wpf 自定义ListBox
2021-07-20 08:23
阅读:1014

ListBox的样式比较简单,包括两部分:
- ListBoxItem项的样式;
- ListBox的样式;
完整代码:


Style x:Key="DefaultListBoxItem" TargetType="{x:Type ListBoxItem}">
Setter Property="Foreground" Value="{StaticResource TextForeground}" />
Setter Property="HorizontalContentAlignment" Value="Stretch" />
Setter Property="MinHeight" Value="25" />
Setter Property="Margin" Value="0" />
Setter Property="Background" Value="Transparent" />
Setter Property="Padding" Value="3,0,0,0" />
Setter Property="SnapsToDevicePixels" Value="True" />
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type ListBoxItem}">
Border x:Name="Border" Background="{TemplateBinding Background}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}">
ContentPresenter Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
Border>
ControlTemplate.Triggers>
Trigger Property="IsSelected" Value="True">
Setter TargetName="Border" Property="Background" Value="{StaticResource ItemSelectedBackground}" />
Setter Property="Foreground" Value="{StaticResource ItemSelectedForeground}" />
Trigger>
Trigger Property="IsMouseOver" Value="True">
Setter TargetName="Border" Property="Background" Value="{StaticResource ItemMouseOverBackground}" />
Setter Property="Foreground" Value="{StaticResource ItemMouseOverForeground}" />
Trigger>
Trigger Property="IsEnabled" Value="False">
Setter TargetName="Border" Property="Opacity" Value="{StaticResource DisableOpacity}" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>


Style x:Key="DefaultListBox" TargetType="{x:Type ListBox}">
Setter Property="BorderBrush" Value="{StaticResource ControlBorderBrush}" />
Setter Property="Background" Value="{StaticResource ItemsContentBackground}" />
Setter Property="BorderThickness" Value="1" />
Setter Property="ItemContainerStyle" Value="{StaticResource DefaultListBoxItem}">Setter>
Setter Property="SnapsToDevicePixels" Value="True" />
Setter Property="VirtualizingStackPanel.IsVirtualizing" Value="False">Setter>
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type ListBox}">
Border Name="Border" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
ScrollViewer>
ItemsPresenter />
ScrollViewer>
Border>
ControlTemplate.Triggers>
Trigger Property="IsEnabled" Value="False">
Setter TargetName="Border" Property="Opacity" Value="{StaticResource DisableOpacity}" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
ListBox默认是支持虚拟化的,当加载大数据时需要开启虚拟化,或者定义一个虚拟化的样式:


Style x:Key="VirtualListBox" TargetType="{x:Type ListBox}" BasedOn="{StaticResource DefaultListBox}">
Setter Property="ScrollViewer.CanContentScroll" Value="True" />
Setter Property="VirtualizingStackPanel.IsVirtualizing" Value="True">Setter>
Setter Property="VirtualizingStackPanel.VirtualizationMode" Value="Recycling" />
Setter Property="ScrollViewer.IsDeferredScrollingEnabled" Value="False" />
Style>


ListBox Margin="5" SelectionMode="Multiple" >
ListBoxItem Style="{StaticResource RadioButtonListBoxItem}">男ListBoxItem>
ListBoxItem Style="{StaticResource RadioButtonListBoxItem}">女ListBoxItem>
ListBoxItem Style="{StaticResource RadioButtonListBoxItem}">其他ListBoxItem>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
CheckBox>2222333333333333333CheckBox>
TextBox Width="200">TextBox>
ListBoxItem IsSelected="True">111ListBoxItem>
ListBox>
ListBox Margin="5" Grid.Column="1">
ListBoxItem Style="{StaticResource RadioButtonListBoxItem}">男ListBoxItem>
ListBoxItem Style="{StaticResource RadioButtonListBoxItem}">女ListBoxItem>
ListBoxItem Style="{StaticResource RadioButtonListBoxItem}">其他ListBoxItem>
ListBox>
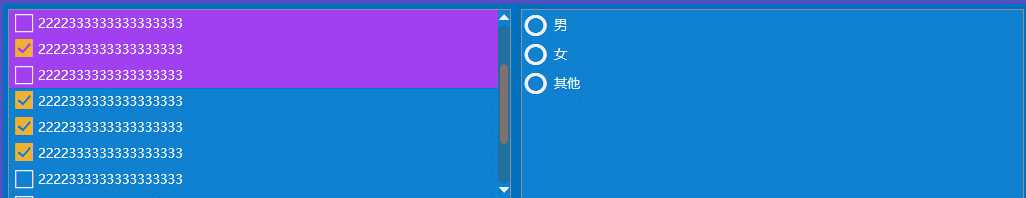
另外提供一个比较常用的需求,ListBox单选RadioButton效果样式,如上图右边的那个ListBox效果:


Style x:Key="RadioButtonListBoxItem" TargetType="{x:Type ListBoxItem}" BasedOn="{StaticResource DefaultListBoxItem}">
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type ListBoxItem}">
Border x:Name="Border" Background="{TemplateBinding Background}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}">
RadioButton IsChecked="{Binding IsSelected,RelativeSource={RelativeSource TemplatedParent},Mode=TwoWay}">
RadioButton.Content>
ContentPresenter Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
RadioButton.Content>
RadioButton>
Border>
ControlTemplate.Triggers>
Trigger Property="IsSelected" Value="True">
Setter TargetName="Border" Property="Background" Value="{StaticResource ItemSelectedBackground}" />
Setter Property="Foreground" Value="{StaticResource ItemSelectedForeground}" />
Trigger>
Trigger Property="IsMouseOver" Value="True">
Setter TargetName="Border" Property="Background" Value="{StaticResource ItemMouseOverBackground}" />
Setter Property="Foreground" Value="{StaticResource ItemMouseOverForeground}" />
Trigger>
Trigger Property="IsEnabled" Value="False">
Setter TargetName="Border" Property="Opacity" Value="{StaticResource DisableOpacity}" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
下一篇:Windows常用命令
评论
亲,登录后才可以留言!