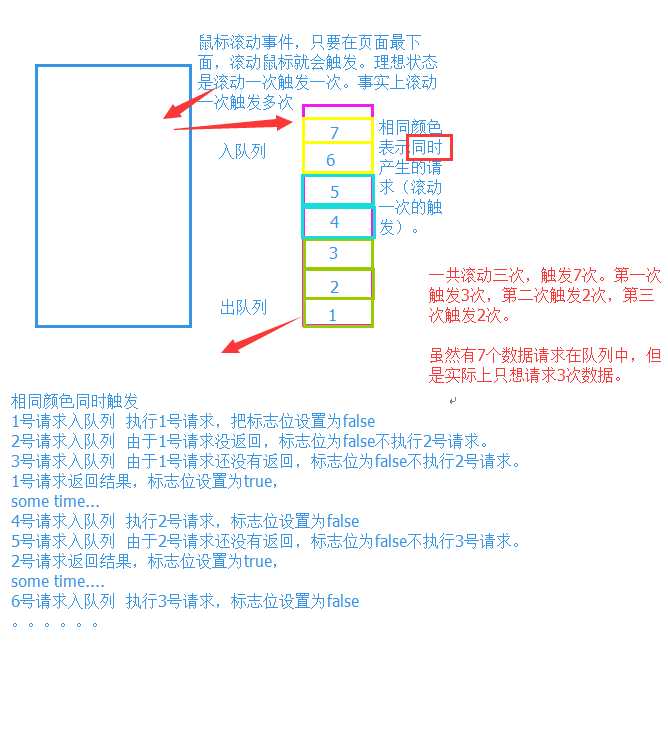
标签:script 数据 class cat cti rip java blog web 最近的一个case,在web页下,鼠标向下滚动翻页动态请求数据的时候。一般都是判断当前页面距离顶部的高度与整个html的长度之差来决定是否请求下一页的数据。 如果不进行相应处理,滑动事件会触发多次,导致请求多次或者重复请求(取决于代码设计) 思路1: 滑动到下方第一次触发请求后,移除滑动监听,等待请求返回,继续监听滑动事件。 思路2: 对于一次滑动有产生多次不重复的请求的情况。可以让这些请求都进入队列,滑动时判断标志位,为真则取出队列第一个请求并执行,为假则不执行。待请求返回时设置标志位true。具体如下: JS解决页面多次,重复请求 的2个方法 标签:script 数据 class cat cti rip java blog web 原文地址:http://www.cnblogs.com/weihuan098/p/7074186.html
// 在异步请求返回处加上下面这句
oneRequest.setResolve("functionname");
//在产生重复请求处写上
oneRequest.singleRequest(functionname,[param1,param2,param3]);
functionname 函数中必定是一个异步请求。
var single = function(){
this.paramList = [];
this.callfun = true;
this.id = 0;
}
single.prototype.duplicateRequest = function(callback, params){
this.paramList.push({"Funcname": callback.name, "params": params});
if(this.callfun){
callback(this.paramList[this.id++].params);
this.callfun = false;
}
}
single.prototype.setResolve = function(res){
if(res === false){
this.callfun = false;
}else {
this.callfun = true;
}
}
var oneRequest = new single();
文章标题:JS解决页面多次,重复请求 的2个方法
文章链接:http://soscw.com/index.php/essay/105195.html