Node.js 安装配置与测试
2021-07-20 07:08
标签:res nodejs 引擎 view exp cat 轻量 toolbar func 打开命令窗口,输入node D:\sunyj\test.js 会看到如下窗口: Node.js 安装配置与测试 标签:res nodejs 引擎 view exp cat 轻量 toolbar func 原文地址:http://www.cnblogs.com/zhengyuan1314/p/7056289.html


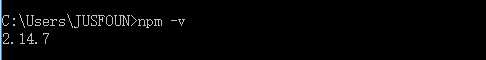
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示表示安装成功。


var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("test nodjs");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");





下一篇:JQuery