JQuery通过radio,select改变隐藏显示div
2021-07-23 13:55
标签:period bsp strong input function style cti 下拉 func 1)select下拉框控制div的隐藏与显示 2)radio单选框控制div的隐藏与显示 JQuery通过radio,select改变隐藏显示div 标签:period bsp strong input function style cti 下拉 func 原文地址:https://www.cnblogs.com/yuan9580/p/14966367.htmlscript>
function checkYear() {
var selectValue = $("select[name=‘periodType‘]").val();
if(selectValue == 1){
$("#isPeriodYearHalf").hide();
}
if(selectValue == 2){
$("#isPeriodYearHalf").show();
}
}
报表类型:

script>
$(function(){
var isPermanentValue = $(‘input[name="isPermanent"]:checked ‘).val();
if(isPermanentValue == 1){
$("#validityPeriodTime").hide();
}
if(isPermanentValue == 0){
$("#validityPeriodTime").show();
}
$(".merchantzc_radio").click(function(){
var isPermanentValue = $(‘input[name="isPermanent"]:checked ‘).val();
if(isPermanentValue == 1){
$("#validityPeriodTime").hide();
}
if(isPermanentValue == 0){
$("#validityPeriodTime").show();
}
})
})
script>
pre name="code" class="java">li>
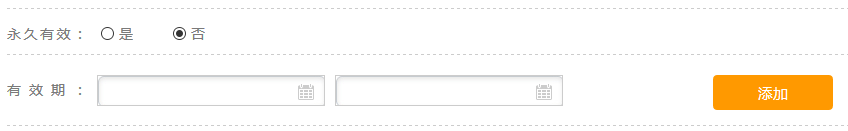
span>永久有效:span>
div>
div>
input type="radio" name="isPermanent" class="merchantzc_radio" value="1">是
div>
div>
input type="radio" name="isPermanent" checked class="merchantzc_radio" value="0">否
div>
div>
li>
文章标题:JQuery通过radio,select改变隐藏显示div
文章链接:http://soscw.com/index.php/essay/106864.html