mvvm模式和mvc模式 概述总结对比
2021-07-20 13:04
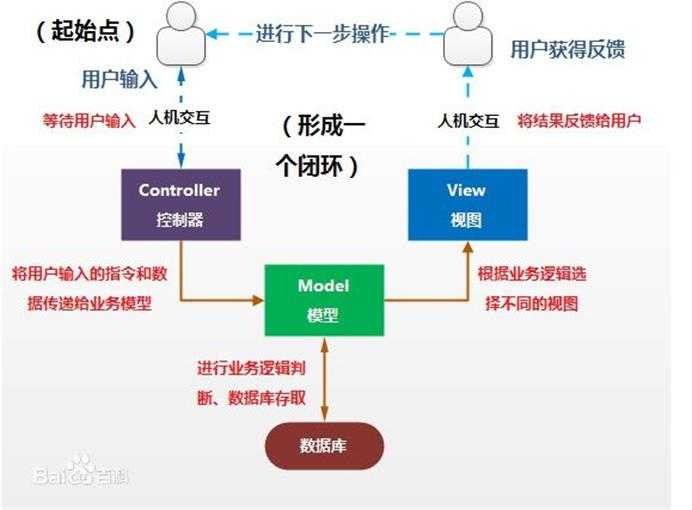
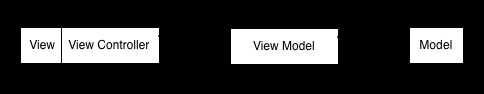
标签:处理 修改 height tle 流程 http view jpg targe 1、mvc模式简介: MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。例如: angular 在网页当中, V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。 M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。 C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。 MVC的优点: 1.耦合性低 视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。 2.重用性高 MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。 3.部署快,生命周期成本低 MVC使开发和维护用户接口的技术含量降低。使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。 4.可维护性高 分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。 MVC的缺点: 1.完全理解MVC比较复杂。 由于MVC模式提出的时间不长,加上同学们的实践经验不足,所以完全理解并掌握MVC不是一个很容易的过程。 2.调试困难。 因为模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难,每个构件在使用之前都需要经过彻底的测试。 3.不适合小型,中等规模的应用程序 在一个中小型的应用程序中,强制性的使用MVC进行开发,往往会花费大量时间,并且不能体现MVC的优势,同时会使开发变得繁琐。 4.增加系统结构和实现的复杂性 对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。 5.视图与控制器间的过于紧密的连接并且降低了视图对模型数据的访问 视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。 依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。 2、mvvm模式: 与MVC的区别在于中间多了个View Model,以前的MVC是view controller直接和model打交道,然后用model去填充view。例如:vue MVVM的提出就是为了减轻view controller和view的负担的,view model将数据加工逻辑从view controller和view中剥离出来,同时把view controller/view和model隔开。 可以看出view model的作用是: 1、和model打交道。 2、做一些逻辑处理和计算。 3、和view、view controller打交道,并提供更为直观的数据,比如上面的行cellHeight,commentContent,favourString等属性。 这样一来,数据处理代码被移到view model中了,view、view controller清爽了很多,而且职责更加分明,行高频繁计算也避免了,因为行高被view model给缓存了,只计算一遍就行了。 3、总结: view和view controller拥有view model,view model拥有model,相比较MVC的区别在于view和view controller是通过view model来间接操作数据的。这样做的意义在于,对于一些比较复杂的操作逻辑,可以写到view model里面,从而简化view和view controller,view和view controller只干展示数据和接受交互事件就好了;翻过model的update,驱动view model的update,然后再驱动view和view controller变化,这个中间的加工逻辑也可以写在view model中。 vue是一个 mvvm 框架,他强调的是组件化(react),并且吸收了 angular 的指令的灵活性。 mvc mvp mvvm(针对又复杂交互逻辑的前端应用,angular vue react) vue: 数据驱动 + 组件化。 vue:轻量的 对于移动端比较好,更容易上手,学习平稳。核心思想:数据驱动,组件化。 mvvm模式和mvc模式 概述总结对比 标签:处理 修改 height tle 流程 http view jpg targe 原文地址:http://www.cnblogs.com/haonanZhang/p/7055752.html

文章标题:mvvm模式和mvc模式 概述总结对比
文章链接:http://soscw.com/index.php/essay/106609.html