JS-网页中分页栏
2021-07-15 11:06
原理
三部分
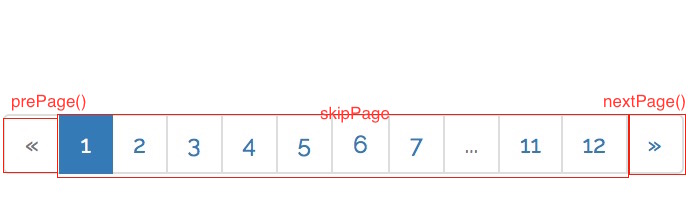
我给分页栏分成了3部分
- 上一页:调用prePage()函数
- 下一页:调用nextPage()函数
- 带有数字标识的部,调用skipPage()函数

prePage函数
function prePage() {
var val = $(‘#pageLi li.active‘).text();
// 获取当前li的索引值
if (val == 1) {
return;
}
var page = val - 1;
var ind = $(‘#pageLi li.active‘).index();
ele = $(‘#pageLi li‘).eq(ind - 1).children();
console.log("page : " + page + ",ele :" + ele);
skipPage(page, ele);
}该函数首先推断是否已到第一个。假设已经是第一个了,就不再做处理,否则,须要得到当前页的上一页的值和上一页所在的li控件。最后调用skipPage()
nextPage函数
function nextPage(page) {
var val = $(‘#pageLi li.active‘).text();
if (val == $(‘#lastPage‘).text()) {
return;
}
// 获取当前li的索引值
var ind = $(‘#pageLi li.active‘).index();
var page = Number(val) + 1;
ele = $(‘#pageLi li‘).eq(ind + 1).children();
console.log("page : " + page + ",ele :" + ele);
skipPage(page, ele);
}下一页是向下翻页。首先推断时候已到最后一页,假设到了最后一页,我们就不在处理,否则获取当前页的下一页值和’li’控件。
skipPage函数
function skipPage(id, ele) {
var page = $(ele).text();
$(‘#pageLi li‘).removeClass("disabled");
$(‘#pageLi li‘).removeClass("active");
// $(‘#pageLi li‘).addClass("active");
$(ele).parent().addClass("active");
// 给"上一页"按钮加入不可点击样式
if (page == 1) {
$(‘#pageLi li:first‘).addClass("disabled");
}
// 给"下一页"加入不可点击样式
// console.log("最大页 :" + $(‘#lastPage‘).text())
if (page == $(‘#lastPage‘).text()) {
$("#pageLi li:last-child").addClass("disabled");
// $(‘#lastLi‘).addClass("disabled");
}
// $(‘#omitLi‘).addClass("disabled");
refreshLi(page, $(ele).parent().index());
}该函数首先得到页码值,然后清楚全部页码的class信息,给当前要显示的页码加入active样式,使其高亮,然后推断上一页和下一页是否可点击,一切完毕后。来到最重要的步骤,更新分页栏上的页码值,由于要符合实际要求就要,每一个页面都能选择,所以来看refreshLi方法的实现。
refreshLi函数
function refreshLi(page, ind) {
console.log("total : " + $(‘#lastPage‘).text());
if ($(‘#lastPage‘).text() 10) {
return;
}
var left = false;
if ($("#leftOmitLi").children().text() == "...") {
left = true;
}
var right = false;
if ($("#omitLi").children().text() == "...") {
right = true;
}
parse(left, right, ind);
}该函数传入的3个參数分别为:
- left:左省略号是否存在
- right:右省略号是否存在
- ind:当前点击的li的索引值
推断的标准就是控件id为leftOmitLi和omitLi的控制中文本值是否为...。然后进入我们的parse函数
parse函数
function parse(left, right, ind) {
console.log("left : " + left + ",right : " + right + ",ind : " + ind
+ ",totalSize : " + $(‘#lastPage‘).text());
// 总页数
var pageTotalSize = Number($(‘#lastPage‘).text());
if (!left && right) {
// 仅仅有右省略
if (ind == rightIndex - 1) {
// 右省略后的左边第一个,出现左省略,同事右省略左边要+1
// 点击右省略左边第一个,右省略左边第一个要+1
console.log("点击 : " + $(‘#pageLi li‘).eq(ind).children().text())
if (Number($(‘#pageLi li‘).eq(ind).children().text()) == pageTotalSize - 4) {
onlyLeft(pageLiCount, pageTotalSize);
} else {
rightFirstleftAndRight(ind);
}
} else if (ind 1) {
// 点击左边其它。不分页不变化
// no do
} else if (ind > rightIndex) {
// 右省略右边的,右省略消失,左省略出现
onlyLeft(pageLiCount, pageTotalSize);
}
} else if (!right && left) {
if (ind // 左省略左边,左省略小时,右省略出现
onlyRight(pageLiCount, pageTotalSize);
} else if (ind == leftIndex + 1) {
// //左省略右边第一个,出现右省略,同一时候左省略右边第一个要-1
if ($(‘#pageLi li‘).eq(ind).children().text() == 4) {
onlyRight(pageLiCount, pageTotalSize);
} else {
leftFirstleftAndRight(ind);
}
} else if (ind > leftIndex + 1) {
// 不变化
// no do
}
} else if (left && right) {
if (ind // 点击左省略左边,左省略小时,仅仅有右省略
onlyRight(pageLiCount, pageTotalSize);
} else if (ind == leftIndex + 1) {
// 点击左省略的右边第一个,左省略右边第一个要-1
if ($(‘#pageLi li‘).eq(ind).children().text() == 4) {
onlyRight(pageLiCount, pageTotalSize);
} else {
leftFirstleftAndRight(ind);
}
} else if (ind == rightIndex - 1) {
// 点击右省略左边第一个,右省略左边第一个要+1
console.log("点击 : " + $(‘#pageLi li‘).eq(ind).children().text())
if (Number($(‘#pageLi li‘).eq(ind).children().text()) == pageTotalSize - 4) {
onlyLeft(pageLiCount, pageTotalSize);
} else {
rightFirstleftAndRight(ind);
}
} else if (ind > rightIndex) {
// 点击右省略右边,右省略消失,仅仅有左省略
onlyLeft(pageLiCount, pageTotalSize);
}
}
}该函数就有点负责了。我变化之前的情况分了3种:
- 有左省略
- 有右省略
- 既有左省略。也有右省略
针对每一个情况有分出非常多情况

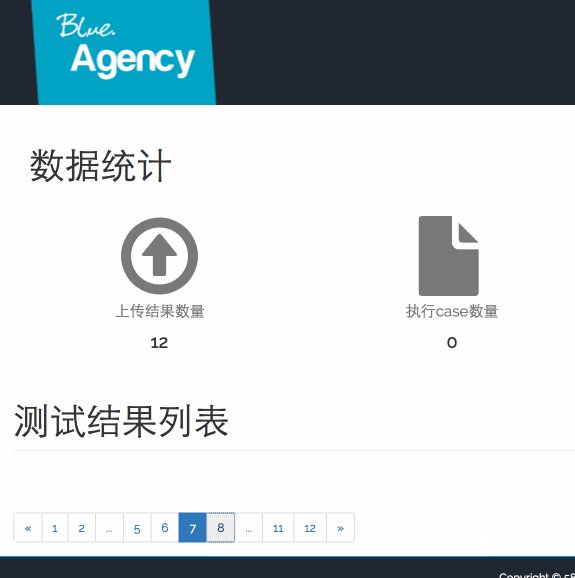
仅仅有左省略

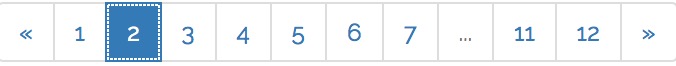
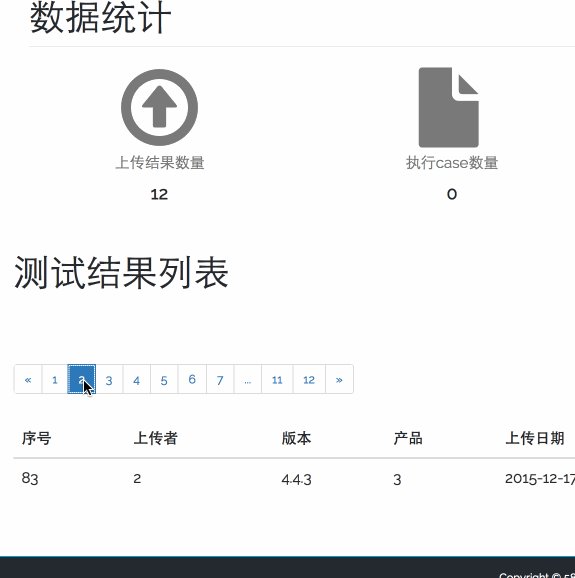
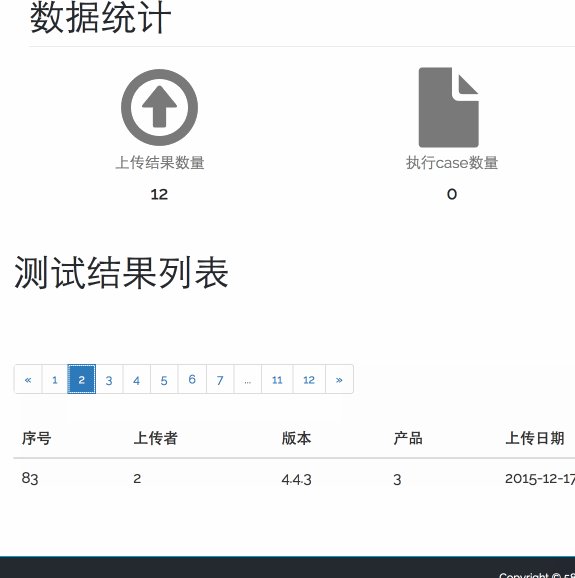
1.我此时点击左省略左边的页码(也就是图中的1。2),应该变成仅仅有有省略的情况代码例如以下:
// 仅仅有右省略
function onlyRight(pageLiCount, pageTotalSize) {
console.log("onlyRight");
for (var i = 1; i if (i == leftIndex) {
$(‘#leftOmitLi‘).removeClass("disabled");
$(‘#leftOmitLi‘).children().text(leftIndex);
} else if (i == rightIndex) {
$(‘#omitLi‘).addClass("disabled");
$(‘#omitLi‘).children().text("...");
} else {
$(‘#pageLi li‘).eq(i).children().text(i);
}
}
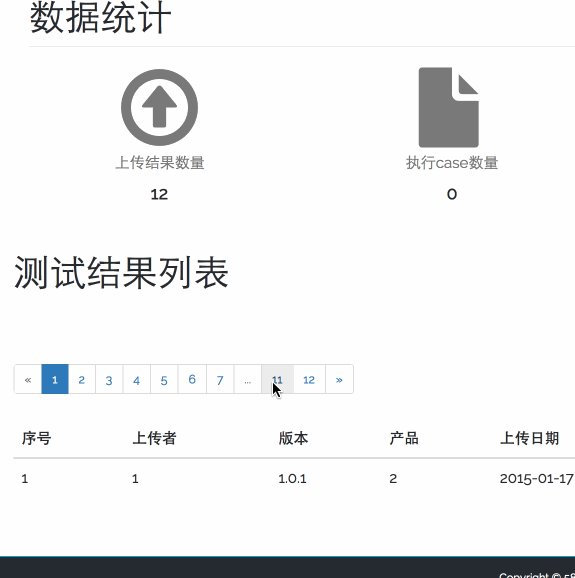
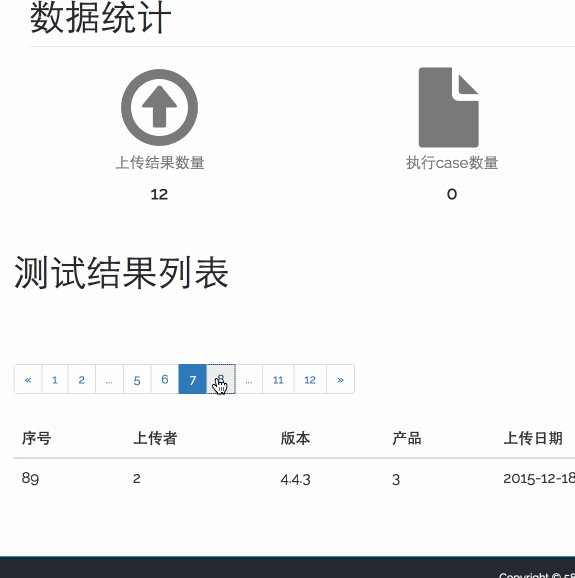
}处理完后变成例如以下所看到的:

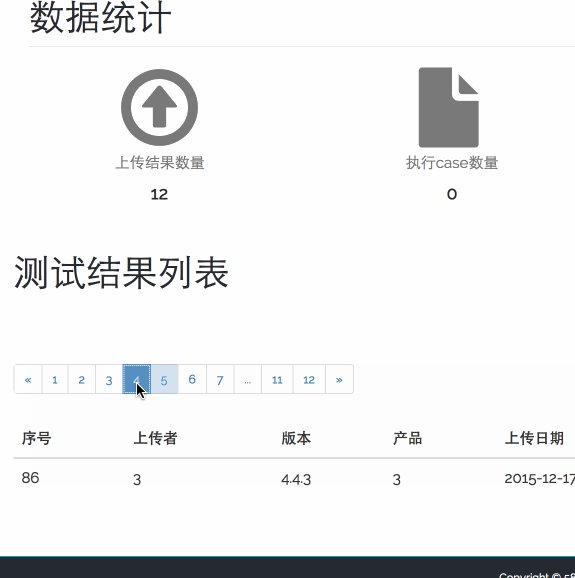
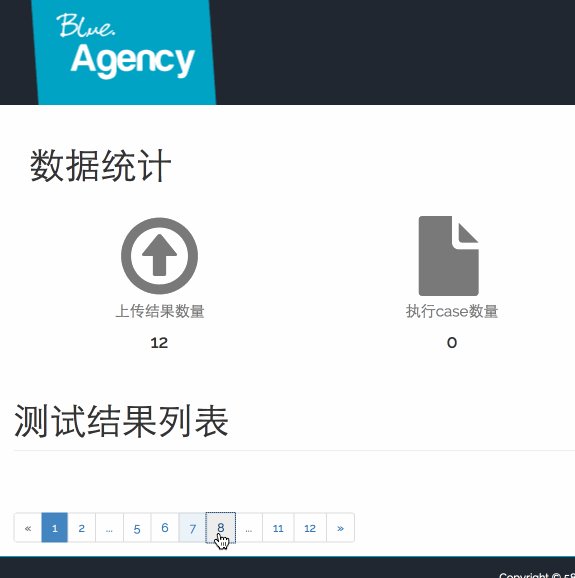
2.假设此时我点击左省略号右边第一个,那么应该是什么样的,应该变成即有左省略,也有右省略,且两个省略号中间的数字要递减1.且被点击的页码高亮效果要想后退一格显示。由于页码递减了。代码例如以下:
// 既有左也有右,左省略号右边第一个
function leftFirstleftAndRight(ind) {
console.log("leftFirstleftAndRight");
var text = Number($(‘#pageLi li‘).eq(ind).children().text()) - 1;
console.log("text : " + text)
var d = 0;
for (var i = leftIndex + 1; i $(‘#pageLi li‘).eq(i).children().text(text + (d++));
}
$(‘#pageLi li‘).eq(leftIndex + 1).removeClass("active");
$(‘#pageLi li‘).eq(leftIndex + 2).addClass("active");
$(‘#leftOmitLi‘).addClass("disabled");
$(‘#leftOmitLi‘).children().text("...");
$(‘#omitLi‘).addClass("disabled");
$(‘#omitLi‘).children().text("...");
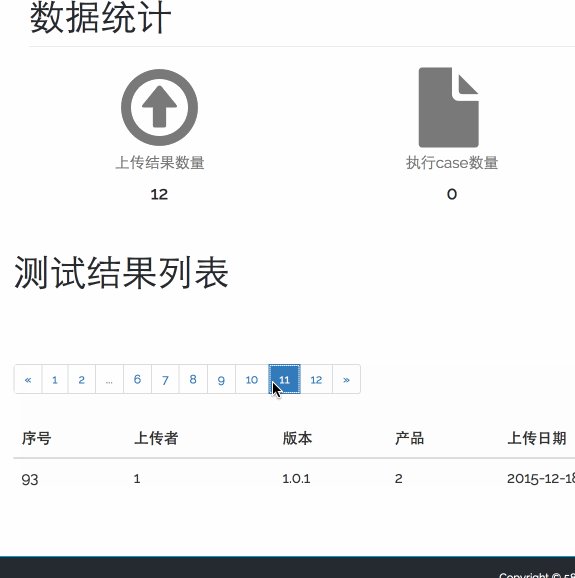
}处理完的效果例如以下:

可是这个时候也有一个情况须要推断就是,其中间第一个的数字和右边的2差两个的话,比方上面我再点击一次5的话,这个时候出现了4,5,6。而4和2相差2,这个时候再点击4的话。须要把左省略去掉了,由于没有多余的数字了。仅仅有一个3了,你还隐藏啥,所以我们做了推断例如以下,假设是刚才这样的情况,直接变成仅仅有右省略的情况,
// //左省略右边第一个,出现右省略,同一时候左省略右边第一个要-1
if ($(‘#pageLi li‘).eq(ind).children().text() == 4) {
onlyRight(pageLiCount, pageTotalSize);
} else {
leftFirstleftAndRight(ind);
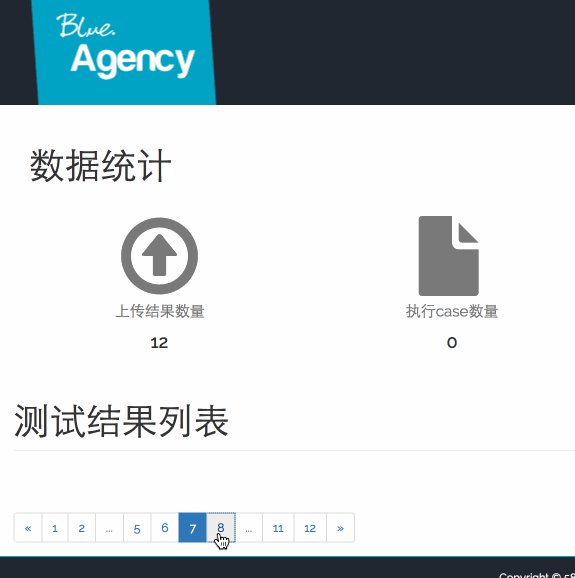
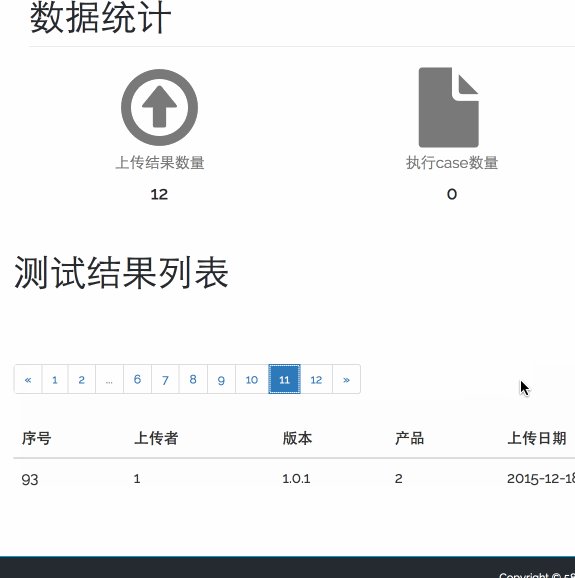
}变化后的效果例如以下:

3.第三种情况我们不做处理,原因自己理解。
仅仅有右省略

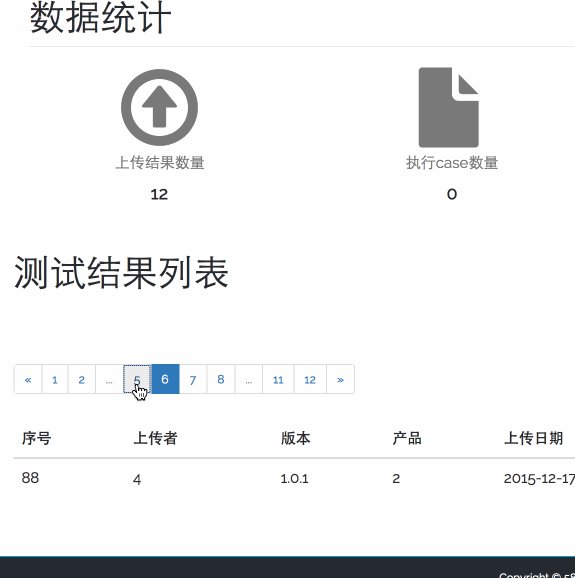
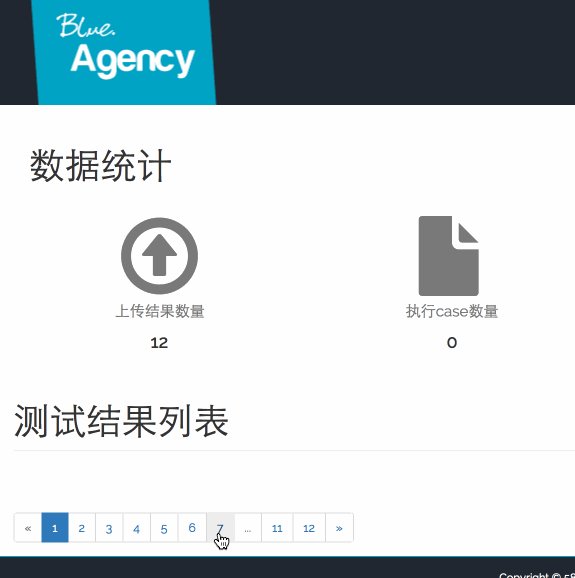
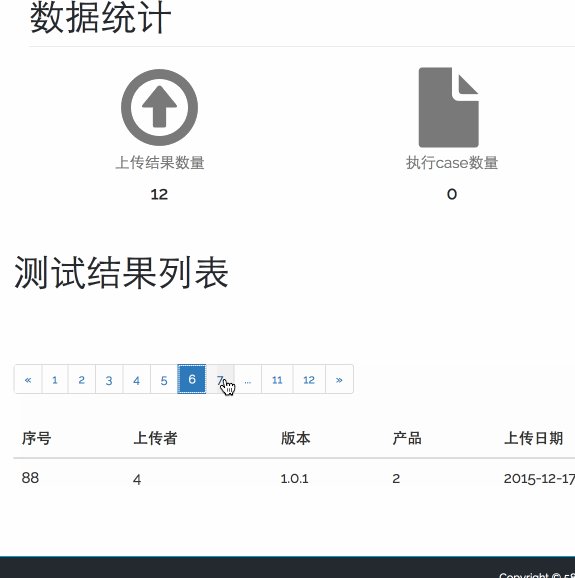
1.点击右省略左边最靠近的第一个,比方上图中的7。
这个时候须要出现左省略。然后中间部分递增+1

这个地方也有一个例外,就是当点击的点与右省略右边第一个相差2个的时候。我们也会变成仅仅有左省略的情况,所以代码中做了推断,例如以下
if (Number($(‘#pageLi li‘).eq(ind).children().text()) == pageTotalSize - 4) {
onlyLeft(pageLiCount, pageTotalSize);
} else {
rightFirstleftAndRight(ind);
}效果例如以下:

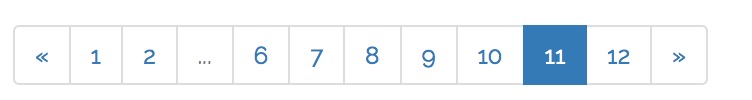
2.点击右省略右边,变成左省略。
那我们就调用左省略函数onlyRight

3.点击右省略左边除最靠近的第一个外。不做处理。
既有左省略,也有右省略

这个地方事实上涵盖了上面的全部情况,不再叙说
总结
做这个分页栏的时候。比較easy造成混淆的是,li的索引值和其问文本值是没有关联的。所以在变化值的时候要以文本值来递减(增),不能以索引值来递减(增)。
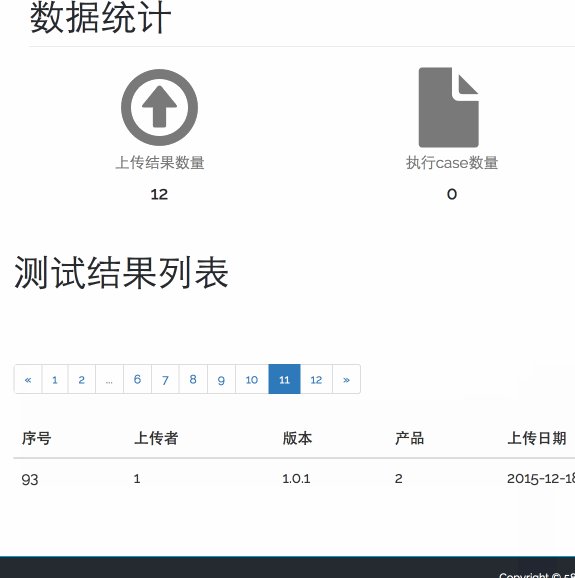
近期在写网页。用JS手写了一个分页栏
效果

html代码
ul class="pagination pagination-sm" id="pageLi">
li class="disabled">a href="javascript:;" onClick="prePage()">«a>li>
li class="active">a href="javascript:;"onClick="skipPage(1,this)">1a>li>
li>a href="javascript:;" onClick="skipPage(2,this)">2a>li>
li id="leftOmitLi">a href="javascript:;"onClick="skipPage(3,this)">3a>li>
li>a href="javascript:;" onClick="skipPage(4,this)">4a>li>
li>a href="javascript:;" onClick="skipPage(5,this)">5a>li>
li>a href="javascript:;" onClick="skipPage(6,this)">6a>li>
li>a href="javascript:;" onClick="skipPage(7,this)">7a>li>
li class="disabled" id="omitLi">a href="javascript:;"onClick="skipPage(9,this)">...a>li>
li>a href="javascript:;" onClick="skipPage(11,this)">11a>li>
li>a href="javascript:;" onClick="skipPage(12,this)" id="lastPage">12a>li>
li id="lastLi">a href="javascript:;" onClick="nextPage()">»a>li>
ul>Js代码
// 分页栏的数量
var pageLiCount = 10;
// 左边省略出现的位置
var leftIndex = 3;
// 右边省略出现的位置
var rightIndex = 8;
var totalPage = $(‘#lastPage‘).text();
function skipPage(id, ele) {
var page = $(ele).text();
var tablebody = $("#resultTable tbody");
$(‘#pageLi li‘).removeClass("disabled");
$(‘#pageLi li‘).removeClass("active");
// $(‘#pageLi li‘).addClass("active");
$(ele).parent().addClass("active");
// 给"上一页"按钮加入不可点击样式
if (page == 1) {
$(‘#pageLi li:first‘).addClass("disabled");
}
// 给"下一页"加入不可点击样式
// console.log("最大页 :" + $(‘#lastPage‘).text())
if (page == $(‘#lastPage‘).text()) {
$("#pageLi li:last-child").addClass("disabled");
// $(‘#lastLi‘).addClass("disabled");
}
// $(‘#omitLi‘).addClass("disabled");
refreshLi(page, $(ele).parent().index());
$
.get(
"/rs/resultByPage/" + page,
function(response) {
console.log(response);
var data = eval(response);
if (data.length != 0) {
tablebody.html("");
for (var i = 0; i "" + ""
+ data[i].id
+ "
"
+ ""
+ data[i].uid
+ "
"
+ ""
+ data[i].appversionEntity.version
+ "
"
+ ""
+ data[i].appversionEntity.productid
+ "
"
+ ""
+ data[i].uploadtime
+ "
"
+ ""
+ "" + "
"
+ "
").appendTo(tablebody);
}
}
});
}
function prePage() {
var val = $(‘#pageLi li.active‘).text();
// 获取当前li的索引值
if (val == 1) {
return;
}
var page = val - 1;
var ind = $(‘#pageLi li.active‘).index();
ele = $(‘#pageLi li‘).eq(ind - 1).children();
console.log("page : " + page + ",ele :" + ele);
skipPage(page, ele);
}
function nextPage(page) {
var val = $(‘#pageLi li.active‘).text();
if (val == $(‘#lastPage‘).text()) {
return;
}
// 获取当前li的索引值
var ind = $(‘#pageLi li.active‘).index();
var page = Number(val) + 1;
ele = $(‘#pageLi li‘).eq(ind + 1).children();
console.log("page : " + page + ",ele :" + ele);
skipPage(page, ele);
}
function refreshLi(page, ind) {
console.log("total : " + $(‘#lastPage‘).text());
if ($(‘#lastPage‘).text() 10) {
return;
}
var left = false;
if ($("#leftOmitLi").children().text() == "...") {
left = true;
}
var right = false;
if ($("#omitLi").children().text() == "...") {
right = true;
}
parse(left, right, ind);
}
function parse(left, right, ind) {
console.log("left : " + left + ",right : " + right + ",ind : " + ind
+ ",totalSize : " + $(‘#lastPage‘).text());
// 总页数
var pageTotalSize = Number($(‘#lastPage‘).text());
if (!left && right) {
// 仅仅有右省略
if (ind == rightIndex - 1) {
// 右省略后的左边第一个,出现左省略,同事右省略左边要+1
// 点击右省略左边第一个,右省略左边第一个要+1
console.log("点击 : " + $(‘#pageLi li‘).eq(ind).children().text())
if (Number($(‘#pageLi li‘).eq(ind).children().text()) == pageTotalSize - 4) {
onlyLeft(pageLiCount, pageTotalSize);
} else {
rightFirstleftAndRight(ind);
}
} else if (ind 1) {
// 点击左边其它,不分页不变化
// no do
} else if (ind > rightIndex) {
// 右省略右边的,右省略消失,左省略出现
onlyLeft(pageLiCount, pageTotalSize);
}
} else if (!right && left) {
if (ind // 左省略左边,左省略小时,右省略出现
onlyRight(pageLiCount, pageTotalSize);
} else if (ind == leftIndex + 1) {
// //左省略右边第一个,出现右省略,同一时候左省略右边第一个要-1
if ($(‘#pageLi li‘).eq(ind).children().text() == 4) {
onlyRight(pageLiCount, pageTotalSize);
} else {
leftFirstleftAndRight(ind);
}
} else if (ind > leftIndex + 1) {
// 不变化
// no do
}
} else if (left && right) {
if (ind // 点击左省略左边,左省略小时,仅仅有右省略
onlyRight(pageLiCount, pageTotalSize);
} else if (ind == leftIndex + 1) {
// 点击左省略的右边第一个,左省略右边第一个要-1
if ($(‘#pageLi li‘).eq(ind).children().text() == 4) {
onlyRight(pageLiCount, pageTotalSize);
} else {
leftFirstleftAndRight(ind);
}
} else if (ind == rightIndex - 1) {
// 点击右省略左边第一个,右省略左边第一个要+1
console.log("点击 : " + $(‘#pageLi li‘).eq(ind).children().text())
if (Number($(‘#pageLi li‘).eq(ind).children().text()) == pageTotalSize - 4) {
onlyLeft(pageLiCount, pageTotalSize);
} else {
rightFirstleftAndRight(ind);
}
} else if (ind > rightIndex) {
// 点击右省略右边,右省略消失,仅仅有左省略
onlyLeft(pageLiCount, pageTotalSize);
}
}
}
// --------------变成什么样,例如以下所看到的
// 仅仅有左省略
function onlyLeft(pageLiCount, pageTotalSize) {
console.log("onlyLeft");
for (var i = pageLiCount; i >= leftIndex; i--) {
if (i == leftIndex) {
$(‘#leftOmitLi‘).addClass("disabled");
$(‘#leftOmitLi‘).children().text("...");
} else if (i == rightIndex) {
$(‘#omitLi‘).removeClass("disabled");
$(‘#omitLi‘).children().text(pageTotalSize - 2);
} else {
var inText = pageTotalSize - (pageLiCount - i);
$(‘#pageLi li‘).eq(i).children().text(inText);
}
}
}
// 仅仅有右省略
function onlyRight(pageLiCount, pageTotalSize) {
console.log("onlyRight");
for (var i = 1; i if (i == leftIndex) {
$(‘#leftOmitLi‘).removeClass("disabled");
$(‘#leftOmitLi‘).children().text(leftIndex);
} else if (i == rightIndex) {
$(‘#omitLi‘).addClass("disabled");
$(‘#omitLi‘).children().text("...");
} else {
$(‘#pageLi li‘).eq(i).children().text(i);
}
}
}
// 既有左也有右,左省略号右边第一个
function leftFirstleftAndRight(ind) {
console.log("leftFirstleftAndRight");
var text = Number($(‘#pageLi li‘).eq(ind).children().text()) - 1;
console.log("text : " + text)
var d = 0;
for (var i = leftIndex + 1; i 8; i++) {
$(‘#pageLi li‘).eq(i).children().text(text + (d++));
}
$(‘#pageLi li‘).eq(leftIndex + 1).removeClass("active");
$(‘#pageLi li‘).eq(leftIndex + 2).addClass("active");
$(‘#leftOmitLi‘).addClass("disabled");
$(‘#leftOmitLi‘).children().text("...");
$(‘#omitLi‘).addClass("disabled");
$(‘#omitLi‘).children().text("...");
}
// 既有左也有右,右省略号左边第一个
function rightFirstleftAndRight(ind) {
console.log("rightFirstleftAndRight");
console.log("内容为 : " + $(‘#pageLi li‘).eq(ind).text())
var text = Number($(‘#pageLi li‘).eq(ind).text());
var d = 1;
for (var i = rightIndex - 1; i > leftIndex; i--) {
console.log("text : " + text + ",d = " + d)
$(‘#pageLi li‘).eq(i).children().text(text + (d--));
}
$(‘#pageLi li‘).eq(rightIndex - 1).removeClass("active");
$(‘#pageLi li‘).eq(rightIndex - 2).addClass("active");
$(‘#leftOmitLi‘).addClass("disabled");
$(‘#leftOmitLi‘).children().text("...");
$(‘#omitLi‘).addClass("disabled");
$(‘#omitLi‘).children().text("...");
}
上一篇:web前端面试总结(二)
下一篇:【图解】weblogic.management.ManagementException: [Deployer:149164]The domain edit lock is owned by