jquery validation表单验证插件2。
2021-07-16 20:05
标签:主题 gre back latest hand 不一致 gnu sig erro jquery validation表单验证插件2。 标签:主题 gre back latest hand 不一致 gnu sig erro 原文地址:http://www.cnblogs.com/qiaocanpeng/p/7067924.htmlDOCTYPE html>
html>
head>
meta charset="utf-8">
title>title>
script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js">script>
script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js">script>
script>
$.validator.setDefaults({
submitHandler: function() {
alert("提交事件!");
}
});
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
"topic[]": {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
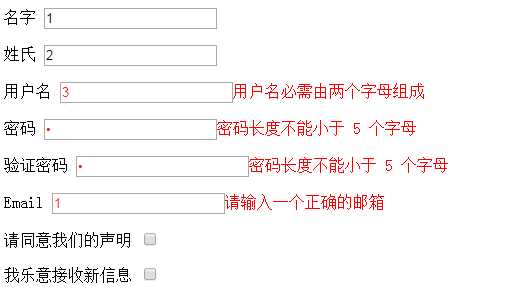
firstname: "请输入您的名字",
lastname: "请输入您的姓氏",
username: {
required: "请输入用户名",
minlength: "用户名必需由两个字母组成"
},
password: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字母"
},
confirm_password: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字母",
equalTo: "两次密码输入不一致"
},
email: "请输入一个正确的邮箱",
agree: "请接受我们的声明",
topic: "请选择两个主题"
}
});
});
script>
style>
.error{
color:red;
}
style>
head>
body>
form class="cmxform" id="signupForm" method="get" action="">
fieldset>
legend>验证完整的表单legend>
p>
label for="firstname">名字label>
input id="firstname" name="firstname" type="text">
p>
p>
label for="lastname">姓氏label>
input id="lastname" name="lastname" type="text">
p>
p>
label for="username">用户名label>
input id="username" name="username" type="text">
p>
p>
label for="password">密码label>
input id="password" name="password" type="password">
p>
p>
label for="confirm_password">验证密码label>
input id="confirm_password" name="confirm_password" type="password">
p>
p>
label for="email">Emaillabel>
input id="email" name="email" type="email">
p>
p>
label for="agree">请同意我们的声明label>
input type="checkbox" class="checkbox" id="agree" name="agree">
p>
p>
label for="newsletter">我乐意接收新信息label>
input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
p>
fieldset id="newsletter_topics">
legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见legend>
label for="topic_marketflash">
input type="checkbox" id="topic_marketflash" value="marketflash" name="topic[]">Marketflash
label>
label for="topic_fuzz">
input type="checkbox" id="topic_fuzz" value="fuzz" name="topic[]">Latest fuzz
label>
label for="topic_digester">
input type="checkbox" id="topic_digester" value="digester" name="topic[]">Mailing list digester
label>
label for="topic" class="error" style="display:none">至少选择两个label>
fieldset>
p>
input class="submit" type="submit" value="提交">
p>
fieldset>
form>
body>
html>

文章标题:jquery validation表单验证插件2。
文章链接:http://soscw.com/index.php/essay/106096.html