WPF 自定义ScrollViwer
2021-07-20 05:15
阅读:569
ScrollViewer自定义样式
ScrollViewer在各种列表、集合控件中广泛使用的基础组建,先看看效果图:

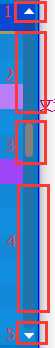
如上图,ScrollViewer简单来说分两部分,一个横向的滚动条,一个垂直滚动条,两个样式、模板、功能都基本一样,他们都是ScrollBar。以垂直滚动条为例,分解一下,分解图:

- 1:向上滑动的按钮,用RepeatButton实现功能;
- 2:上部分滑块,功能同1,也是一个RepeatButton来实现的;
- 3:中间可拖动滑块,用一个Thumb来实现;
- 4:下部分滑块,和5功能一样,向下滑动,用一个RepeatButton来实现;
- 5:向下滑动的按钮,用RepeatButton实现功能;
上面实现的是一个标准的垂直滑动条ScrollBar组成,实际可用根据需求定制,实现不同效果的滑动效果。以上各部分的样式代码:
使用很简单,如果想通用,把上面定义的ScrollViewer设置为默认样式即可:
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:WPF 自定义ScrollViwer
文章链接:http://soscw.com/index.php/essay/106491.html
文章标题:WPF 自定义ScrollViwer
文章链接:http://soscw.com/index.php/essay/106491.html
评论
亲,登录后才可以留言!