extjs grid 复制问题还有一种解决方式.
2021-07-15 14:06
阅读:1008
之前的项目中尽管也常常使用到extjs,但也许是没有注意到,也也许是根本就没有须要用到这个功能.
前几天在和客户讨论需求时,客户说想要可以将gird表中的数据复制出来,当时没多想,感觉这功能extjs应该是支持的,应该配置一个后几个參数就能搞定的吧.但是回来后查extjs的api才发现好像根本就没有这个设置的.再回忆之前的项目中,好像确实没有做过这个功能.所以赶紧就到网上找了,也找个来一些解决方式,但感觉实现起来比較麻烦,也没去试.
今天再想到这个问题时,突然一个想法在脑海中闪现,应该可以借用gird的单元格编辑功能来实现复制的效果吧.于是赶紧去測试下,结果还真可以,代码例如以下:
Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
fields:['name', 'email', 'phone'],
data:{'items':[
{ 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" },
{ 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" },
{ 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" },
{ 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" }
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
pluginId:'rowEditing',
clicksToEdit: 1
})
],
columns: [
{ text: 'Name', dataIndex: 'name' ,
editor:{
xtype: 'displayfield'
}
},
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});
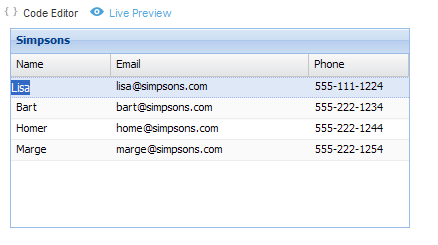
效果例如以下:

感觉效果还不错吧,
总结起来,长处非常明显就是实现简单方便,支持各种版本号的extjs.而确定就是不支持行复制,并且须要为每一个column中都写一个editor.
今天才发现,原来Extjs 本来就支持grid复制(添加viewConfig:{enableTextSelection:true}就可以),哎... 代码例如以下:
Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
fields:['name', 'email', 'phone'],
data:{'items':[
{ 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" },
{ 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" },
{ 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" },
{ 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" }
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
viewConfig:{enableTextSelection:true},
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:extjs grid 复制问题还有一种解决方式.
文章链接:http://soscw.com/index.php/essay/105608.html
文章标题:extjs grid 复制问题还有一种解决方式.
文章链接:http://soscw.com/index.php/essay/105608.html
评论
亲,登录后才可以留言!