ASP.NET MVC概述及第一个MVC程序
2021-07-15 23:07
标签:表达 子集 ntp demo 文件的 快捷 数据库文件 routes 作用 一、ASP.NET 概述 二、创建第一个ASP.NET MVC应用 ASP.NET MVC概述及第一个MVC程序 标签:表达 子集 ntp demo 文件的 快捷 数据库文件 routes 作用 原文地址:http://www.cnblogs.com/songjianhui/p/7072033.html
1. .NET Framework 与 ASP.NET
.NET Framework包含两个重要组件:.NET Framework类库和公共语言进行时。编写ASP.NET
页面需要用到.NET Framework的框架类库和公共语言进行时
2. ASP.NET MVC简介
ASP.NET MVC是ASP.NET技术的一个子集,它是ASP.NET 技术和MVC模式的完美结合,类似于Java
平台的Struts框架
3.ASP.NET 的特色和优势
1.对开发者友好,开发效率高
2.方便设置断点,易于调试
3.编译后执行,运行效率高
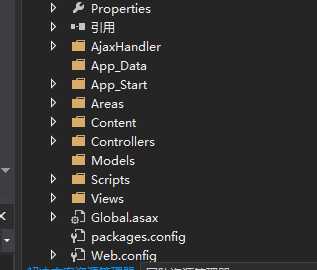
1.项目结构说明如下:
App_Data文件夹:用来存放系统包含的数据库文件
App_Start文件夹:包含ASP.NET MVC系统启动的相关类文件
Controllers文件夹:放置整个项目的控制器代码文件
Models文件夹:放置整个项目的模型代码文件
Views文件夹:放置整个项目的视图代码文件
Views下的Web.config文件:作用于视图的配置文件
Global.asax文件:全局应用程序文件,一般和APPStart文件夹中的类配合使用
packages.config文件:用于管理项目用到的程序集版本
根目录下的Web.config:作用于整个项目的配置文件

2.创建控制器
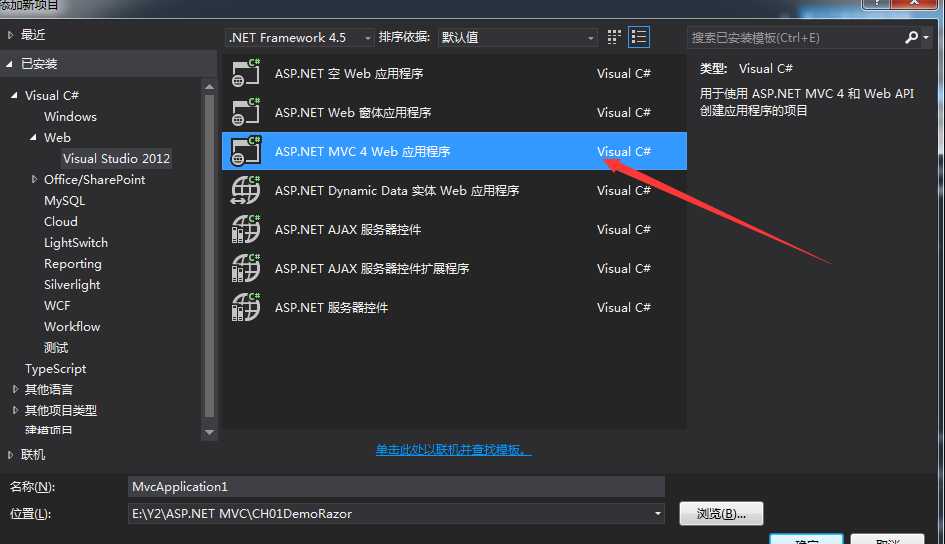
右击解决方案中的“Controllers”文件夹,在弹出的快捷菜单中选择“添加”--“控制器”选项
打开“添加控制器”对话框
eg: 1 public class HomeController : Controller
2 {
3 public ActionResult Index()
4 {
5 return View();
6 }
7 }
Index()方法:控制器中的动作方法,用于响应客户端请求,并调用响应的视图向游览器
输出信息
3.创建和编写视图
在“Views”文件夹中创建“Home”文件夹,在“Home”下可创建视图
4.ASP.NET MVC程序的工作原理
1.Global.asax文件 主要是在系统启动时做一些全局性的初始化工作,调用App_Start文件夹
eg: 1 public class MvcApplication : System.Web.HttpApplication
2 {
3 protected void Application_Start()
4 {
5 AreaRegistration.RegisterAllAreas();
6 FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
7 RouteConfig.RegisterRoutes(RouteTable.Routes);
8 BundleConfig.RegisterBundles(BundleTable.Bundles);
9 }
10 }
2.RouteConfig.cs
eg: 1 public class RouteConfig
2 {
3 public static void RegisterRoutes(RouteCollection routes)
4 {
5 routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
6
7 routes.MapRoute(
8 name: "Default",
9 url: "{controller}/{action}/{id}",
10 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
11 );
12 }
13 }
注意:"{controller}/{action}/{id}",其实就是定义的URL规则
使用http://localhost:1543/Home/Index/0访问系统,系统会自动对应
5.视图命名和寻址的规则(在控制器中,使用View()方法调用视图,返回和动作方法同名的视图)
ASP.NET MVC框架的一大特点就是“约定胜于配置”,即一些规则是约定好的,不需要通过配置文件去配置
所有控制器都以Controller结尾
应用程序中所有视图都有一个统一的Views主目录
在Views主目录下房子和控制器同名的子目录
三、Web服务器(IIS Express和开发服务器)
如果正式发布的ASP.NET程序,则需要运行在另外一种Web服务器IIS上
1.如何调试ASP.NET MVC程序?
需要在根目录下的Web.config中配置:
其中,debug="true"即表示支持调试,在正式发布后,debug还需要设置为false
四、ASPX视图
1.ASPX视图的声明和编码
(1)、@Page指令的常用属性
Language:指定页面代码和后置代码使用的语言
Inherits:继承的页面类,ASPX视图一般继承的是System.Web.Mvc.ViewPage
ContentType:指定MIME类型和页面回应时所采用的字符编码方式
ValidateRequest:指定是否验证请求
MasterPageFile:指定使用的母版视图文件
(2)、@Import指令(引入命名空间)
(3)、服务器端内嵌语法
1)、小脚本和表达式
eg:1 2 //计算最大值
3 int[] values={25,30,54,20};
4 int max=0;
5 foreach(int value in values){
6 if(value>max)
7 max=value;
8 }
9 %>
2)、服务器端脚本块(可以定义一些方法和全局变量)
eg: 1 14 new int[]{25,70,85,50})%>
ASPX视图表达式还可以写成
2.母版视图
1.创建母版视图
母版视图,一般放在Views下的一个固定文件夹中,名为"Shared",在该文件夹中,可以通过
右键快捷菜单中的“添加” “新建项” 选择打开新建项窗口 选择 MVC4视图母版页
2.母版视图和普通视图的特殊之处
(1).页面开头是@Master指令,该指令也有相应的属性,包括Language和Inherits属性,它默认
继承的基类为System.Web.Mvc.ViewMasterPage类
(2).页面中包含两处标记,该标记是服务器端标记,它表示页面内容的
容器及放置内容视图的位置
3.使用模板视图
要创建一个使用模板视图的内容视图,只需要勾选"使用布局或母版页"复选框,并选择提前创建好的
母版视图
(1).@Page指令声明中多了MasterPageFile属性的设置 是母版视图文件的路径
(2).标记,和母版视图中的标记对应
文章标题:ASP.NET MVC概述及第一个MVC程序
文章链接:http://soscw.com/index.php/essay/105789.html