JS函数动作分层结构详解及Document.getElementById 释义 事件 函数 变量 script标签 var function
2021-07-16 08:06
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:round 描述 理解 重复 title doc 一个 tab val
html +css 静态页面
js 动态 交互
原理: js就是修改样式, 比如弹出一个对话框. 弹出的过程就是这个框由disable 变成display:enable. 又或者当鼠标指向的时候换一个颜色,就是一个修改样式的工具.
-
编写JS的流程
- 布局:HTML+CSS
- 事件:确定用户做哪些操作(产品设计)
-
编写JS:在事件中,用JS来修改页面元素的样式(外加属性:确定要修改哪些属性)
- 什么是事件
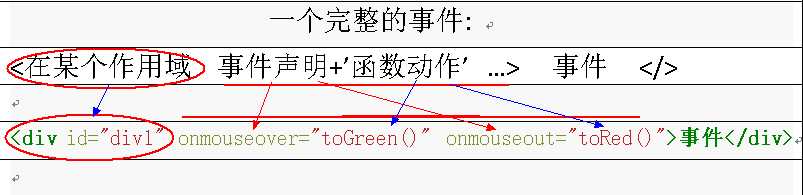
一个完整的事件= >
作用域: 作用的标签
事件声明:一个用户操作 例如: 鼠标的进出onmouseover, onmouseout,
函数动作: 一个封装好可以理解为比较复杂的动作.
事件声明也是这个作用域的某个属性, 函数就是这个属性作出的一系列动作

- 函数的规范位置与封装
格式:
function+名称+()
{动作1+动作2+动作3+……}
位置:
封装:
函数: fuction+名称+()
- 在标签中放置未封装的代码会造成阅读者视觉混乱, 把整段整段的代码封装成函数, 再在标签中调用函数. 文挡会变得整洁.
- 当多个标签重复调用时同一个函数时,不用重复把整段代码再敲一遍, 只要调用函数的名字就可以了.
变量:var + 名字+()
变量就是把一些结构复杂的对象赋值到一个简单的名称, 当调用的时候就会减少代码量.
function toGreen() |
{ |
var oDiv=document.getElementById(‘div1‘); 动作1:div1赋值2给oDiv |
|
oDiv.style.width=‘300px‘; 动作2/3改变div1的宽度 |
oDiv.style.height=‘300px‘; …….高度 |
oDiv.style.background=‘green‘; 动作4, 背景变成绿色 |
} |
注, 如果在script内有暂不运行的语句可以//注释掉
函数动作分层结构详解及Document.getElementById 释义: (重点)
对象属性分为很多层, 用‘.‘ 隔开每一层.后面的是前面的子属性(属性), 可以理解为汉语的‘的‘
实际上每个函数动作都是被分割开来的, 所以你们看到的是一节一节的,实际上举例子
oDiv.style.width=‘300px‘; 这个动作, 是属于:
Document.getElementById(‘div1‘).style.width = ‘300px‘ 而这一整段又属于:
Window.Document.getElementById(‘div1‘).style.width = ‘300px‘
这一整条就是一条完整的事件动作, |
window是上层对象 |
document是二层对象 |
节点节点节点节点 |
getElementById是三层对象(方法) |
style四层对象 (一层属性) |
height 五层对象 (二层属性) |
window 省略是因为,我们在html内操作, 默认是属于document
而因为我们定义了oDiv, 所以在最终的表达上变成了oDiv.style.width=‘300px‘;的形式.

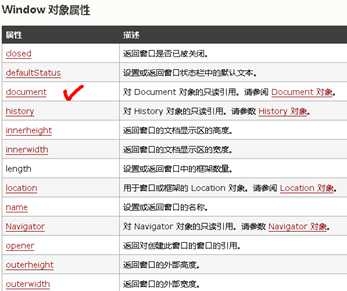
至于Document是一个JS操作文档层面的方法(动作的方法), 文档的基本节点都要收它控制, 这些节点包括文本节点, 标签(属性)节点 . 所有尖括号外的范围都成为文本节点, 尖括号里面的脚属性节点. 如果我们不说是什么节点一般默认指的是尖括号里面的.
DOM(Document对象): http://www.w3school.com.cn/jsref/dom_obj_document.asp

(方法就是我们上面描述的动作)
charset="utf-8"> |
#div1 { |
width:200px; |
height:200px; |
background:red; |
} |
function toGreen() |
{ |
var oDiv=document.getElementById(‘div1‘); |
|
oDiv.style.width=‘300px‘; |
oDiv.style.height=‘300px‘; |
oDiv.style.background=‘green‘; |
} |
function toRed() |
{ |
var oDiv=document.getElementById(‘div1‘); |
|
oDiv.style.width=‘200px‘; |
oDiv.style.height=‘200px‘; |
oDiv.style.background=‘red‘; |
} |
|
JS函数动作分层结构详解及Document.getElementById 释义 事件 函数 变量 script标签 var function
标签:round 描述 理解 重复 title doc 一个 tab val
原文地址:http://www.cnblogs.com/billvvv/p/7071302.html
文章标题:JS函数动作分层结构详解及Document.getElementById 释义 事件 函数 变量 script标签 var function
文章链接:http://soscw.com/index.php/essay/105943.html