网站制作之上传图片
2021-07-16 02:06
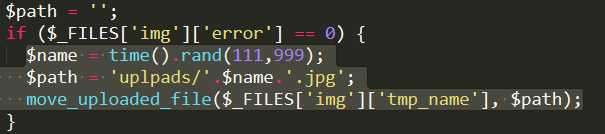
标签:images 就会 src 前台 blank 操作 处理 通过 admin 一、准备 1、上传控件 2、form表单添加属性 enctype="multipart/form-data" 3、处理页面获取上传文件的信息 $_FILES 二、操作流程 1、先通过error值判断是否有选择上传图片 if ($_FILES[‘img‘][‘error‘] == 0) 当没有选中图片时,取得$_FILES[‘img‘][‘error‘]的值等于零 2、执行上传函数 move_uploaded_file(临时存储路径,制定项目存储路径) $name = time().rand(111,999); time() 时间戳 从1970年1月1日凌晨到执行时间过去的秒数 rand(开始数字,结束数字) 取开始数字到结束数字的随机数 3、定义变量$path=" "; 如果没有选取图片时,没有执行if中的语句,则也就没$path变量,执行过程中就会出现错误 4、把上传图片存储的路径赋给$变量 在admin中创建uploads文件夹 5、在数据库语句中添加图片路径存储的字段 6、前台index.html文件中找到图形的位置,使用 网站制作之上传图片 标签:images 就会 src 前台 blank 操作 处理 通过 admin 原文地址:http://www.cnblogs.com/leilei0327/p/7071693.html
头像
![]()

$path = ‘uplpads/‘.$name.‘.jpg‘;
move_uploaded_file($_FILES[‘img‘][‘tmp_name‘], $path);
显示图像
下一篇:MVC应用随笔